请问,在云效中,nodejs 18.12环境打包 前端代码是怎么回事呢?
请问,在云效中,nodejs 18.12环境打包 前端代码FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory 是怎么回事呢?

vue不同环境使用axios跨域,前端解决方案
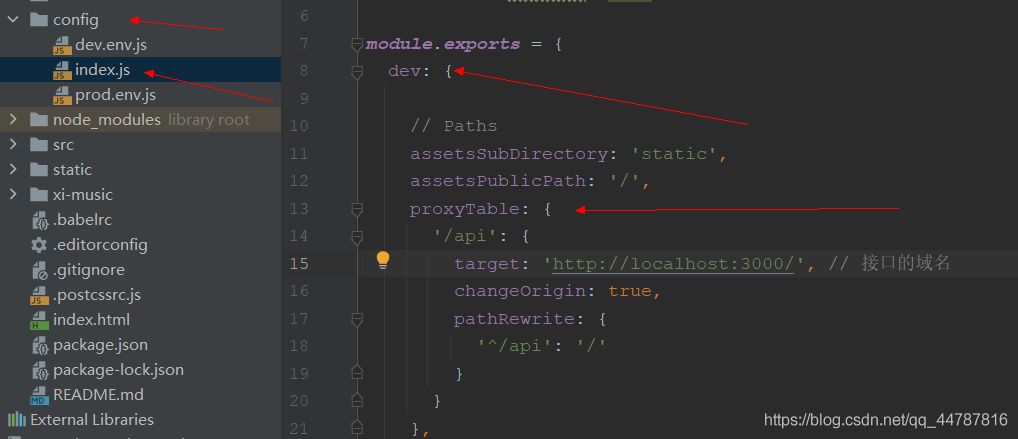
development 环境 只需要在config->index.js dev模块中添加proxyTable 即可proxyTable: { //当请求中以/api 开头时,对将/api请求路径进行代理 '/api': { //接口域名 target: 'http://localhost:30...
[帮助文档] 独立部署环境客户部分仪表板等作品在页面找不到,无法访问
问题描述Quick BI独立部署环境忽然发现某部分仪表板、电子表格、文件目录等作品在前端页面找不到,无法正常访问。问题原因客户将某用户从组织中删除时忘记将该用户对应的作品转移给其他人,导致该用户创建的作品在页面无法正常展示。解决方案将删除的用户重新添加回Quick BI组织,然后先进行作品转移,再删...
[帮助文档] 如何在不同操作系统下搭建前端开发环境
前端开发环境需安装 NodeJS 和 cnpm。本文将引导您在不同操作系统下完成环境搭建,另外 Windows 用户需先完成用户配置。

ASP.NET Core 2.1以上Bootstr ap4前端模板文件,开发环境与发布环境前端模板environment的使用
笔者的前端文件如下 笔者增加Bootstrap 4 和 FontAwersome(字体图标),因为Bootsrap 4已经不再包含图标了。ASp.Net Core 中,通常在 _Layout.cshtml 文件设置全局css、js文件,其中有两个标签123<environm...
[帮助文档] 如何在Weex环境中接入ARMS前端监控
本文介绍如何在Weex环境中接入ARMS前端监控。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










