
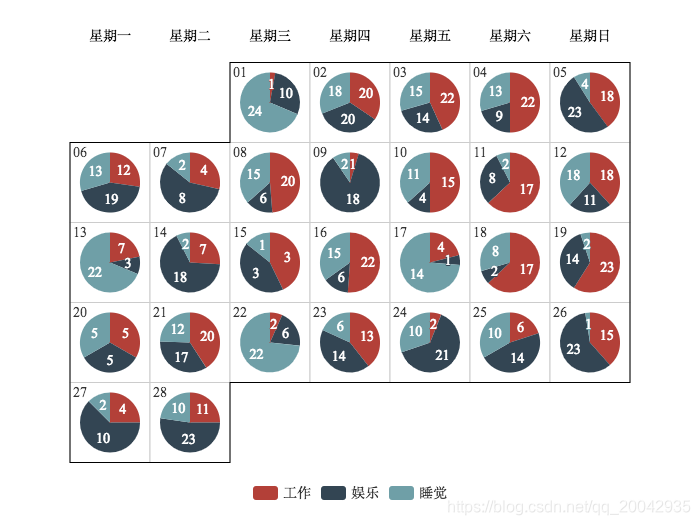
65Echarts - 饼图(Calendar Pie)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

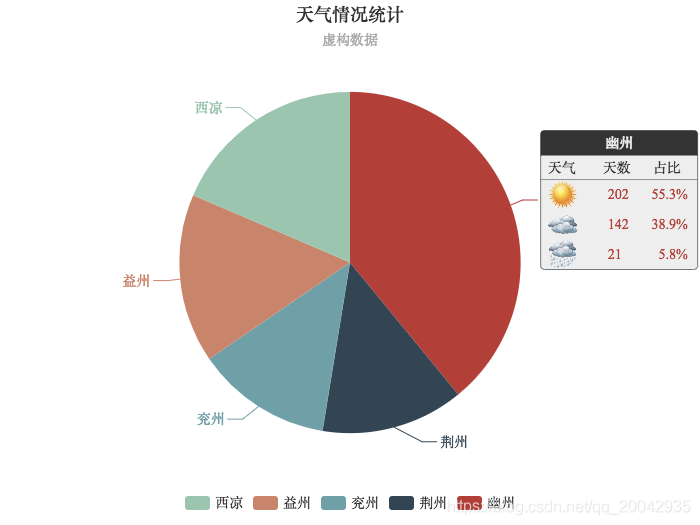
61Echarts - 饼图(Pie Special Label)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

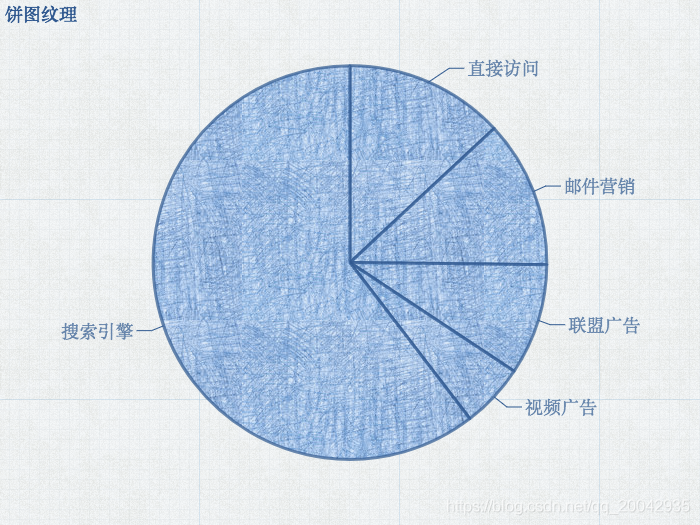
60Echarts - 饼图(Texture on Pie Chart)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

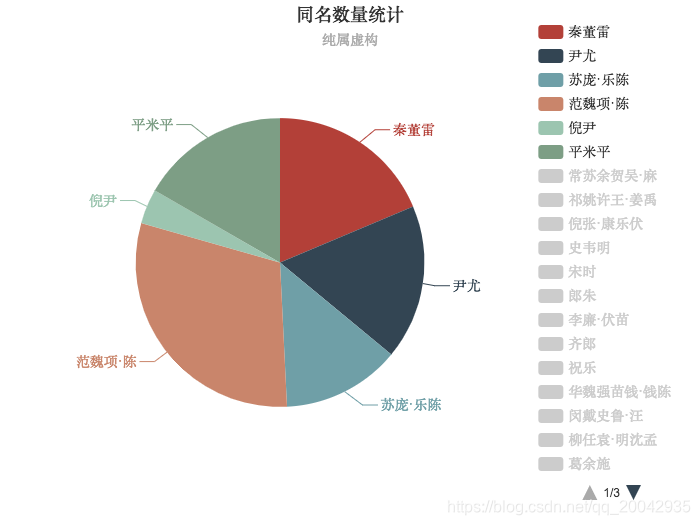
58Echarts - 饼图(Pie with Scrollable Legend)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

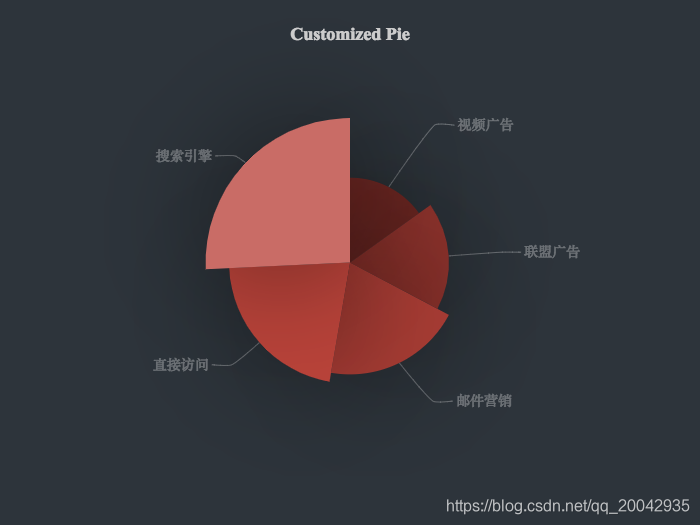
56Echarts - 饼图(Customized Pie)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

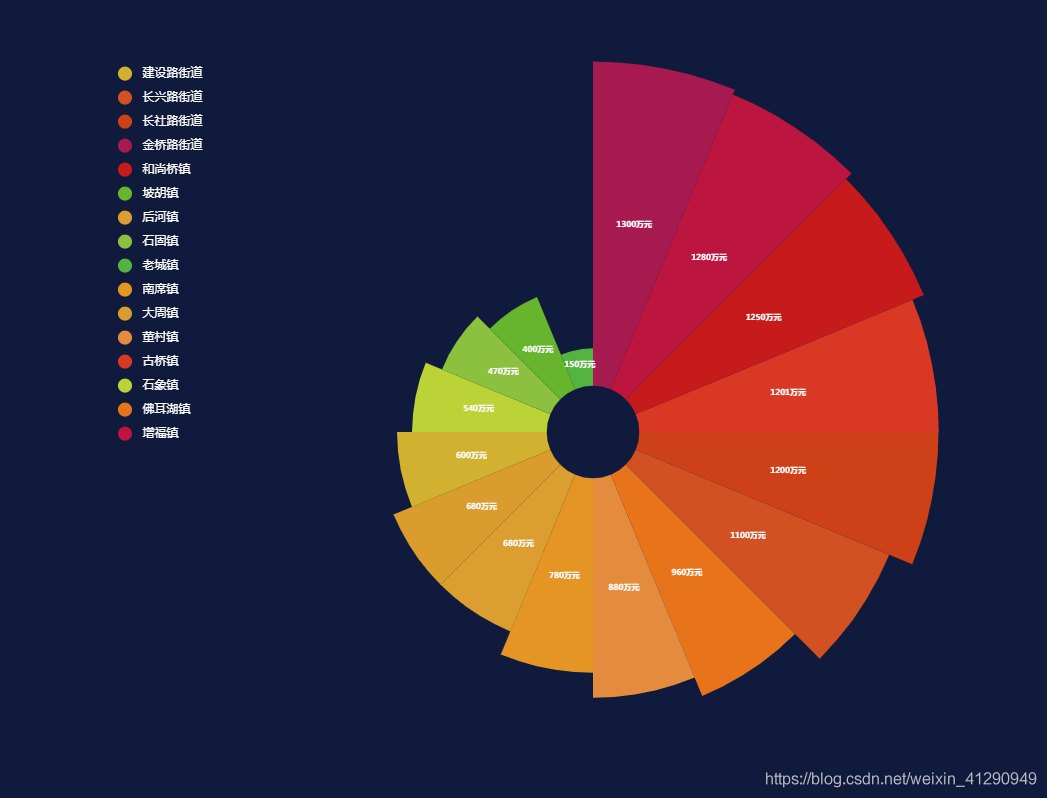
Echarts实战案例代码(3):饼图pie之南丁格尔玫瑰图rose实现代码
var myChart = echarts.init(document.getElementById('echarts_2')); var option = { color: ["#a71a4f", "#bc1540", "#c71b1b", "#d93824"...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
