如何在React中监听键盘事件
引言 React是一种流行的JavaScript库,用于构建用户界面。它提供了一种简单而灵活的方式来创建交互式的Web应用程序。在React中,我们经常需要监听用户的键盘事件,以便根据用户的输入做出相应的反应。本文将向您介绍如何在React中有效地监听键盘事件,并展示一些常见的应用场景。 React...
react事件机制
React 事件机制 React的事件机制是React框架中非常重要的一部分,用于处理用户交互和用户界面上的事件。React的事件机制在底层使用了虚拟DOM以及合成事件来提高性能和跨浏览器兼容性。以下是关于React事件机制的详细信息: 「合成事件(Synthetic E...

快速上手React:从概述到组件与事件处理
一、React概述React 是一个声明式,高效且灵活的用于构建用户界面的 JavaScript 库。使用 React 可以将一些简短、独立的代码片段组合成复杂的 UI 界面,这些代码片段被称作“组件”。在线立即尝试 React点击跳转地址React框架的书写方式分为两种,一种是脚本方式(JavaS...
说说react的事件机制?
React的事件机制是一种用于处理用户界面事件的方式,它建立在原生DOM事件的基础上,提供了一种更高级、更一致的方式来处理事件。1. 合成事件(Synthetic Events):React引入了合成事件的概念,它是一种React自己实现的事件系统,用于封装原生浏览器事件。合成事件提供了一致性的接口...
【第33期】一文学会用React事件
概述React事件是指在React组件中,通过绑定事件处理函数来响应用户的操作或其他事件的触发。React中的事件处理方式与传统的HTML事件处理方式略有不同。在React中,可以通过在组件元素上添加特定的属性来绑定事件处理函数。常用的事件属性包括onClick、onSubmit、onKeyDown...
React中事件的绑定
事件绑定语法:on +事件名= { ()=>{ do something }} <!-- 点击事件 --> onClick={ () => { } } 注意的是:React采用的是驼峰命名法。 需要注意的是:在类组件中和函数组件中绑定事件是不同的哈在类组件中绑定事件<!...
第九章 React中的事件处理
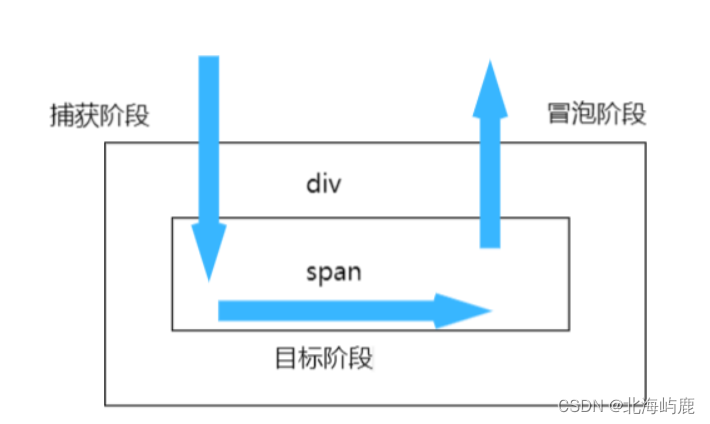
我们之前已经了解到在react中可以通过onXXX属性来指定处理事件的函数(注意大小写)。且该类型的事件是被react处理过,而并非是原生的DOM事件,这样做的原因是为了兼容性。react的事件是通过事件委托的方式处理的,也就是委托给最外层的元素react的事件有一个event参数,我们可以通...
React合成事件的原理是什么
事件介绍什么是事件?事件是在编程时系统内发生的动作或者发生的事情,而开发者可以某种方式对事件做出回应,而这里有几个先决条件事件对象给事件对象注册事件,当事件被触发后需要做什么事件触发举个例子在机场等待检票,听到广播后排队检票事件对象,也就是检票事件事件注册/监听,也就是我们在机场等待的时候事件触发,...

React事件和原生事件的执行顺序
React在内部对事件做了统一的处理,合成事件是一个比较大的概念为什么要有合成事件在传统的事件里,不同的浏览器需要兼容不同的写法,在合成事件中React提供统一的事件对象,抹平了浏览器的兼容性差异React通过顶层监听的形式,通过事件委托的方式来统一管理所有的事件,可以在事件上区分事件优先级,优化用...
React 事件处理
React元素的事件处理和 DOM 元素类似。但是有一点语法上的不同:React 事件绑定属性的命名采用驼峰式写法,而不是小写。如果采用 JSX 的语法你需要传入一个函数作为事件处理函数,而不是一个字符串(DOM 元素的写法)<button onclick="activateLasers()"...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native事件相关内容
React Native您可能感兴趣
- React Native性能
- React Native安全性
- React Native框架
- React Native native
- React Native跨平台
- React Native flutter
- React Native文档
- React Native代码
- React Native自定义
- React Native echarts
- React Native前端
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native开发
- React Native方法
- React Native渲染
- React Native hook
- React Native jsx
- React Native区别
- React Native原理
- React Native ui
- React Native入门
- React Native配置
- React Native库





