
VUE系列——ElementUI使用table时,选中某行或者鼠标移入某行时添加背景色
前言Element官网给了单选的例子,给我们省了不少时间,但是有时候选择一行之后并没有达到我们想要的效果下面是官网给的例子:一、需求点击或者鼠标移入某一行之后,想要出现自定义的颜色二、解决方法直接在style里面添加下面的样式即可 /* 选中某行时的背景色*/ .el-table__bod...
elementui上传图片功能(vue)
//文件上传 fileUpload(e){ let vm=this; if (e.target.files.length==0){ return false; } if(e.targ...

ElementUI Dialog 结合Vue实现对话框body“二分”布局
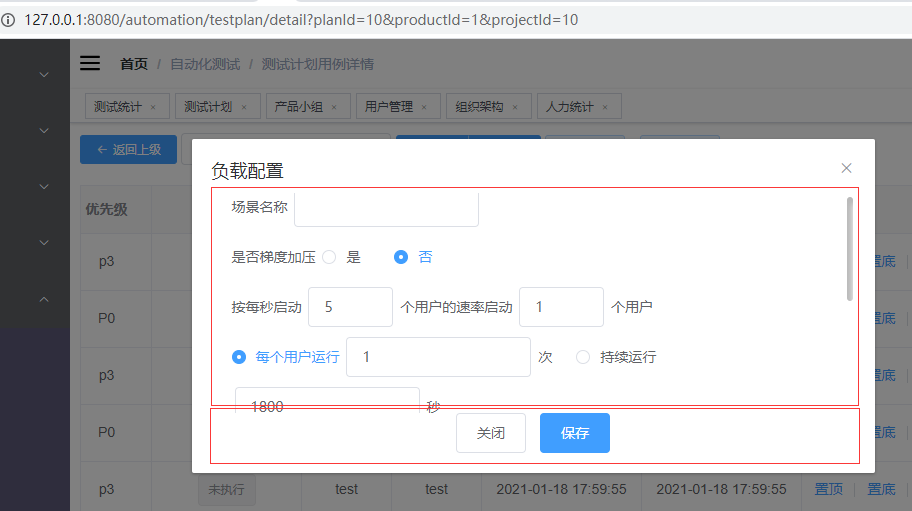
Dialog 结合Vue实现对话框body“二分”布局需求描述如下图,把对话框body内容部分,分成上下两部分,其中上部分高度根据窗口大小动态调整,如果内容过多,则出现滚动条,以便滚动查阅被遮挡内容,下部分内容(即关闭|保存按钮所在容器)高度固定。对话框高度不固定,随窗口高度变化而变化...

ElementUI FORM结合Vue实现横向排列表单项
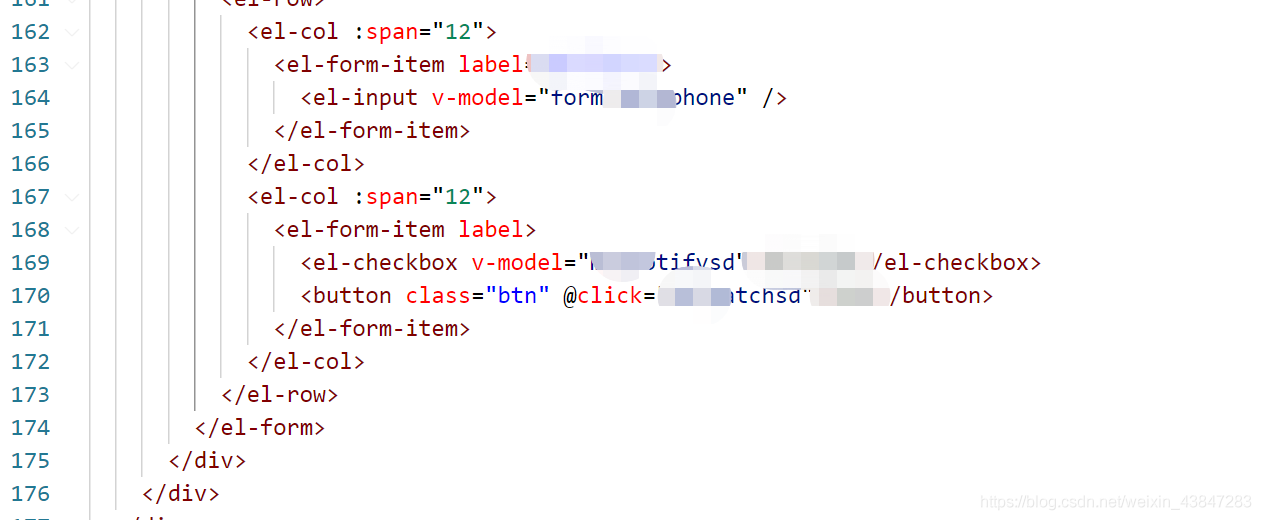
结合Vue实现横向排列表单项前言默认的,ElementUI的Form表单项(控件)是垂直排列,即一行显示一个表单项。但是在实际应用中,有时候会需要一行显示多个表单项。针对这类需求,笔者提供以下解决方案解决方案1、修改表单项.el-form-item样式如下,增加display属性,设置值为inlin...

Vue 打包后自定义样式无法覆盖elementUI组件原有样式问题
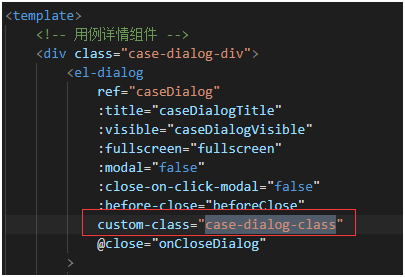
Vue 打包后自定义样式无法覆盖elementUI组件原有样式问题 开发环境 Win 10 node-v10.15.3-x64.msi下载地址:https://nodejs.org/en/ 问题描述如下为基于elementUI Dialo...

【vue2】ElementUI与VantUI组件库的使用详解(vue全家桶之一)
一、UI组件库介绍整合资源,提高团队的开发效率。说白了就是让前端工程师专注于写代码,将UI样式实现样式逻辑进行一个整合。比如拿轮播图举例子,我们如果用纯javaScript代码进行书写,可能需要一会儿的功夫,可能是实现了但是样式等还是比较刻板不够生动。可用了UI组件呢?也许只是10分钟就可以将这个轮...

Vue整合ElementUI,组件使用教程,适合新手(三)
七. Input 输入框通过鼠标或键盘输入字符创建<el-input> </el-input>Input属性的使用 <el-input type="textarea" v-model="name" disabled show-password></el-in...

Vue整合ElementUI,组件使用教程,适合新手(二)
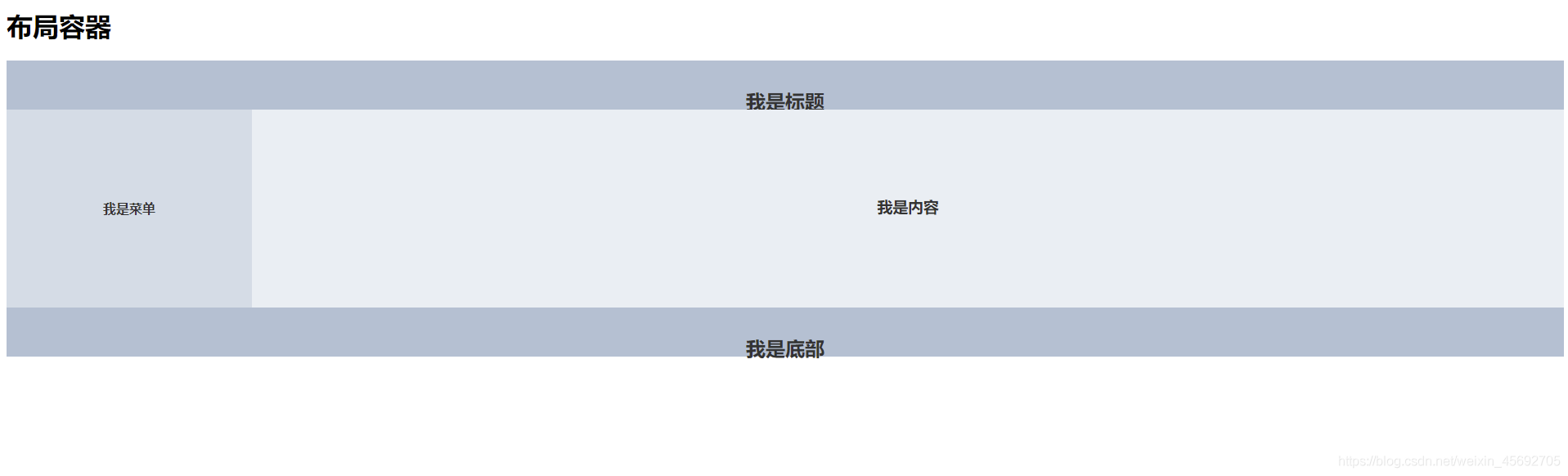
四. Container 布局容器用于布局的容器组件,方便快速搭建页面的基本结构。创建一个布局容器 <el-container> </el-container> 容器中包含的子元素<el-header>:顶栏容器。 <el-aside>:侧边栏容器。 ...

Vue整合ElementUI,组件使用教程,适合新手(一)
官网:ElementVue整合ElementUI提示:这里我使用的Vue是2.0版本推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。下载elementui的依赖npm i element-ui -S在src下的main.js中指定当前项目中使用elementuiimpo...

vue+elementUI表单导致页面刷新
vue+elementUI表单导致页面刷新点击按钮导致整个页面刷新,部分数据没有请求,偶尔会正常,可能和网络请求有关解决方法:可以在 el-form 标签上添加 @submit.native.prevent 或者 给button 添加 type=“button” 属性Internet Explore...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



