Vue3+Vite+Js项目搭建之三:vue-router 路由构建
在 router 文件夹下新建 index.js import { createRouter, createWebHistory } from "vue-router"; import baseRouter from "./baseRouter"; // 构建路由 函数 const...

Vue | Vue.js 全家桶 - Vue-Router详解(二)
四、动态路由和路由嵌套动态路由基本匹配我们需要将 给定匹配模式的路由映射到同一个组件: 如,我们可能有一个User组件,它应该对所有用户进行渲染,但是用户的id不同 &nb...

Vue | Vue.js 全家桶 - Vue-Router详解(一)
一、前端路由的发展历程认识前端路由路由-> 网络工程中的一个术语: 在架构一个网络时 非常重要的两个设备就是 路由器和交换机 事实上,路由器 主要维护的是一个映射表; &n...
Vue.js:Vue-Router动态路由从服务器接口获取路由数据
目录需求实现思路1、添加路由2、添加时机3、获取路由配置4、响应式路由5、路由跳转6、路由排序7、更新路由参考文章文档https://v3.router.vuejs.org/zh/installation.html版本号"vue": "2.6.10", "vue-router": "3.6.5",有...
JS:CDN方式引入Vue-Router
<div id="app"> <p>$route.name: {{$route.name}}</p> <p>$route.path: {{$route.path}}</p> <p>$route.query: {{$route.q...
JS:CDN方式引入Vue-Router
代码示例<div id="app"> <p>$route.name: {{$route.name}}</p> <p>$route.path: {{$route.path}}</p> <p>$route.query: {{$rou...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-12-4.登陆的前端vue-router路由验证(导航守卫)
上篇文章我们发现有些不使用任何接口的页面,在不登陆状态下是可以进行访问的,所以本篇文章解决一下这个问题。1.使用导航守卫导航守卫是在路由定义之后,进行使用之前进行的相关函数操作。类似中间件,可以说实际上他就是一个钩子函数的中间件。// 导航守卫 router.beforeEach((to, from...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-3.element-ui和vue-router路由的安装和使用
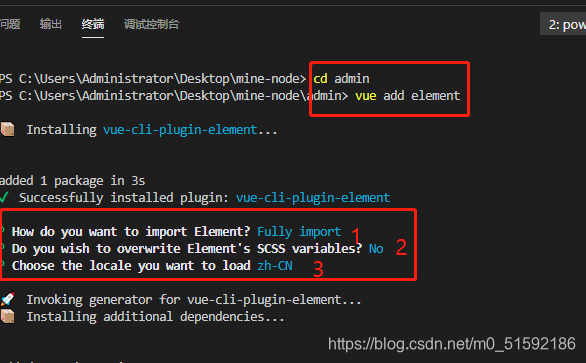
1.安装element-ui模块框架,优化后台页面element-ui可以使用vue-cli脚手架直接安装,且vue中的初始页面组件用的就是element-ui框架class名,应该是vue官方推荐的。我们开始以admin为例,因为一个动态网站的制作先以后台为始,将我们想要呈现的内容做好上传接口,后...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript uniapp
- JavaScript管理系统
- JavaScript源码
- JavaScript开发
- JavaScript http
- JavaScript请求
- JavaScript方法
- JavaScript科技
- JavaScript花费
- JavaScript架构
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









