
javascript 数组处理的两个利器: `forEach` 和 `map`(下)
四、 forEach和 map的比较比较 forEach和 map在功能和用途上的差异forEach 和 map 是 JavaScript 中用于遍历数组的两个常用方法,它们在功能和用途上有以下差异:功能:forEach:用于遍历数组并对每个元素执行指定的操作,但不返回新的数组。它将回调函数应用到数...

javascript 数组处理的两个利器: `forEach` 和 `map`(上)
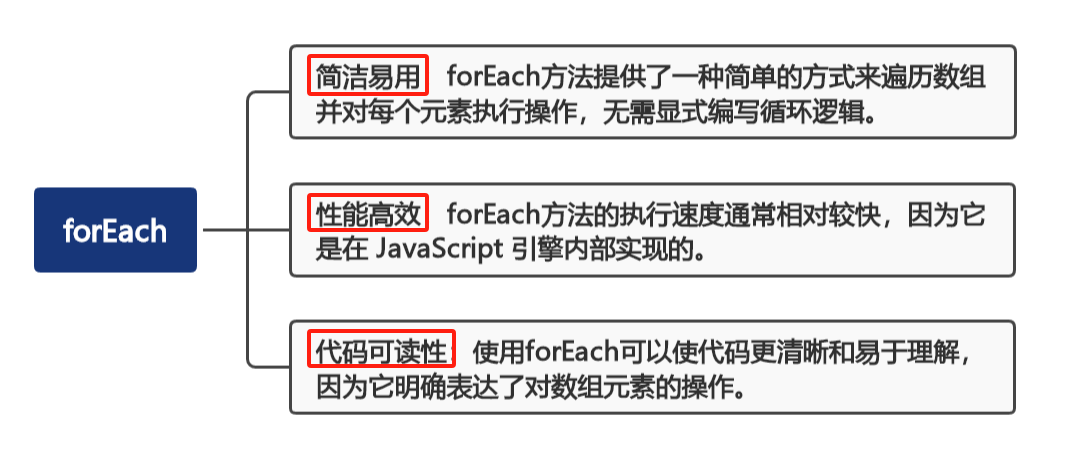
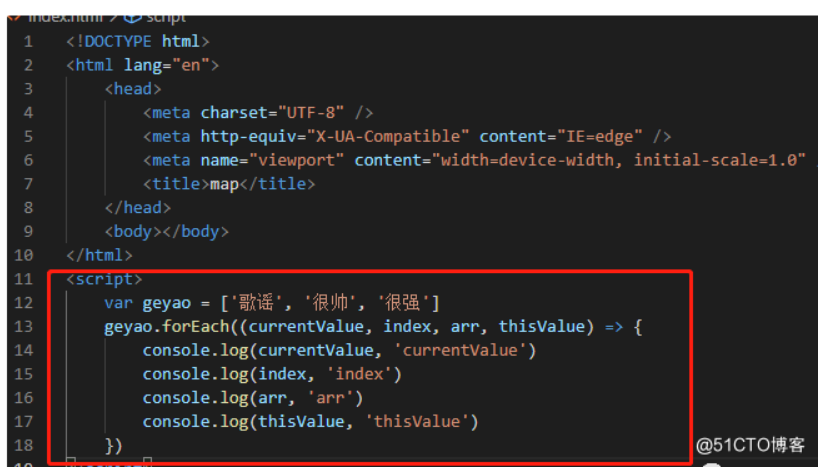
一、引言介绍 forEach和 map的背景和用途forEach 和 map 是 JavaScript 中用于处理数组的两个常用方法。forEach 方法:forEach 方法用于遍历数组中的每个元素,并对每个元素执行指定的操作。它是一个用于迭代数组的内置函数,不返回任何值。语法:array.for...

#yyds干货盘点# javascript学习系列(3):数组中的foreach方法
最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你...
JavaScript高阶函数遍历迭代对象与数组,forEach,map,filter,reduce
下面演示下面四个常用遍历循环(迭代):forEach((item(值),index(下标))=>{});foreach遍历数组的话,使用break不能中断循环,使用return也不能返回到外层函数。过滤器:filter()汇总:reduce()映射:map(...
JavaScript 数组的函数 map/forEach/reduce/filter
JavaScript 数组的函数 map/forEach/reduce/filter
JavaScript 的 4 种数组遍历方法: for VS forEach() VS for/in VS for/of
译者按: JS 骚操作。 原文:For vs forEach() vs for/in vs for/of in JavaScript 译者: Fundebug 本文采用意译,版权归原作者所有 我们有多种方法来遍历 JavaScript 的数组或者对象,而它们之间的区别非常让人疑惑。Airbnb 编码...
Javascript 数组循环遍历之forEach
1. js 数组循环遍历。 数组循环变量,最先想到的就是 for(var i=0;i<count;i++)这样的方式了。 除此之外,也可以使用较简便的forEach 方式 2. forEach 函数。 Firefox 和Chrome 的Array 类型都有...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript数组相关内容
- JavaScript操作数组
- JavaScript数组api
- JavaScript随手笔记数组
- JavaScript数组差异
- JavaScript数组数据
- JavaScript数组分组
- JavaScript数组函数
- JavaScript数组增删
- JavaScript数组语法
- JavaScript数组es6
- JavaScript数组对象
- JavaScript数组字符串
- JavaScript面试数组
- JavaScript数组示例
- JavaScript数组类
- JavaScript数组常用方法
- JavaScript数组foreach map
- 面试JavaScript数组
- JavaScript数组合并
- JavaScript数组排序
- JavaScript数组reduce
- JavaScript数组结构
- javascript JavaScript数组
- JavaScript数组true
- JavaScript剑指offer数组
- JavaScript字符串字符数组
- JavaScript数组字符串相互转换
- JavaScript数组定义
- JavaScript高级教程数组
- JavaScript数组数组排序
- JavaScript数组二维数组
- JavaScript数组操作方法
- JavaScript数组扁平化
- JavaScript数组特定元素
- JavaScript数组深拷贝
- JavaScript数组相邻
- JavaScript数组题目
- JavaScript数据类型数组
- JavaScript数组栈
- JavaScript数据结构数组队列
- JavaScript数组array
- JavaScript数组封装函数
- JavaScript计算数组
- JavaScript合并数组
- JavaScript array数组
- JavaScript数组字符串操作技巧
- JavaScript数组map
- JavaScript事件数组
JavaScript更多数组相关
- JavaScript笔记学习数组
- JavaScript数组去重方法
- offer数组JavaScript
- JavaScript学习笔记数组双重去重
- JavaScript数据结构数组
- JavaScript定义数组
- JavaScript学习笔记数组去重
- JavaScript数组属性
- JavaScript数组下标
- JavaScript数组array方法
- 案例JavaScript数组
- JavaScript数组重复项
- JavaScript数组sort方法
- JavaScript数组最大值最小值
- JavaScript数组sort
- JavaScript传递数组
- JavaScript数组常用方法总结
- JavaScript数组循环
- JavaScript学习笔记数组
- 数组JavaScript实现
- 检查数组JavaScript
- javascript数组JavaScript
- JavaScript怎么获取数组
- JavaScript创建数组
- JavaScript数组reduce方法
- JavaScript笔记学习数组练习
- JavaScript标签数组
- JavaScript数组为数
- JavaScript数组删除元素
- JavaScript拼接数组
- JavaScript dom数组
- JavaScript数据结构与算法数组
- JavaScript数组indexOf方法
- 前端开发JavaScript数组
- JavaScript框架设计数组
- 数据结构与算法数组搜索算法JavaScript go
- JavaScript数组倒序
- JavaScript常见操作数组函数方法
- JavaScript提取数组
- yyds JavaScript学习数组concat方法
- JavaScript数组唯一值
- JavaScript数组操作方法解析
- JavaScript数组案例
- JavaScript数组json
- JavaScript数组数值
- JavaScript字符数组
- JavaScript数组处理方法
- JavaScript创建数组对象数组对象
- JavaScript删除数组
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









