
jQuery find 和 filter 方法的区别
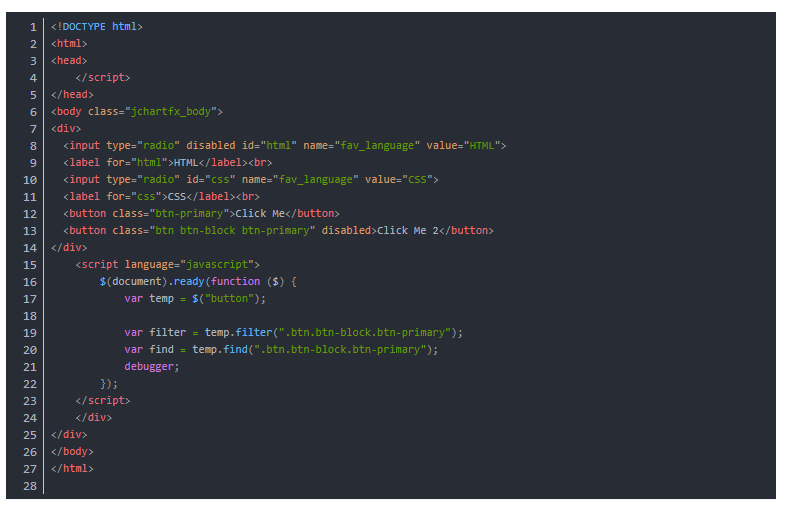
源代码:filter:find:找不到数据:
【js jQuery】map集合 循环迭代取值---以及 map、json对象、list、array循环迭代的方法和区别
后台给前台传来一个map @ResponseBody @RequestMapping(value = "getSys") public Map<Long,String> getSys(){ Map<Long,String> map = orderService.getS...
jquery中prop()方法和attr()方法的区别浅析
官方例举的例子感觉和attr()差不多,也不知道有什么区别,既然有了prop()这个新方法,不可能没用吧,那什么时候该用attr(),什么时候该用prop()呢 jquery1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值。 大家都知道有...
jQuery方法position()与offset()区别
参考别人写得比较明白的,红色部分为重点吧: 使用jQuery获取元素位置时,我们会使用position()或offset()方法,两个方法都返回一个包含两个属性的对象-左边距和上边距,它们两个的不同点在于位置的相对点不同。 可以看看下边的图: 从图中我们可以大体看出两者的区别。 position()...
jquery中prop()方法和attr()方法的区别
tofixed: 四舍五入为指定小数位数的数字 tofixed(number) tofixed(2) 意四舍五入的位数为两位 jQuery 1.6 开始新增了一个方法 prop(); 1.添加属性名称该属性就会生效应该使用prop();2.是有true,false两...
jquery中closest()与parents()的方法区别分析总结
在jquery中parents()查找父级元素删除的时候,发现它不包含根元素,于是用了closest(),效果不错,下面我给大家具体的介绍 closest closest() 方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上 语法: .closest(selector, cont...
基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集。 下面举一个例子: <ul> <li>list item 1</li&...
jquery ajax 的$.post()跟$.get()方法有什么区别
jquery ajax 的$.post()跟$.get()方法有什么区别,怎么该觉效果都一样, 还有就是,jquery ajax 批量删除 批量删除 function del(){ $.post("{:U('YPadmin/'.$Think.MODULE_NAME.'/del')}",{id:不知道...
jquery遍历方法(筛选方法)和选择器的区别?
学习jQuery的过程中 发现很多遍历方法和 选择器功能重叠了,比如.first() vs. :first我想知道,两者有什么区别
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
jQuery方法相关内容
- jQuery节点方法
- jQuery函数方法
- jQuery方法动画
- jQuery自动刷新页面方法
- jQuery方法应用
- jQuery方法属性
- jQuery attr方法属性
- jQuery单选框方法
- jQuery radio方法
- jQuery方法图片
- jQuery数组方法
- jQuery页面元素方法
- 触发jQuery方法
- jQuery方法post
- jQuery ajax跨域同步设置方法
- jQuery选项方法
- jQuery循环方法
- jQuery常用方法
- jQuery单选按钮方法
- jQuery prop方法attr
- jQuery wcf方法
- jQuery遍历数组方法
- jQuery字符串方法
- jQuery属性attr方法
- jQuery方法回调函数
- jQuery on方法
- jQuery方法dom元素
- jQuery方法标签
- jQuery dom属性方法
- jQuery方法梳理
- jQuery方法data
- jQuery元素attr方法
- jQuery mobile方法

