
Vue+ElementUI 搭建后台管理系统(实战系列七)
前言使用ElementUI已经有一段时间了,在一边上手开发后台管理系统的同事,也记录了一些笔记,一直都没有时间将这些零零散散的笔记总结起来,整理成一个比较系统详细一点的教程,可以留着以后来看.关于开发过程中,确实使用到很大一部分的文档,都说前端开发离不开文档,重要的话说三遍...

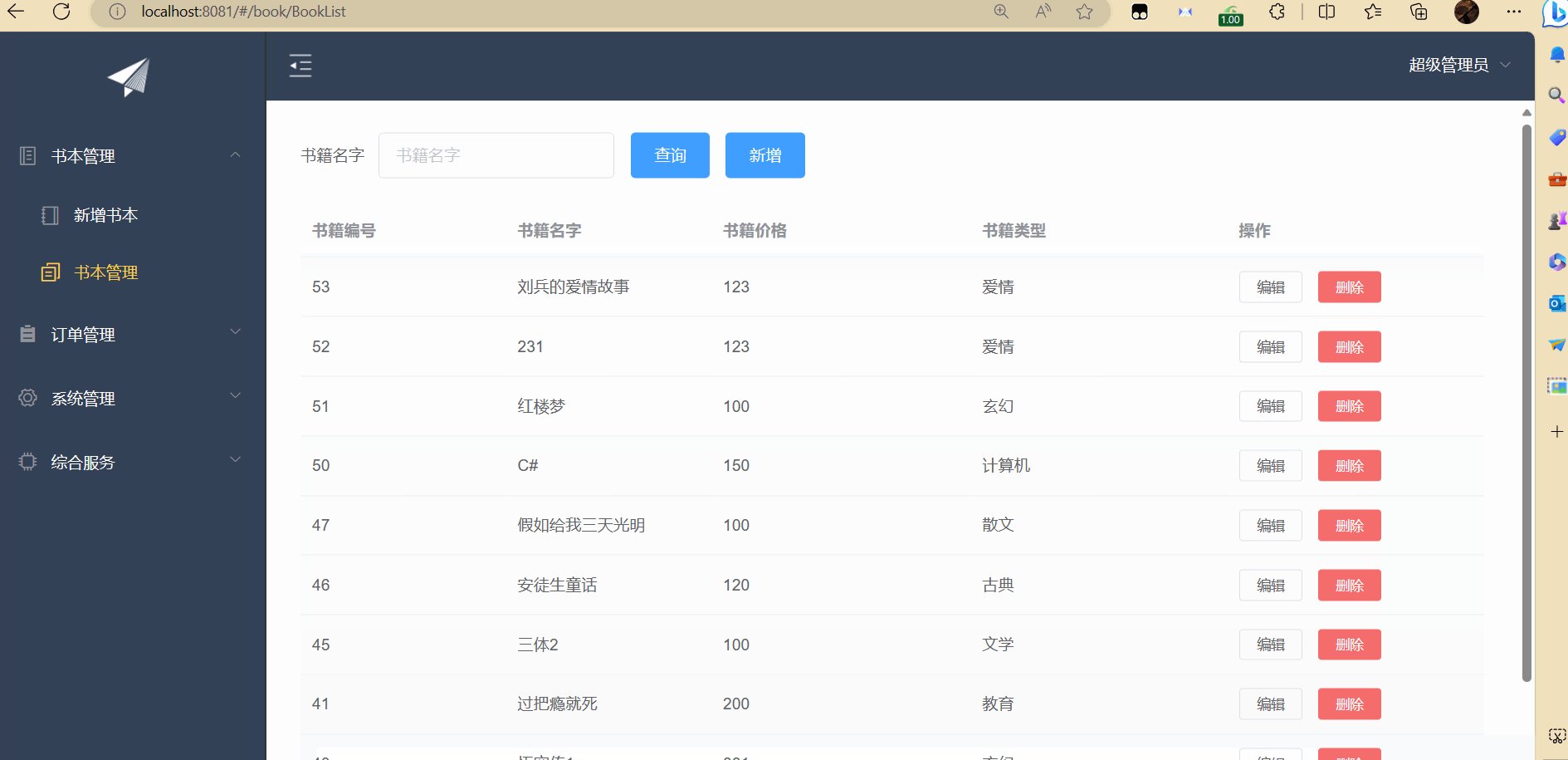
通过ElementUi在Vue搭建的项目中实现CRUD
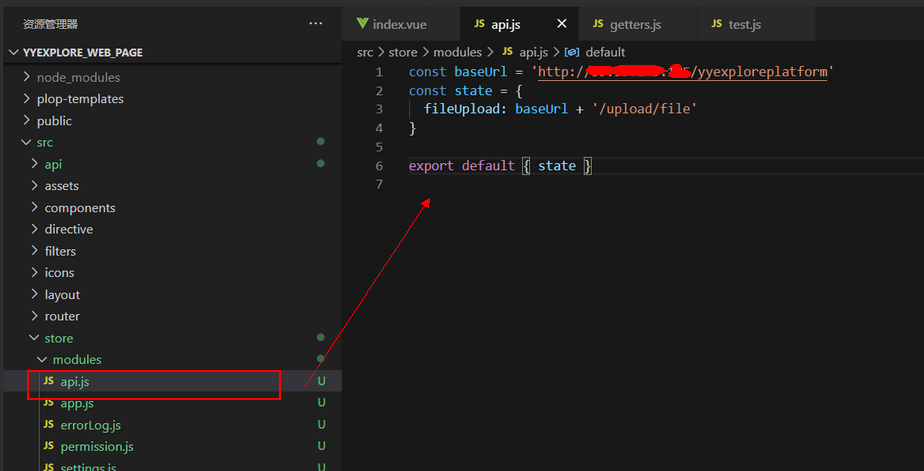
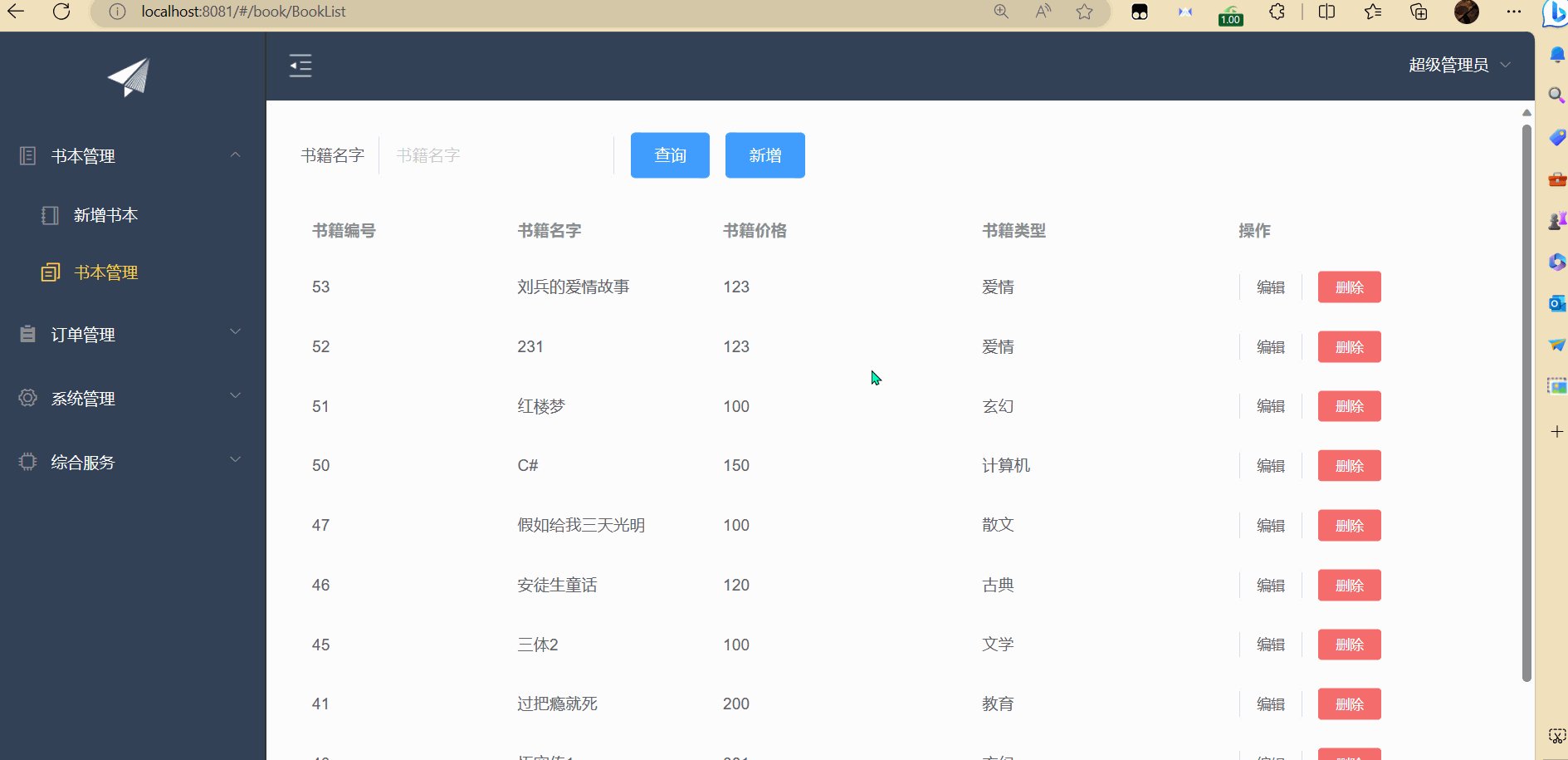
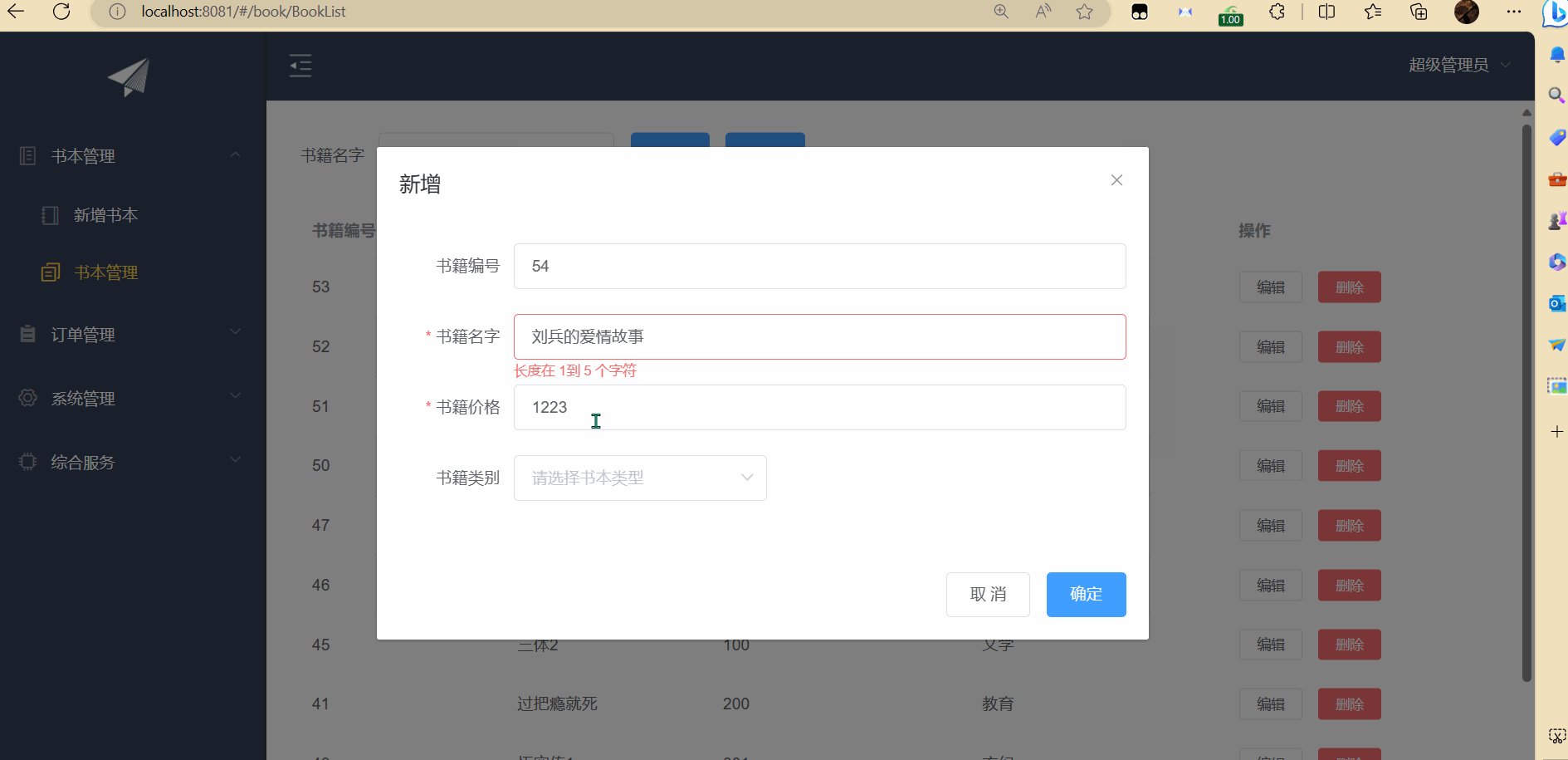
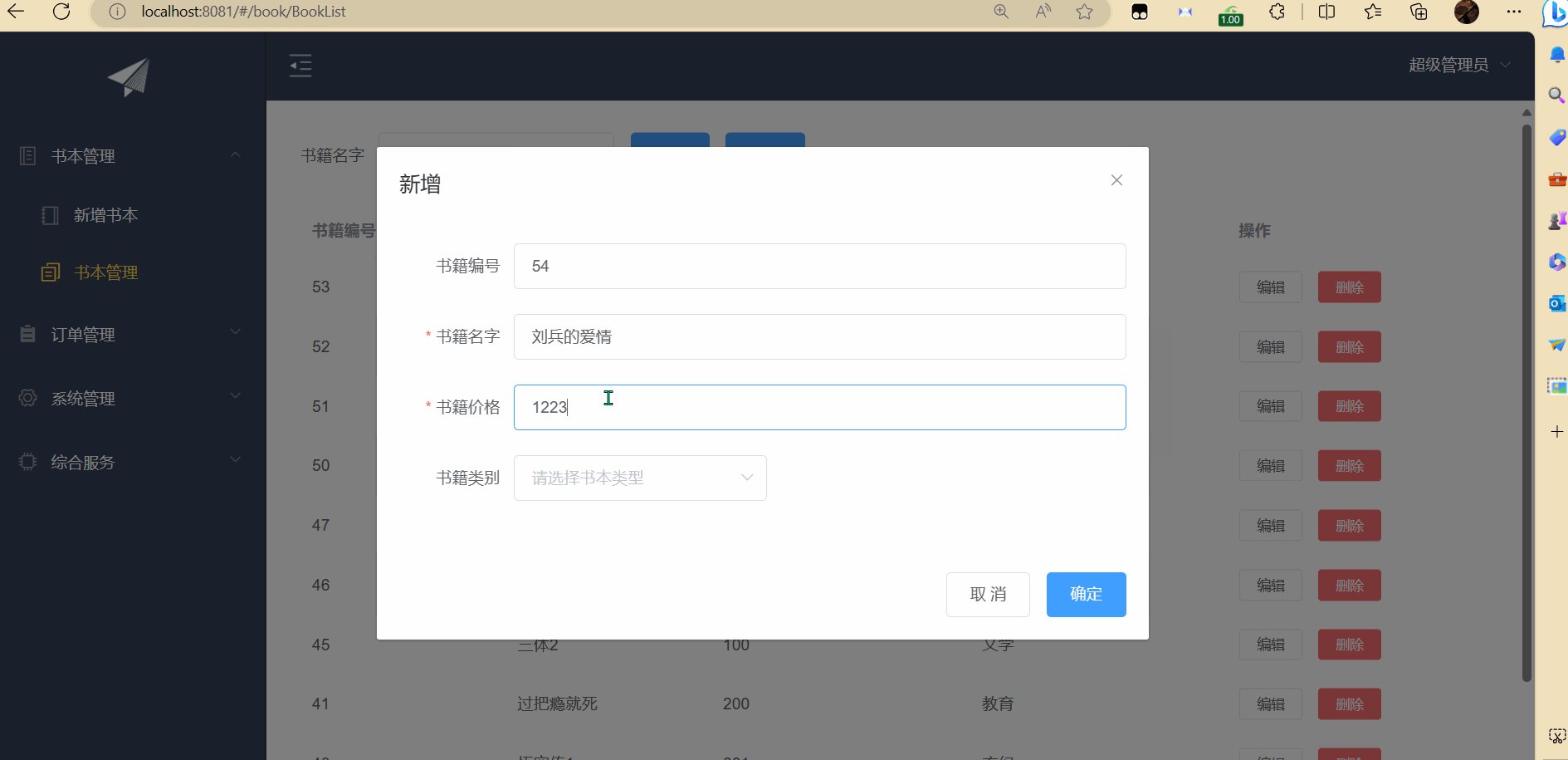
一.实现CRUD配置路由接口,用于向后端请求数据'BOOK_Add': '/book/addBook', //绑定书籍 'BOOK_UPD': '/book/editBook', //绑定书籍 'BOOK_DEL': '/book/delBook', //绑定书籍前端编写以及弹出...

vue结合elementUI进行快速开发
人生最重要的不是努力,不是奋斗,而是抉择。我们引入一个elementUI1cnpm i element-ui然后在main.js中引入我们来做个测试,首先在页面中的methods中定义个welcome方法123456789methods: { welcome() { this.$message({ ...

【Vue】ElementUI实现登录注册
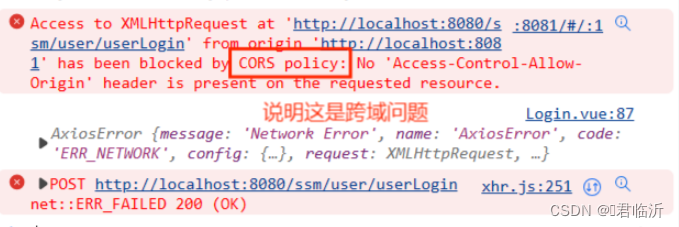
一.跨域的概述1.1.概述跨域(Cross-Origin)指的是在浏览器上执行的 Web 应用程序试图访问不同域名下的资源或向不同域名的服务器发送请求时所面临的限制。浏览器出于安全考虑实施了同源策略,即只允许网页上的脚本访问同一源的资源,所谓同源指的是协议、域名和端口号完全相同。当浏览器上的 Web...

Vue+ElementUI实现动态树和表格数据的分页模糊查询
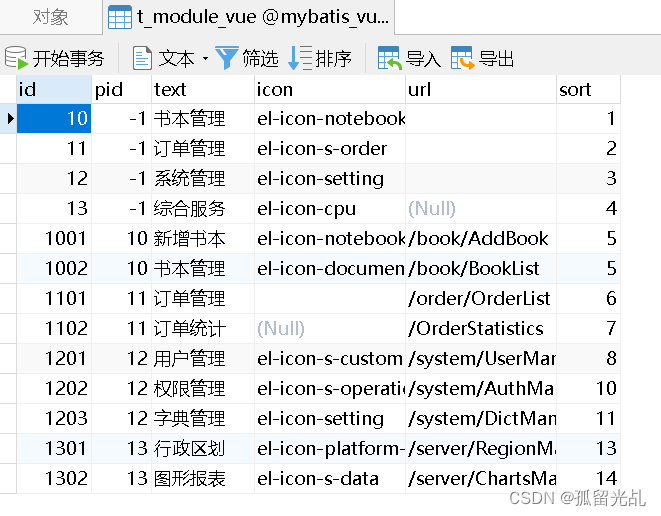
前言在Element UI搭建首页导航和左侧菜单以及Mock.js和(组件通信)总线的运用博文中讲解了首页导航和左侧树形菜单的搭建,今天我们将通过前后端结合将左侧菜单数据变活,以及实现点击动态树右边展示相应内容。并实现对表格的分页模糊查询。一、动态树的实现后端mapper.xml,以及biz层都比较...

Vue基本语法与elementUI组件介绍 2
3.5 绑定事件v-on事件监听可以使用 v-on:事件名="" 指令,简写@事件名=""注意事项1.@事件名=”” 双引号中只能写调用方法的代码或者操作vue对象属性的代码2.如果双引号中调用方法是无参的,那么()可以省略,如果双引号中调用属性,不能加this案例:v...

Vue整合ElementUI,组件使用教程,适合新手(一)
官网:ElementVue整合ElementUI提示:这里我使用的Vue是2.0版本推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。下载elementui的依赖npm i element-ui -S在src下的main.js中指定当前项目中使用elementuiimpo...

Vue使用ElementUI的表格进行日期格式化,变成自己想要的格式
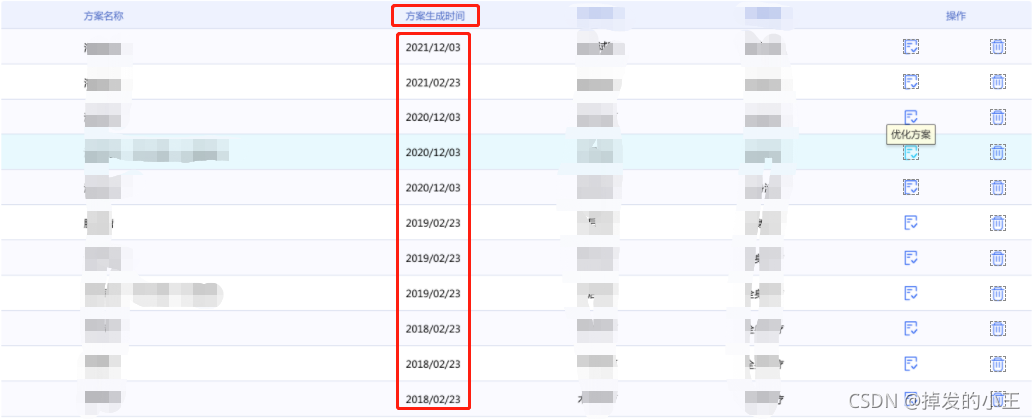
Vue使用ElementUI的表格进行日期格式化,变成自己想要的格式一、需求作为一个后端开发者,被领导安排写了一些前端页面,可谓是难受啊,特别是100%按照设计图进行还原.要命了!!!- 设计图日期如下- 后端接口返回日期二、解决方案- 页面展示<el-table> <el-tab...
vue elementUI select下拉框设置默认值
关于element select框默认值赋值不成功问题,注意两点:v-model里面的数据和遍历出来value值数据类型不一样。!!!!(例:item.provinces类型是number,province类型是String。类型不一样导致赋值不成功)遍历数...

vue+elementui中,el-select多选下拉列表中,如何同时获取:value和:label的值?
项目场景:正如题目所说,今天在项目过程中遇到了个需求,因为需要在前台展示运动员的名称,但是运动员的编号在别的地方还需要使用,所以想了想,还是将编号和名称一并添加到数据库中,到时候拿的时候也比较方便。就不用在根据编号查询一遍呢了(接口是外部的,重新查的话会影响效率ÿ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



