[帮助文档] 如何下载mPaaS PDF文档
单击表格中组件的下载链接进入 PDF 预览页面,再单击页面右上方的下载按钮,各个组件对应的 PDF 格式文档将自动下载至本地。
vue 实现pdf预览和下载
1. 前言虽然我自己找工作的时候没有问到此问题,但是有些道友私下wei我了,每次解释比较麻烦,还是单独写篇文章吧谁让前端啥都能干呢2. 准备工作主要框架vue3pdf第三方库:PDF.js 是一个开源的 JavaScript 库,可以在网页上直接加载和渲染 PDF 文件。3.通过引入 PDF.js ...

Vue中 前端实现生成 PDF 并下载
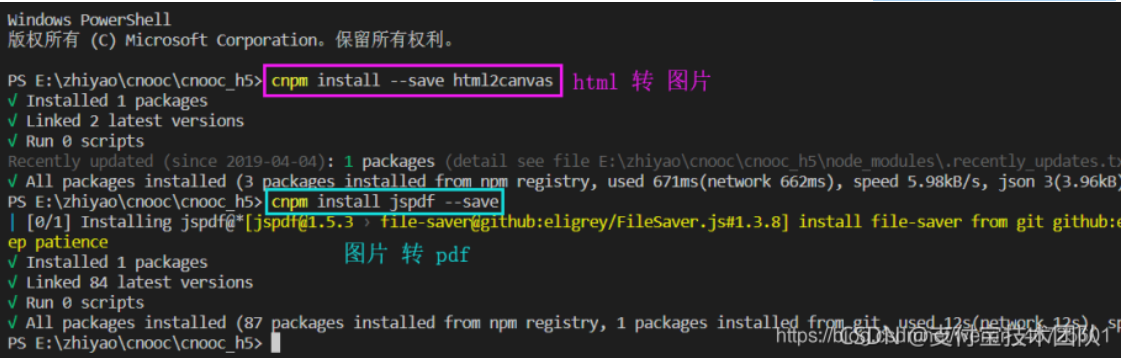
思路: 通过 html2canvas 将 HTML 页面转换成图片,然后再通过 jspdf 将图片的 base64 生成为 pdf 文件。1. 安装及引入// 将页面 html 转换成图片 npm install html2canvas --save // 将图片生成 pdf npm install...

前端vue项目,把某个div盒子或当前页面生成pdf文件并下载。
安装依赖1. npm install --save html2canvas // 作用是html转图片 2. npm install jspdf --save // 再将图片转为pdf目录标题安装依赖一、全局方法 (无论哪个页面都可调用)二、局部方法一、全局方法 (无论哪个页面都可调用)1、新建一个...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子
PDF下载相关内容
- PDF预览下载
- 下载PDF
- 宜搭系统数据下载PDF格式
- PDF预览下载怎么实现
- 下载PDF格式
- 数据PDF下载
- 页面PDF下载
- stream lambda表达式最佳实践PDF下载
- gc调优PDF下载
- PDF gc调优下载
- 企业PDF下载
- 云栖大会PDF下载
- 阿里PDF下载
- 技术PDF下载
- 安全PDF下载
- 技术大会公开课PDF下载
- 资料PDF下载
- PDF下载峰会平台
- PDF下载阿里平台
- PDF下载实践
- PDF下载阿里峰会应用
- PDF下载云数据
- PDF下载阿里技术
- PDF下载技术
- PDF下载新兵
- PDF下载大规模
- PDF下载技术支付宝
- PDF下载开源
- PDF下载峰会最佳实践
- PDF下载技术峰会
- PDF下载devops
- PDF下载devops峰会专家
- 云栖大会PDF下载现场视频
- 阿里安全PDF下载
- 阿里安全峰会PDF下载
- 安全峰会安全PDF下载