
vue2_引入Ant design vue
前言 大家好,我是yma16,本文分享vue2中引入ant design vue 初始化vue2项目 要初始化Vue2项目,请按照以下步骤: 确保您已经安装了Node.js和npm。 打开终端并导航到要创建项目的目录。 运行以下命令来初始化项目: ...
Ant design Vue 父子组件传递(代码案例--不懂的地方可以私信本博主)
父子组件传递 子组件页面名称:tumorUp 父组件页面名称:tumorUpList 父组件代码(tumorUp) 代码解析 第一步: 注册子组件,并在代码中引入传递参数 参数一:myId(这个参数名字要和子 组件接收这个参数的名字一样,否则可能出现接收不到值的问题) 参数二:myMemberId ...

ant design vue 配置菜单外部打开
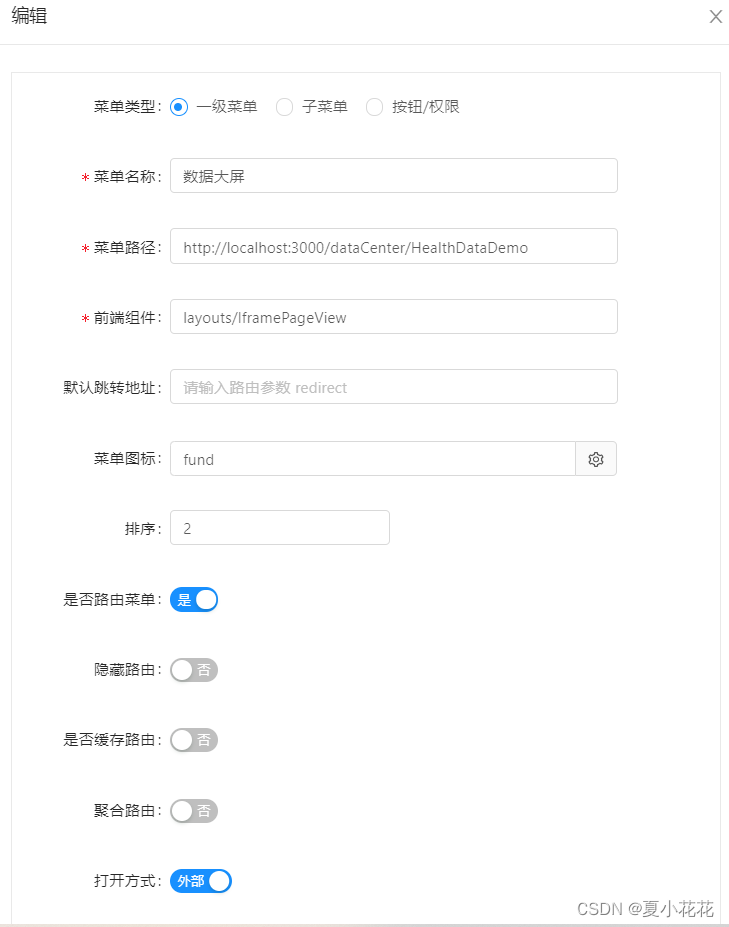
实现如下 菜单配置 前端项目地址:http://localhost:3000 菜单路径:dataCenter/HealthData 打开方式:外部 在项目中src-->con...
ant design vue 在列表中使用插槽 例如当性别为0的时候在列表中我想显示男
使用方式 找到需要添加插槽的列,例如我想给性别这一列添加插槽,当text=0的时候显示男,当text=1的时候显示女,否则就显示未知 这是原代码 { title: '性别', align: 'center', dataIndex: 'sex', }, ...
Ant Design Vue中有关父子组件进行通信传值的问题
有关Ant Design Vue中父子之间进行传值的问题并不少见,作为一个后端程序员,当然也要学会,以下是一个简单的例子。 1、使用props:在父组件中定义一个属性,然后将其传递给子组件,在子组件中通过props接收该属性值。 父组件中: <template&g...

【vue2中引入阿里第三方图标库使用自定义的Ant Design Vue组件a-cascader级联选择后缀图标】
1,首先在vue2项目中安装ant design vue组件 npm install ant-design-vue@1.7.2 ...
Vite 按需引入 Ant Design Vue 3.0
Vite 按需引入 Ant Design Vue 3.0第一步下载: npm i unplugin-vue-components -D 需要注意的是:Vite你可以用 unplugin-vue-components 来进行按需加载。 但是此插件无法处理非组件模块,如 message,这种组件需要手动...

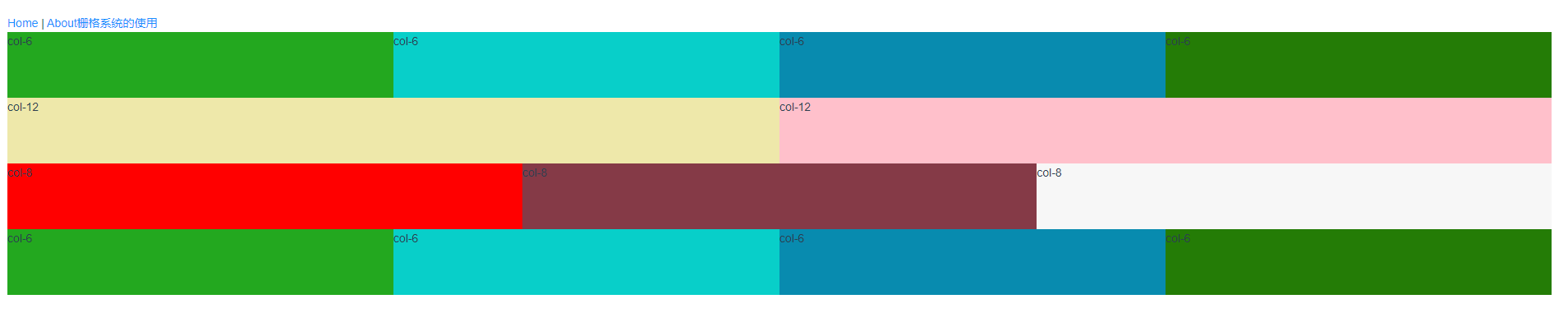
Ant Design Vue栅格Grid的使用
栅格系统的设计理念建议横向排列的盒子数量最多四个,最少一个。 因此我们的span一般设置为3或者4 小屏幕的话就另当别论了栅格系统的简单介绍1.通过row在水平方向建立一组column(简写 col) 你的内容应当放置于col内,并且只有col可以作为row的直接元素。 这个非常重要 <a-r...
Ant Design Vue中有关父子组件进行通信传值的问题
有关Ant Design Vue中父子之间进行传值的问题并不少见,作为一个后端程序员,当然也要学会,以下是一个简单的例子。1、使用props:在父组件中定义一个属性,然后将其传递给子组件,在子组件中通过props接收该属性值。父组件中:<template> <div> <...

Ant Design Vue 从V3到V4的升级原来进行了这个技术的调整
起因在引入该代码时,运行时报了以下错误。import'ant-design-vue/dist/antd.css'问题描述ERROR Failed to compile with 1 error ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



