Vue.js的计算属性
Vue.js的计算属性是一种强大而灵活的特性,用于对响应式数据进行处理并生成衍生值。本文将深入讨论Vue.js计算属性的概念、用法以及提供代码片段示例,帮助开发者更好地理解和应用计算属性来优化数据处理和实现动态响应。 Vue.js是一种现代的前端框架,提供了许多功能强大的特性,其中包括计算属性。计算...

Vue.js基础知识解析:计算属性和侦听器
Vue计算属性和监听器Vue.js提供了计算属性(Computed Properties)和监听器(Watchers)来帮助我们更好地处理响应式数据的变化。在本文中,我们将学习计算属性和监听器的基本用法以及它们的特点和优势。计算属性基本用法计算属性是一种根据已有的响应式数据计算出新值的属性。我们可以...

Vue.js计算属性和监听属性
一、computed计算属性 Vue.js模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的,在模板内放入过长的或复杂的逻辑时,会让模板过重且难以维护。Vue.js框架提倡使用计算属性,在一个计算属性可以完成各种复杂的逻辑,包括逻辑运算、...

开心档之Vue.js 计算属性
Vue.js 计算属性计算属性关键词: computed。计算属性在处理一些复杂逻辑时是很有用的。可以看下以下反转字符串的例子:实例 1<div id="app"> {{ message.split('').reverse().join('') }} </div>实例 1 中...
vue.js计算属性computed【getter和setter的一些思考】
前言:本文主要是针对vue.js计算属性computed中的getter和setter的一些理解。简单介绍在 Vue 中,computed 的属性可以被视为是 data 一样,可以读取和设值,因此在 computed 中可以分成 getter(读取) 和 setter(设值)ÿ...

【Vue.js】 计算属性和侦听器的学习以及用法【大结合】。
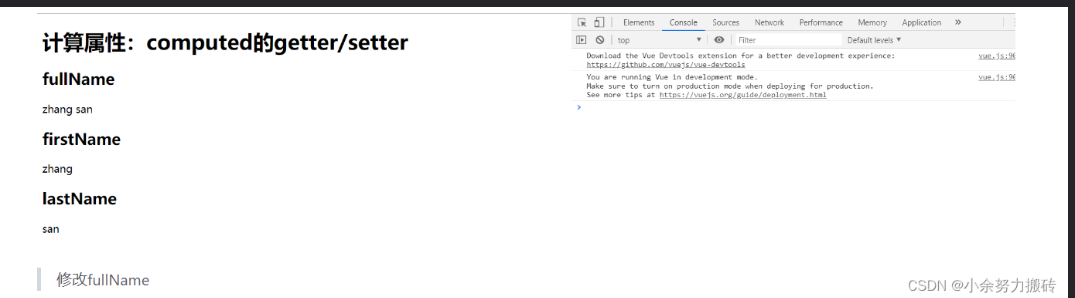
目录1. 计算属性的基本使用2. 计算属性的复杂使用3. 计算属性的setter和getter4. 计算属性和methods的对比5. Vue计算属性与侦听器总结1. 计算属性的基本使用 现在有变量姓氏和名字,要得到完整的名字。使用Mastache语法拼接{{firstName+ " " + las...
![[译] 监测与调试 Vue.js 的响应式系统:计算属性树(Computed Tree)](https://ucc.alicdn.com/pic/developer-ecology/2733ef1ff8c943d4a1d2fb186f3d0ad2.png)
[译] 监测与调试 Vue.js 的响应式系统:计算属性树(Computed Tree)
原文地址:Tracing or Debugging Vue.js Reactivity: The computed tree原文作者:Michael Gallagher译文出自:掘金翻译计划本文永久链接:github.com/xitu/gold-m…译者:SHERlocked93校对者:Reaper...
Vue.js 计算属性computed
计算属性 通常我们会在模板中绑定表达式,模板是用来描述视图结构的。如果模板中的表达式存在过多的逻辑,模板会变得臃肿不堪,维护变得非常困难。因此,为了简化逻辑,当某个属性的值依赖于其他属性的值时,我们可以使用计算属性。 1 2 3 <div id="example">  ...
《Ember.js实战》——2.3 计算属性
本节书摘来自异步社区《Ember.js实战》一书中的第2章,第2.3节,作者:【挪】Joachim Haagen Skeie(乔基姆•哈根•斯基)著,更多章节内容可以访问云栖社区“异步社区”公众号查看 2.3 计算属性 计算属性是一个函数,其返回一个从其他变量或表达式(也可以是其他计算属性)获取的值...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript属性相关内容
- JavaScript监听属性
- 探究JavaScript string常用方法属性全解析
- JavaScript元素节点属性
- JavaScript属性描述符
- JavaScript url属性
- JavaScript原型链继承属性机制
- JavaScript原型对象属性
- JavaScript input属性
- JavaScript属性方法
- JavaScript类型属性
- JavaScript响应式属性
- JavaScript对象方法属性
- JavaScript数据属性属性
- JavaScript移除属性
- JavaScript构造函数属性
- JavaScript属性property
- 表单JavaScript属性
- JavaScript设置属性
- 技术JavaScript dom属性
- JavaScript dom自定义属性
- component JavaScript属性priority
- JavaScript class属性
- JavaScript怎么获取属性
- JavaScript style属性
- JavaScript display属性
- JavaScript魔法堂属性
- JavaScript启示录构造函数实例属性
- JavaScript constructor属性
- JavaScript name属性
- JavaScript array属性
JavaScript您可能感兴趣
- JavaScript前端
- JavaScript Web
- JavaScript操作
- JavaScript方法
- JavaScript数组
- JavaScript定时器
- JavaScript设置
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









