
PyQt5 技术篇-鼠标移动控件显示提示,Qt Designer控件提示设置方法。
当你想用一些图标作为按钮时,为了让用户可以更清楚的知道按钮的功能,加个提示再好不过了。 如图:当我鼠标移动到第一个图标,会提示-“开始”。 设置方法:self.toolButton.setToolTip("开始")Qt Designer对应设置位置: 喜欢的点个赞❤吧!

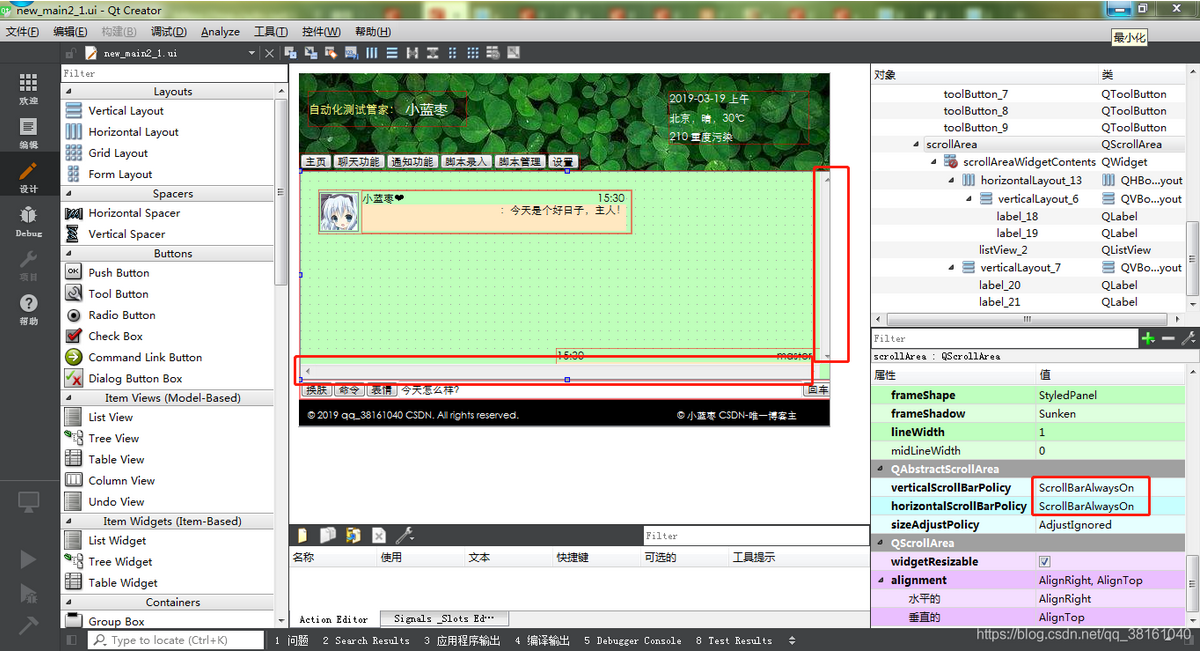
PyQt5 技术篇-scrollArea不显示滚动条解决方法,Qt Designer不显示滚动条,滚动条的显示和隐藏
首先给大家展示一下,必显示滚动条的方法。 PyQt5设置方法: self.scrollArea.setHorizontalScrollBarPolicy(QtCore.Qt.ScrollBarAlwaysOn)就是设置横向、纵向滚动条策略为总是显示: ScrollBarAlwaysOn 但是看滚动条...

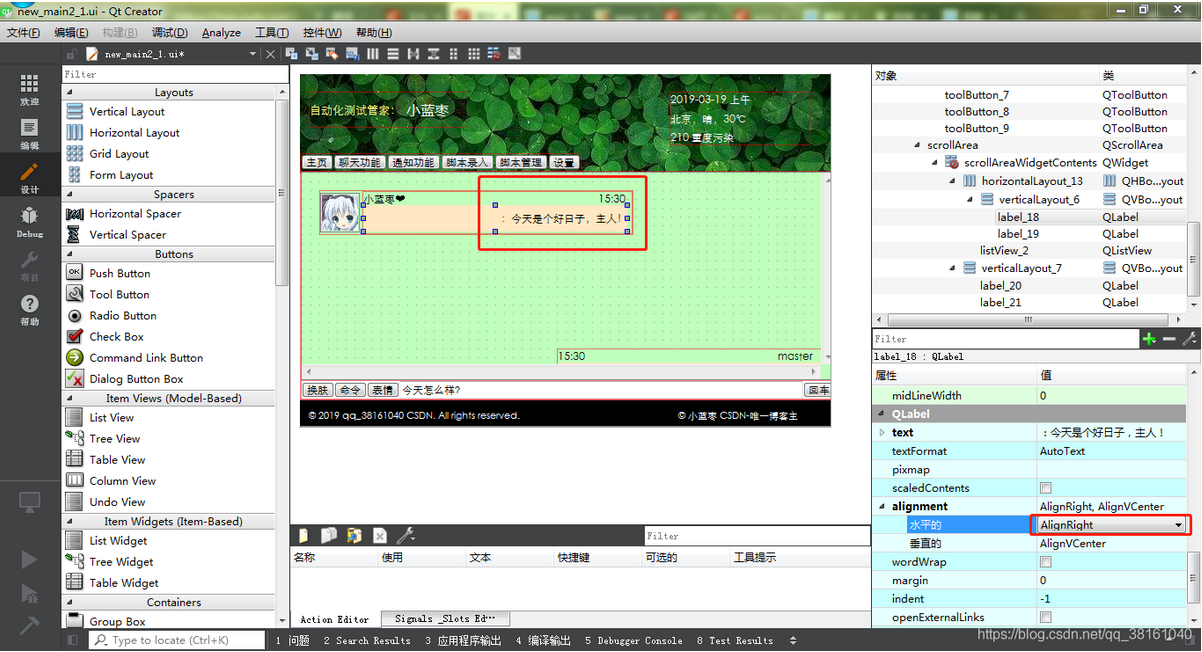
PyQt5 技术篇-设置alignment对齐方式。Qt Designer设置文本对齐方式。居中、左对齐、右对齐、上对齐、下对齐。
通过 alignment 设置,展开后可以设置水平方向或垂直方向的对齐方式。 PyQt5 设置文本对齐方法: self.label.setAlignment(QtCore.Qt.AlignRight|QtCore.Qt.AlignVCenter) 两个参数一个是横向靠右,一个是纵向居中。Qt Des...

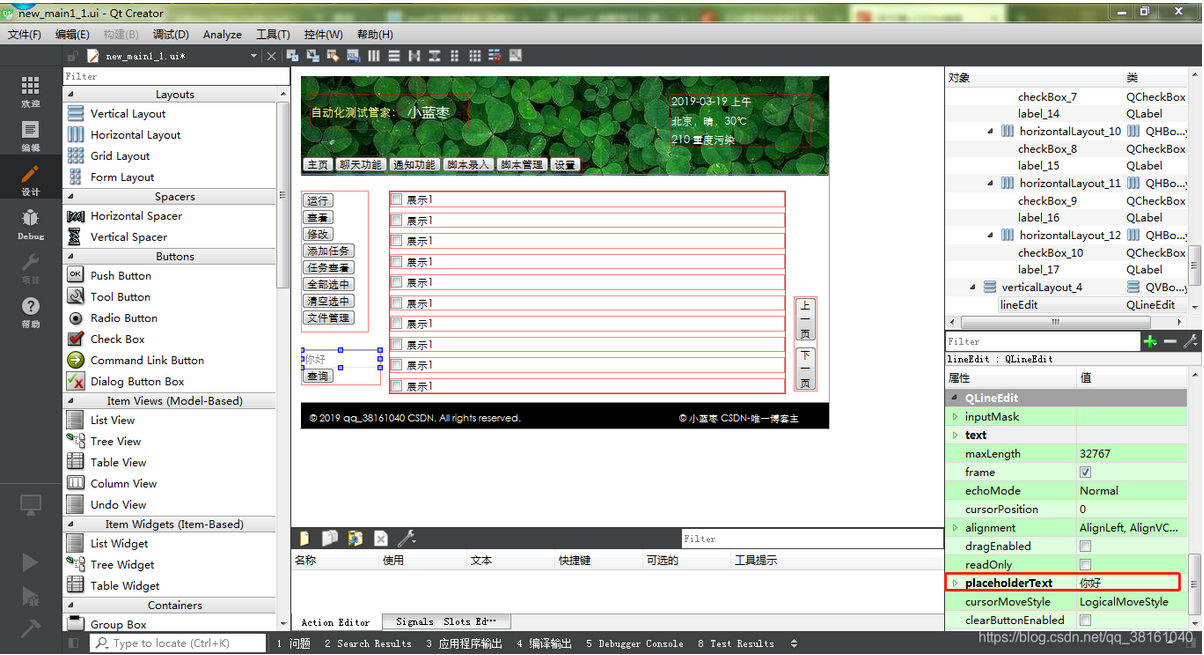
PyQt5 技术篇-设置输入框的placeholder方法,Qt Designer设置Line Edit、Text Edit编辑框的placeholder
PyQt5设置方法: self.lineEdit.setPlaceholderText("请输入要查询的内容")Qt Designer设置方法: Qt Designer里有个placeholderText属性,直接设置值就好了。 喜欢的点个赞❤吧!

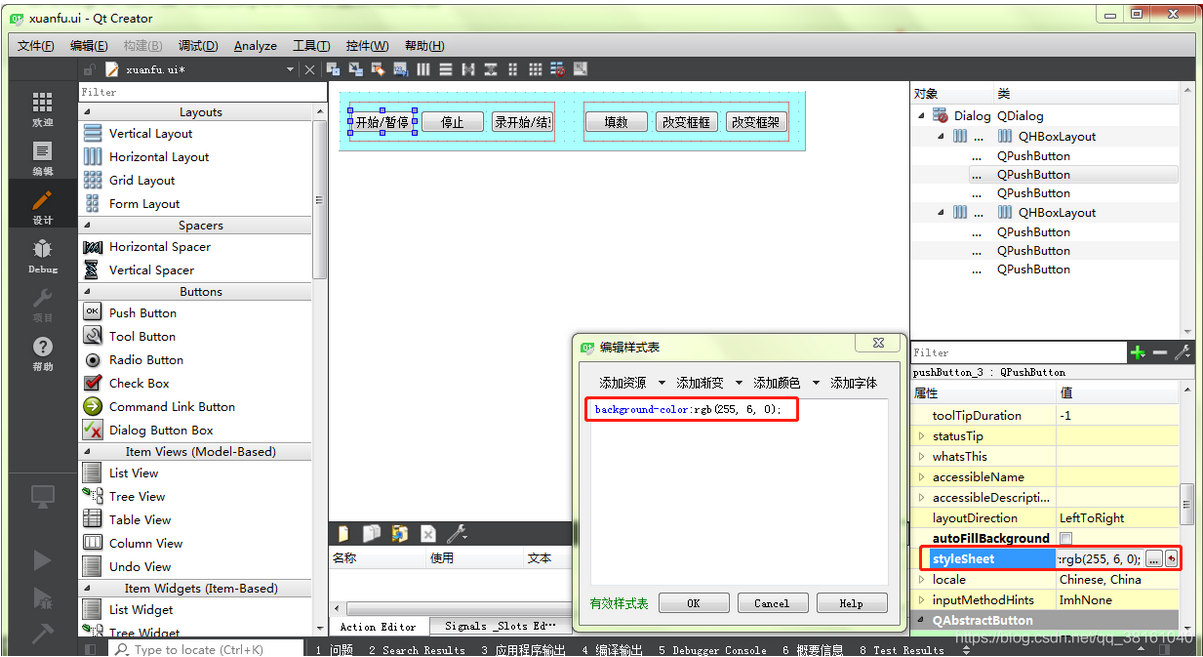
PyQt5 技术篇 - Qt Designer怎么用styleSheet设置按钮的背景
本来想做个悬浮窗来着,设置按钮背景的时候卡住了,到底该怎么设置呢?其实,就是点按钮,然后在 styleSheet 里加个 background-color,但是你却发现展示的出来的按钮背景一点都没变。 不要紧,当你用 PyQt5 转化为 python 代码后,运行完你就会发现它已经生...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
