
Vue.js从0开始到实战开发3:v-text、v-html、v-on指令的实例代码与实现简单计数器
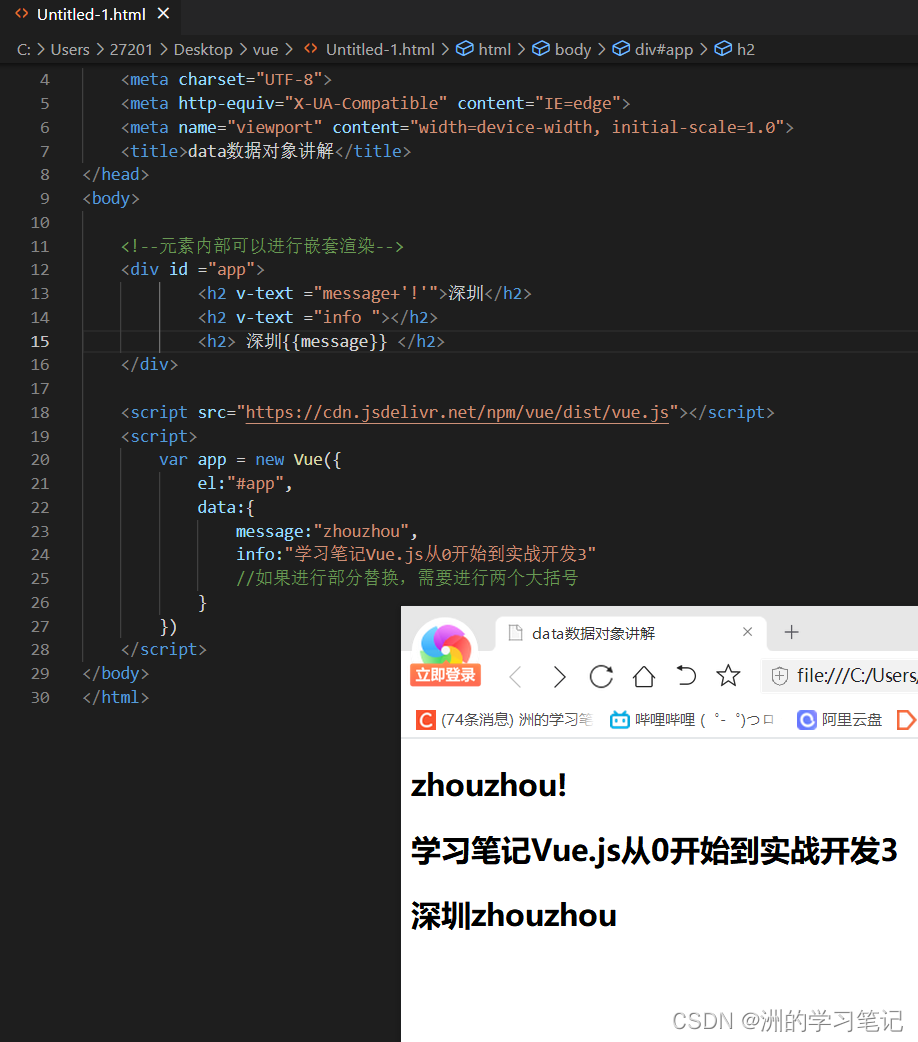
v-text指令v-html指令对于普通文本,其实这个命令和v-text是没有差异的。如下图所示。而对于v-html的话类似是超链接的形式,大概可以理解为超链接的形式。总结:1、解析文本使用v-text、解析html需要使用v-html。2、v-text无论什么指令,都只会解析为文本!v-on指令基...
vue.js基础指令和父子通讯总结
1. 基础指令知识代码案例v-bind指令<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-bind指令</title> <st...

常用js指令及案例
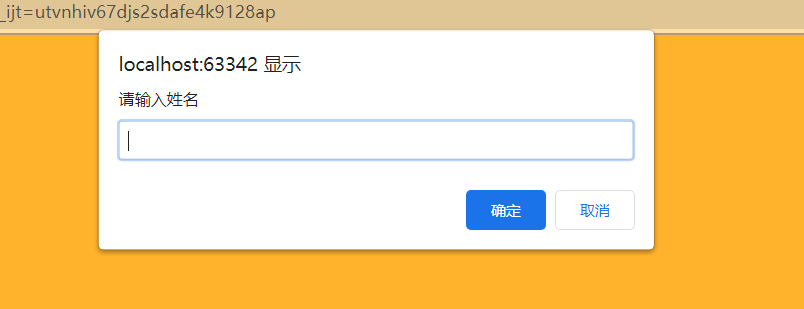
js输入输出语句prompt//这是一个输入框 prompt("请输入姓名");alert//弹出警示框,输出的,展示给用户看 alert("计算的结果为");console//console控制台输出,给开发者测试用 console.log("console能看到的");案例->弹出用户名/...

初识Vue.js ——简单的指令学习、了解MVVM思想(介绍Vue)
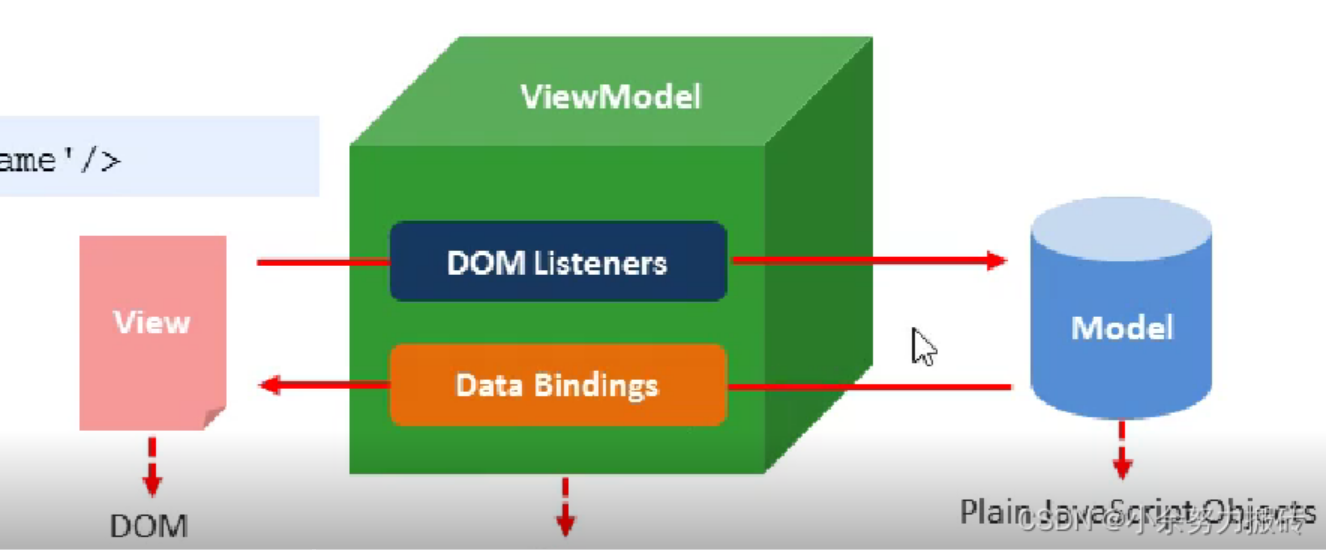
目录前言安装文件地址:安装 — Vue.js (vuejs.org)https://cn.vuejs.org/v2/guide/installation.html一、介绍二、简单的指令学习1.Vue的书写基本语法2.v-clock解决3.v-text填充不会出现出现闪动4.v-html有风险,原则是...

【Vue.js 入门与实战】--指令-指令函数的简写形式
指令-指令函数的简写形式 目录一、函数简写二、演示 一、函数简写本节,我们主要学习,函数简写,我们知道,大多数情况下,如果在bind 和update 钩子上做重复动作,并不关心其它的钩子函数。如果代码只需要写到bind 和update里。就不需要在后面跟对象,可以直接这样写:Vu...

【Vue.js 入门与实战】--指令-使用钩子函数的第二个binding参数拿到传递的值
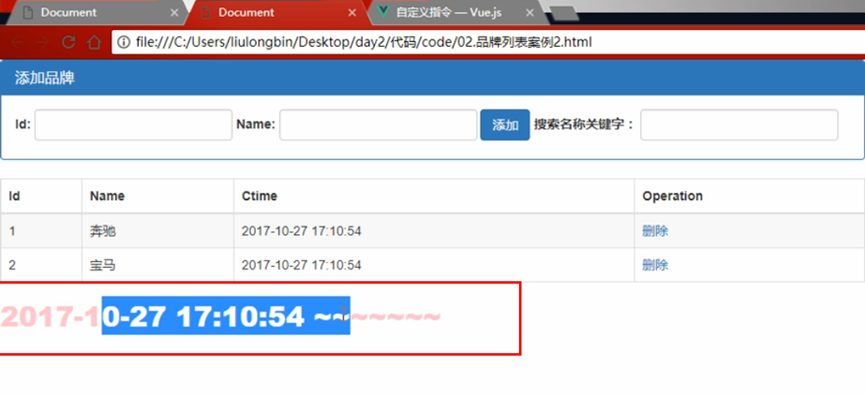
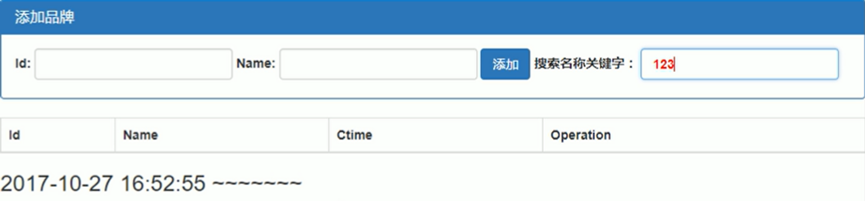
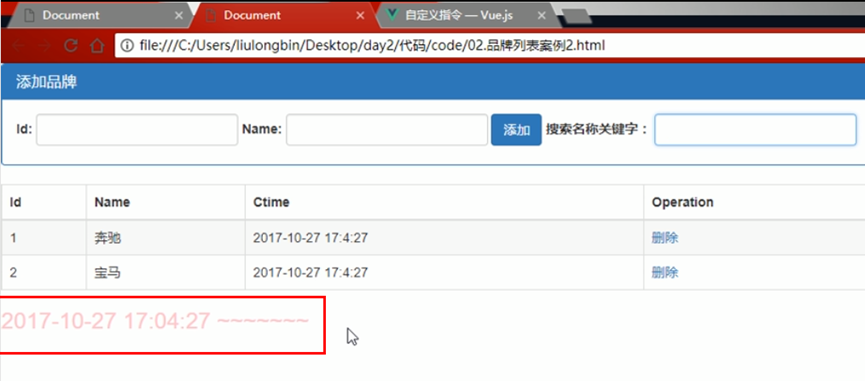
指令-使用钩子函数的第二个binding参数拿到传递的值 目录一、自定义指令二、自定义字体颜色三、函数参数 一、自定义指令如果想要搜索框颜色发生改变,这是需要找到以下自定义指令<input type=”text”class=”form-control”v-model=”ke...

【Vue.js 入门与实战】--指令-自定义全局指令让文本框获取焦点
指令-自定义全局指令让文本框获取焦点 目录一、具体方法二、定义指令三、总结 一、具体方法提供了两种方式自定修饰符1.x中自定义键盘修饰符【了解即可】Vue.directive('on’).keyCodes,f2 = 113; 2.x中自定义键盘修饰符通过Vu...

【Vue.js 入门与实战】--指令-定义私有指令
指令-定义私有指令 一、自定义私有指令Directives: { ‘fontweight’:{bind:tunction(el,binding) {//binding的位置是形参,所以名称是什么无所谓,bindings等也可以,只要和下面同步即可。<div id=”app2”>...

Node.js之模块加载机制及npm指令详解
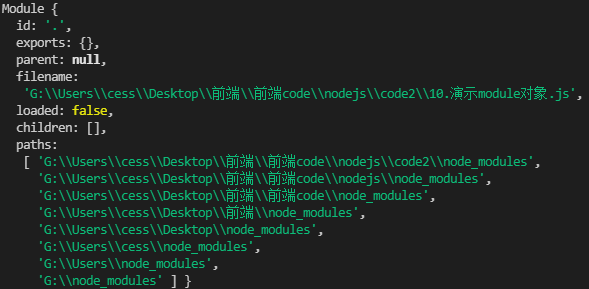
二、模块化1.模块化的基本概念模块化:是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。把代码进行模块化拆分的好处提高了代码的复用性提高了代码的可维护性可...

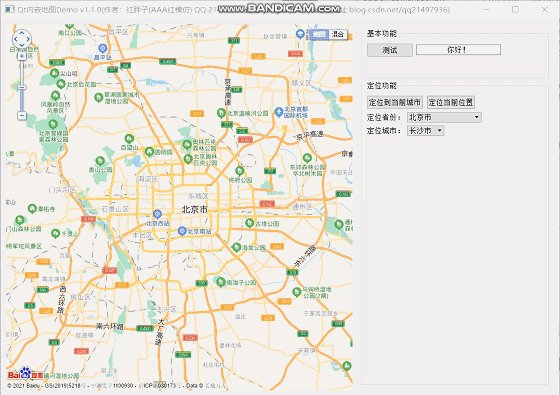
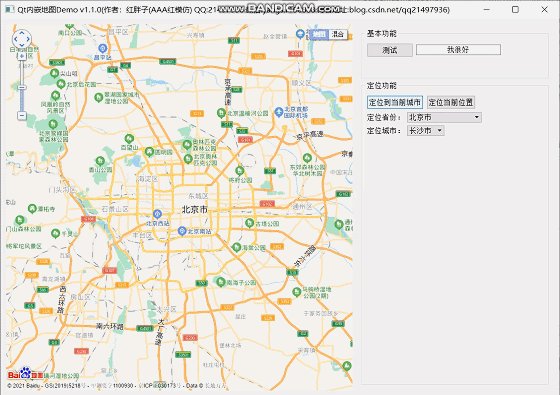
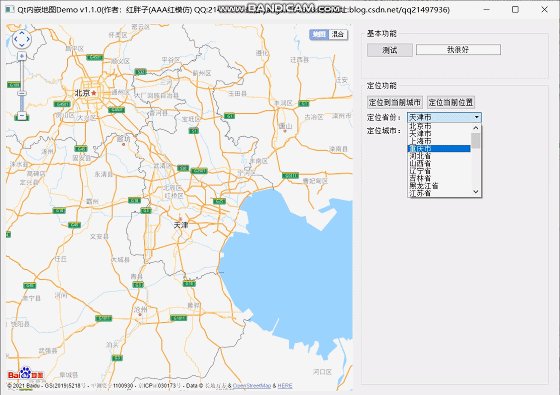
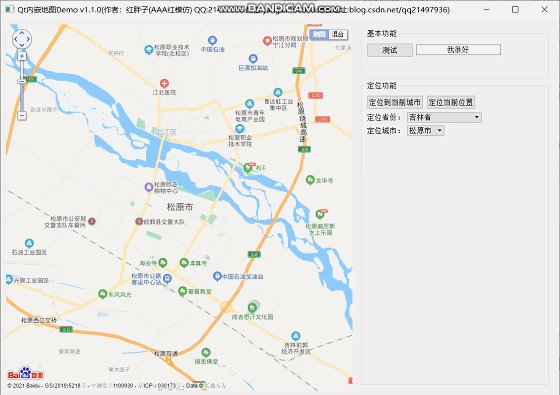
地图开发笔记(二):Qt与百度地图js交互的基础-Qt向Js发送指令定位各大省份与城市
前言 Qt要与百度地图交互,百度地图提供的JS,那么交互就是Qt与JS交互,本章Qt向JS交互发送指令。Demo Qt控制JS Qt控制JS相对界面,直接使用QWebEnginePage的runJavaScript接口即可,函数接口如下:void runJavaScript(const Q...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript管道
- JavaScript commonjs
- JavaScript数组去重
- JavaScript运算
- JavaScript字符
- JavaScript方法
- JavaScript proxy
- JavaScript运算符
- JavaScript类型
- JavaScript typeof
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









