在vue中,直接给一个数组项赋值,Vue 能检测到变化吗?
在 Vue 中,直接给一个数组项赋值,Vue 不能检测到变化。这是由于 JavaScript 本身的限制,Vue 无法劫持数组索引的变化。 如果需要更新数组中的一项,可以使用Vue.$set方法,该方法可以通过索引来修改数组,使其能成为响应式。例如:Vue.$set(vm.data,2,'h...

解决在vue3中使用reactive响应式,赋值后造成页面不改变的问题?(二)
2、在reactive中使用对象包裹要改变的数据代码如下:<script setup> // 引入模块 import { reactive, onMounted } from 'vue' import http from '@/utils/request' let parmar = re...

解决在vue3中使用reactive响应式,赋值后造成页面不改变的问题?(一)
场景原因我们需要在vue3中使用服务器的数据渲染到页面上,我使用的是reactive生成的响应式数据属性,但是在挂载后请求的数据并没有渲染显示到页面上。技术:vue3 、 element-ui-plus一、例子home.vue<template> <div class="commo...

【Vue 开发实战】实战篇 # 38:表单初始数据、自动校验、动态赋值
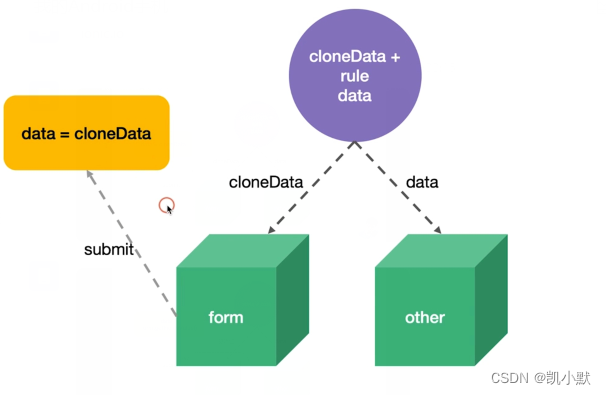
说明【Vue 开发实战】学习笔记。ant design vue 跟 elementui 的表单校验区别ant design vue 的表单设计模式是自动校验不能使用双向绑定,而是将数据托管给 form,form 就像一个黑盒,里面的数据不会影响到其他的数据,如果需要数据同步到其他组件,需要调用 fo...

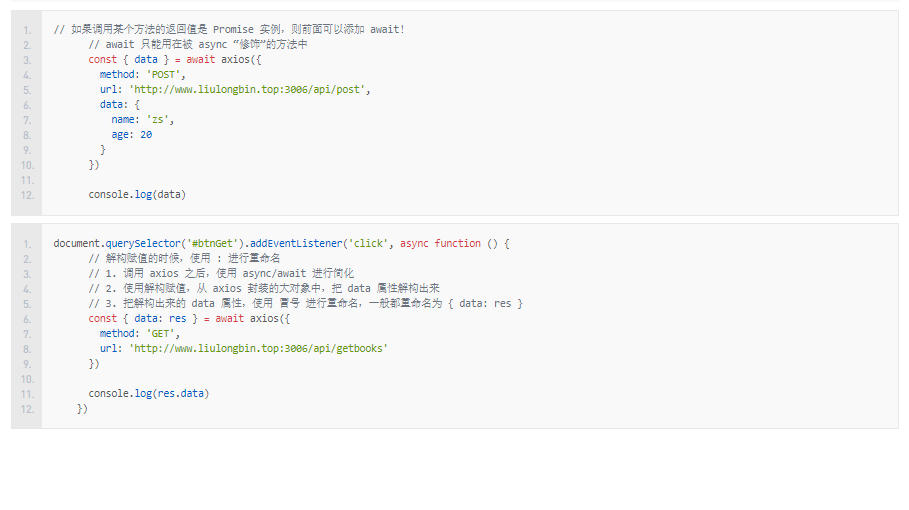
vue课程77 使用解构赋值
vue课程77 使用解构赋值
vue:props中的值赋值给data
父组件:<template> <div> <navbar :ctype="ctype"></navbar> </div> </template> <script> import navbar from '@/comp...
直接给一个数组项赋值,Vue 能检测到变化吗?
直接给一个数组项赋值,Vue 能检测到变化吗?
Vue 动态赋值 class
版权声明:本文首发 http://asing1elife.com ,转载请注明出处。 https://blog.csdn.net/asing1elife/article/details/82696881 Vue 动态赋值 class Vue 在操作 DOM 元素的 class 属性时,有以下多种方法...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



