
ant design vue 的table组件使用
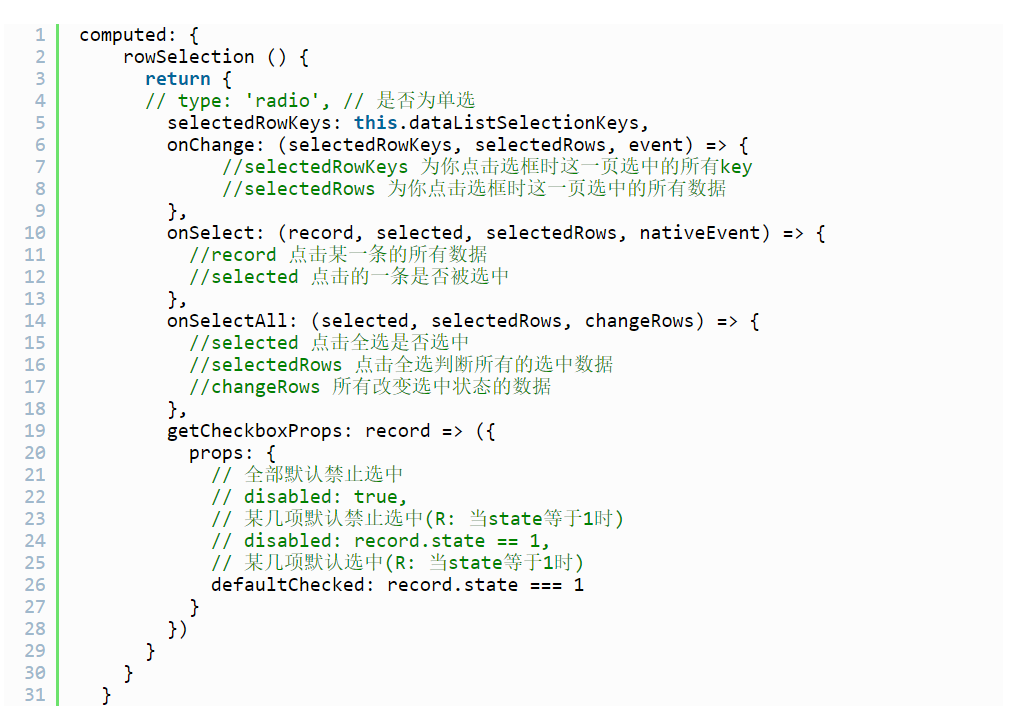
html: <a-table :columns="columns" :data-source="showList" :row-selection="rowSelection" :rowKey="record=>record.id" /> computed: { rowSelecti...

【Ant Design Vue V3版本填坑记录三】一套代码实现表格常用属性
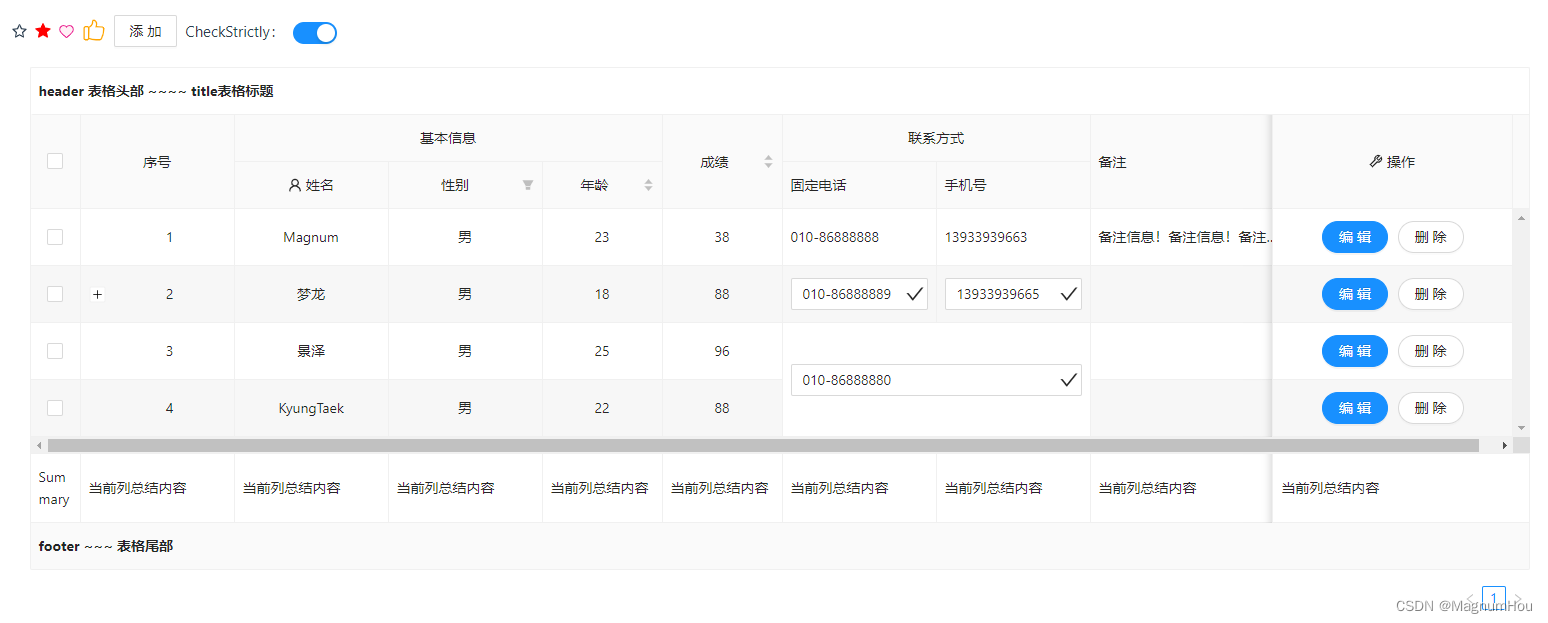
a-table 是开发中经常用到的组件,对于 V3 版本做了一些升级和修正,不熟悉的同学可以参考这篇文章的代码,搞定常用的 table attribute。V3版本官方升级提醒:Table 废弃了 column.slots, 新增 v-slot:bodyCell、v-slot:headerCell,...

【Ant Design Vue V3版本填坑记录二】Table 组件 column.customRender 报错
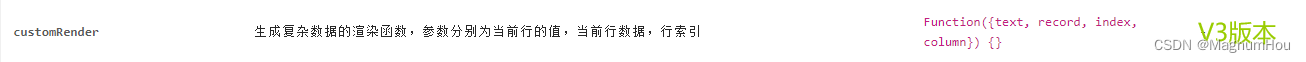
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址column.customRender 用于生成复杂数据的渲染函数,V3 版本也对齐做了升级,用法有所不同。有如下数据const data = reactive([{ tid...

【Ant Design Vue V3版本填坑记录一】Table 组件 column.slots 报错
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址最近使用 Vite + Vue3 组合式 API 开发项目时,采用 Ant Design Vue V3 版本,在配置 table 数据时,发现 API 及用法变化很大。首先是...
Vue实战笔记(一) 引入Ant Design
前言Ant Design 是一个很好用的前端组件库,里面包含有很多基础组件,能极大提高我们的开发效率下面先贴出 官方文档,里面的介绍已经十分全面和详细,大家遇到的很多问题都可以在上面找到答案假设现在我们已经用 vue-cli 3 工具创建了一个 Vue 项目,然后怎么在项目中引入 Ant Desig...

【Vue 开发实战】实战篇 # 26:Ant Design Pro介绍
说明【Vue 开发实战】学习笔记。Ant Design Prohttps://pro.ant.design/zh-CNANT DESIGN PRO:开箱即用的中台前端/设计解决方案特性高效快速:基于 Module Federation ,项目秒启动模板组件:内置模板组件,高效开发国际化:提供完备的国...

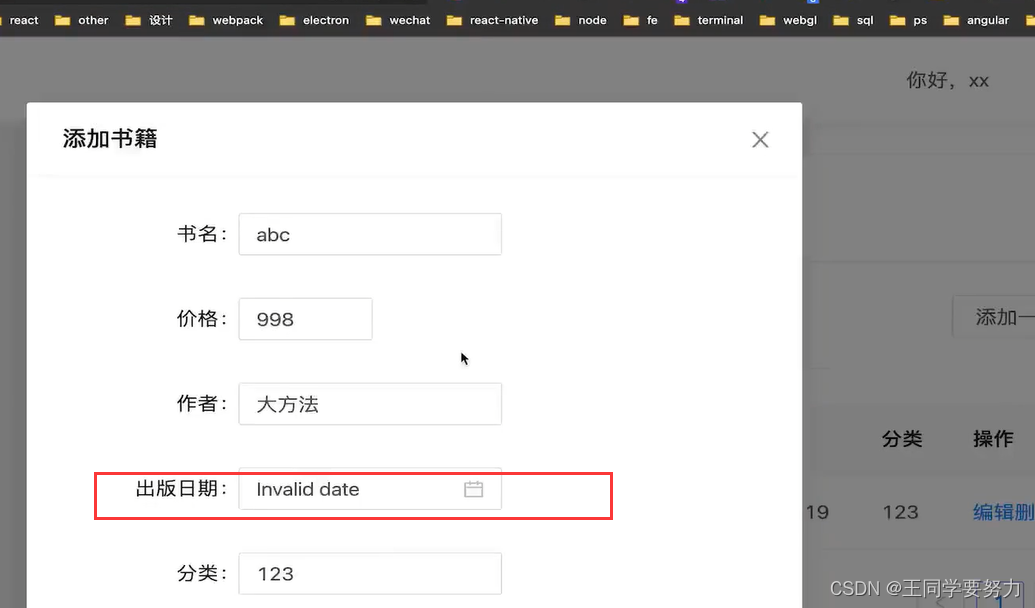
Ant Design Vue处理日期相关的问题
Ant Design Vue处理日期相关的问题一、需求如下二、解决Ant Design处理日期相关的问题都是使用moment做的安装moment :npm i moment引入moment

vue3 ant design table中插槽使用
一、CustomRender写法const columns: any[] = [ { title: "是否启用", dataIndex: "itemStatus", customRender: (text, record, index) => { return text.text == 1 ?...

ant design vue 的实战应用与部分总结
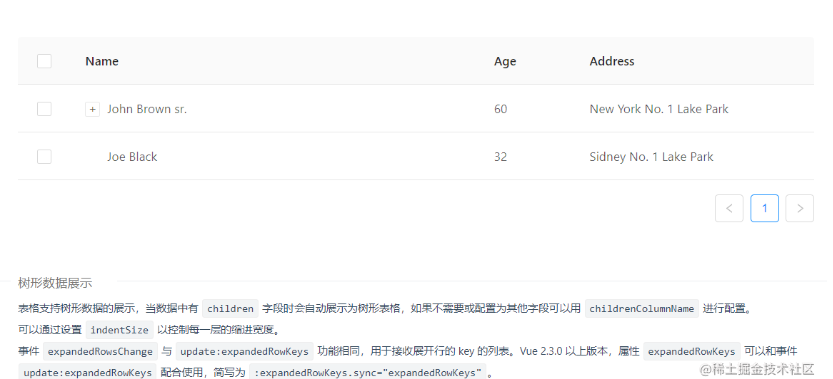
表格Table指定展开子数据的字段官网中,有这种子节点可以展开的树形操作,但只有子数据是children字段才能展开但是从后端返回,获取的数据里面,并没有children这个字段此时可以使用childrenColumnName来指定子数据的字段名称:从columns中控制显示的数据角色是一个数组,一...

从实战里总结使用ant design vue的小技巧
真实的项目总是面临着各种各样的要求,没有时间去学习,只有上来就干,从实战中学习是最好的方式。第一次使用新框架,总会有一些磕磕绊绊,即使有API介绍,但是有的不上手还真搞不懂,所以从实战中我也记录了一些使用的方式表格Table指定展开子数据的字段官网中有这种有子孩子的,可以展开的树形操作...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



