在vue中,在哪个生命周期内调用异步请求?
在 Vue 中,通常在created或mounted生命周期钩子函数中调用异步请求。 created:在组件创建完成后立即触发。在这个阶段,组件的实例已经创建,但还没有挂载到 DOM 上。在created钩子中调用异步请求可以在组件初始化时获取数据,并且可以避免在 DOM 挂载完成后再进行请求,从而...

【Vue】之Vuex的入门使用,取值,修改值,同异步请求处理---保姆级别教学
一,Vuex入门1.1 什么是Vuex Vuex是一个专门为Vue.js应用程序开发的状态管理库。它用于管理应用程序中的共享状态,它采用集中式存储管理应用的所有组件的状态,使得状态的管理变得简单和可预测官方解释:Vuex 是一个专为 V...

Vue3使用hook封装常见的几种异步请求函数场景,让开发更加丝滑🚀🚀🚀
今天继续上次的内容,使用hook封装几种的异步请求函数场景。🚀 立即请求函数我们期望的场景是,初始化一个请求函数,然后根据初始参数,立即发送请求返回请求结果,并且返回请求回调函数,方便我们根据新的参数再次调用要求返回值包含加载中状态,错误信息以及正常的数据类型。我的实现过程如下&#x...

vue 父组件将异步请求回来的数据传递给子组件,子组件props可以接收到,但是没有值
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。问题:vue项目中,将后台请求回来的数据,传递给子组件,子组件拿到数据的初始值,...

Vue3中如何使用异步请求?
1、前言接上节,我们初步体验了layui-vue的用法。相比其他ui框架,layui-vue的数据结构显得不是非常友好,但是经过数据拼凑也是能够成功运行的。今天我们就主要介绍下在实际开发中最常用到的前后端接口交互。因为大多数时候前端为了高性能,对于后端接口的调用都会采用异步的方式。那该如何在vue3...

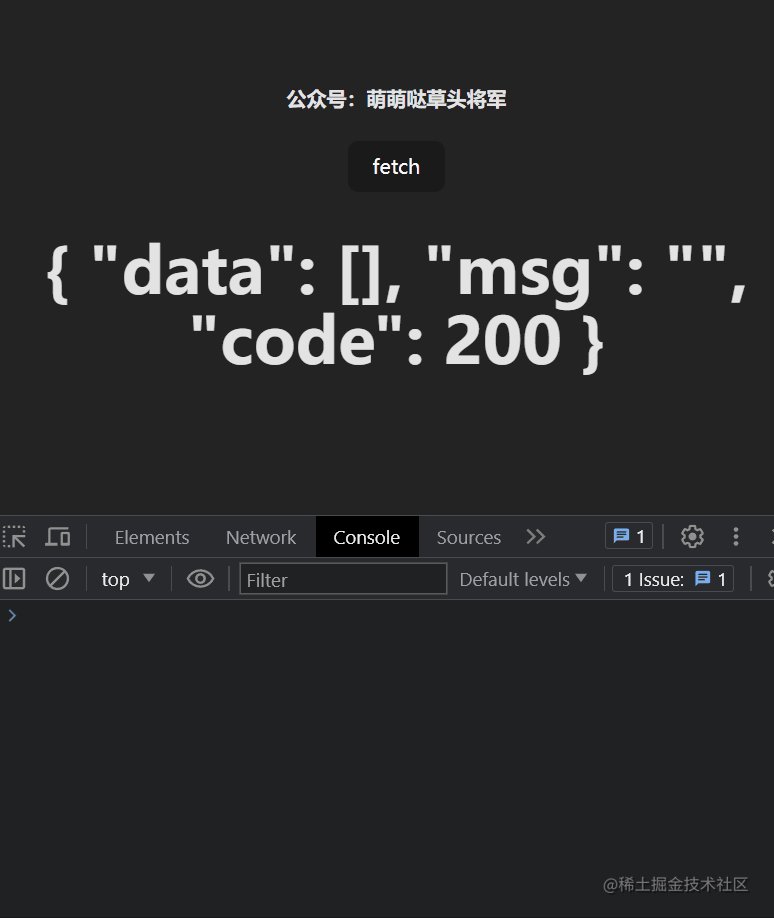
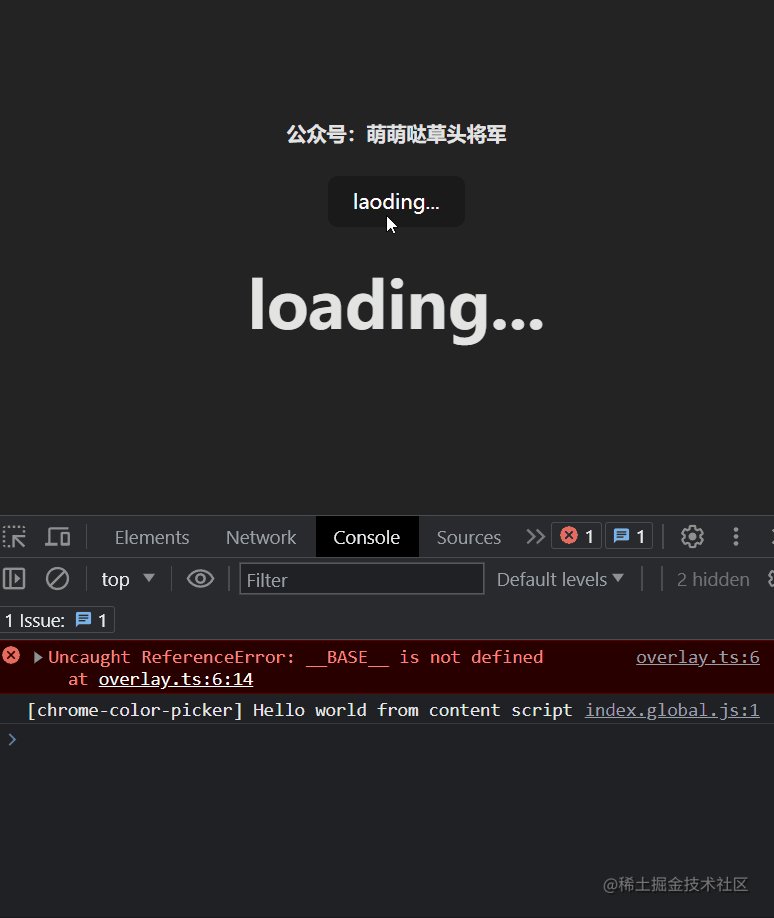
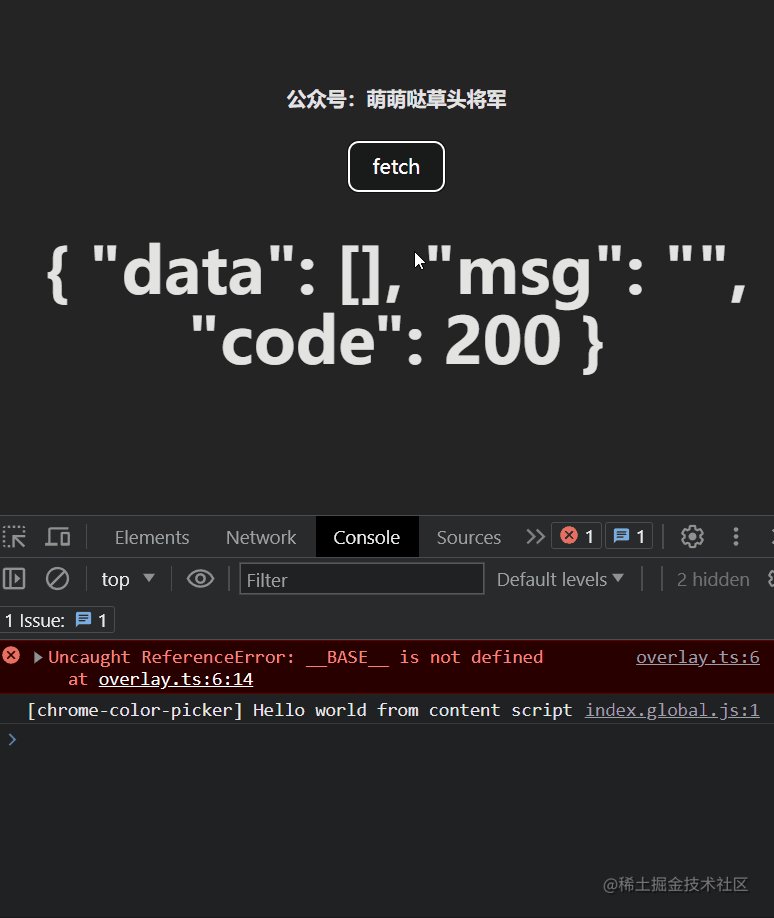
vue3的传送门teleport究竟有多神奇?suspense发起异步请求有多简约?
⏳前言这是我参与更文挑战的第26天,活动详情查看:更文挑战大家都知道,在我们平常的前端开发中,实现模态框和发起异步请求是再常见不过的事情了。但是呢,不管是用 vue2 和原生js的实现方式,从逻辑上来说都还不够独立,因此, vue3 推出了新的方法来解决此问题。下面就带领大家一起来了解...

vue接口异步请求
// 查列表 async getlist (pageIndex) { let data = { pageIndex, pageSize: this.pageSize } await getCouponPageList(data).then(res => { const { dat...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



