
发现了一款宝藏学习项目,包含了Web全栈的知识体系,JS、Vue、React知识就靠它了!
前言 在当今互联网时代,一切以页面、UI为主要呈现方式,web全栈开发工程师的需求越来越大。 然而,市场上大多数工程师只会使用api而不了解其原理,这种情况使得他们变得可替代。 因此,成为一个高级开发工程师需要具备全面的知识体系。在本文中,小编将向大家推荐一个项目,...
【老卫拆书】009期:Vue+Node肩挑全栈!《Node.js+Express+MongoDB+Vue.js全栈开发实战》开箱
今天刚拿到一本新书,叫做《Node.js+Express+MongoDB+Vue.js全栈开发实战》,做个开箱。外观先从外观上讲,这本是全新的未开封的,膜还在。这本书介绍从技术原理到整合开发实战,以丰富的项目展现全栈开发的一个技巧。这本书主要是涉及vue.j+node.js架构的一些基础知识及核.....

千姿百态,瞬息万变,Win11系统NeoVim打造全能/全栈编辑器(前端/Css/Js/Vue/Golang/Ruby/ChatGpt)
我曾经多次向人推荐Vim,其热情程度有些类似现在卖保险的,有的时候,人们会因为一些弥足珍贵的美好暗暗渴望一个巨大的负面,比如因为想重温手动挡的快乐而渴望买下一辆二十万公里的老爷车,比如因为所谓完美的音质而舍不得一个老旧的有线耳机,比如因为一个铜炉火锅而期待北京那漫长而寒冷的冬天。 也许有的人会因为V...

2.4【微信小程序全栈开发课程】ES6知识点详解--创建config.js配置文件
1、创建测试方法(1)编辑index.vue文件为了方便我们理解,直接在src/pages/index/index.vue文件中编辑,这样可以在微信开发者工具控制台中看到效果。在script部分methods中添加test方法methods: { addMark (add) { this.mark ...

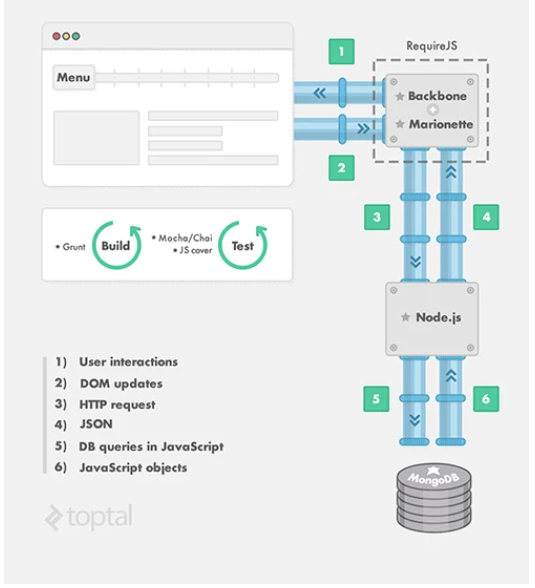
全栈式 JavaScript 介绍
如今,在创建一个Web应用的过程中,你需要做出许多架构方面的决策。当然,你会希望做的每一个决定都是正确的:你想要使用能够快速开发的技术,支持持续的迭代,最高的工作效率,迅速,健壮性强。你想要精益求精并且足够敏捷。你希望你选择的技术能够在短期和长期上都让你的项目取得成功。但这些技术都不是...
Python全栈 Web(前端三剑客之JavaScript 从小白鼠到武林盟主)
// HTML嵌套: // 元素标签中绑定JS代码: // "<p onclick="js操作">文本</p>" // 文档嵌套: // "<script type="text/javascript"> js操作 </script>" // 外部链接:...
Python全栈 Web(JavaScript DOM节点、事件)
1.查询节点 1.根据节点的层级查询节点 1.childNodes 元素节点,文本节点, 2.children 元素节点 3.parentNode 获取父节点 4.nextSibling 获取下一个兄弟节点 有可能是文本节点 5.nextElementSibling 获取下一个兄弟元素节点 6.pr...
Python全栈 Web(JavaScript DOM树、DOM对象、BOM对象)
外部对象: BOM和DOM BOM: Browser Object Module 浏览器对象模型 将浏览器比喻成一个对象-window (网页初始化自动创建) 可以通过window对象操作浏览器 DOM: Document Object Module 文档对象模型 将HTML文档比喻成一个对象-do...
Python全栈 Web(JavaScript 数组、string、正则、Math、Date)
数组: 常用的API: toString() 将数组转换为字符串 默认是将数组的元素 使用逗号隔开 链接成字符串在进行返回 join(seperator) 将数组的元素使用seperator字符串作为分隔符 链接成字符串再进行返回 reverse() 将数组进行反转 该函数会...
Python全栈 Web(JavaScript 函数、数组)
循环: for循环 简化版while循环 语法: for(表达式1;表达式2;表达式3) { 循环体 } 表达式1:循环条件初始化 表达式2:循环终止条件 表达式3:更新循环条件 流程: 1.先执行表达式1 声明条件 并且自走一次 2.表达式2 与循环条件的boolean值 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









