
react+datav+echarts实现可视化数据大屏
最近有点闲,就学习了下react,没想到就把react学完了,觉得还不错,就打算出一把react+datav的简易版可视化数据大屏供大家做个参考。效果如下1下载必要的框架 react路由npm install react-router-dom --save ...
[帮助文档] Echarts正负条形图的图表和配置有哪些
本文介绍Echarts 正负条形图的图表样式和配置面板的功能。
[帮助文档] Echarts堆叠条形图的图表样式和配置面板的功能
本文介绍Echarts 堆叠条形图的图表样式和配置面板的功能。
[帮助文档] Echarts单轴气泡图的功能是什么
本文介绍Echarts 单轴气泡图的图表样式和配置面板的功能。
[帮助文档] 极坐标堆叠柱图功能有哪些
本文介绍极坐标堆叠柱图的图表样式和配置面板的功能。
[帮助文档] 什么是Echarts象形柱图,如何配置
本文介绍Echarts 象形柱图的图表样式和配置面板的功能。

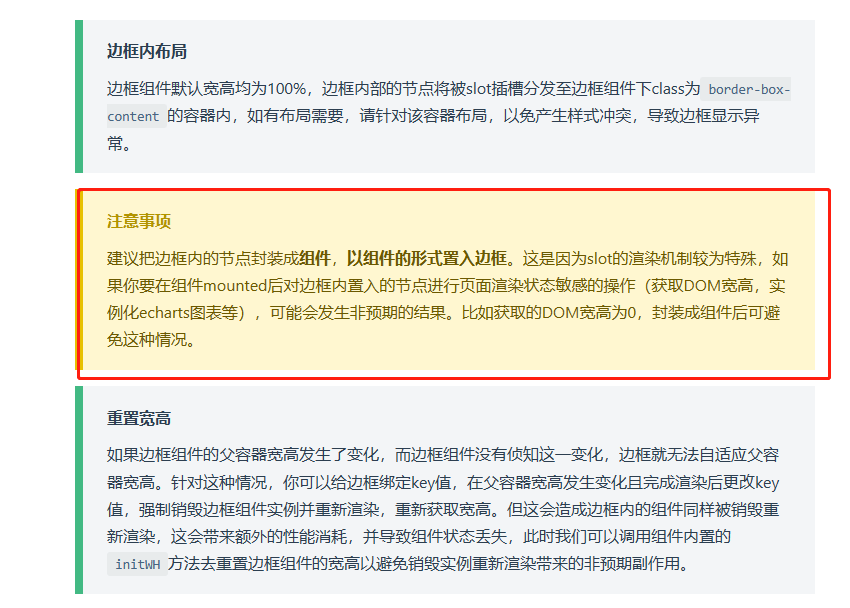
datav和echarts一起使用时,在datav的组件里获取不到dom元素,导致无法渲染echarts
最近用datav框架开发一个数据大屏,碰到了一个小问题,也怪我,想着省事了,懒得封装了,结果导致一直在datav组件里获取不到dom元素,导致echarts渲染不上去,代码如下<template> <div> <dv-full-screen-container >...

vue3+DataV+Echarts搭建数据大屏模板(建议收藏)
一.实现效果:链接二.vue3项目构建:前言:随着vue2官宣年底停止维护不在提供解决问题的帮助后,vue3+ts+vite大家已经都开始用了,最近也在学习,并结合DataV和Echarts搭建了一个数据大屏,多端自适应,拿来即用!1.使用vite构建一个...
DataV Echarts桑基图配置静态数据以后数据不展示?
DataV Echarts桑基图配置静态数据以后数据不展示?
当在datav引入echar和echarts-gl时,出现问题
如题: 在本地开发的时候使用了引入了echart和echarts-gl const Event = require('bcore/event'); const $ = require('jquery'); const _ = require('lodash'); const echarts = re...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
