
vue路由从入门到进阶 --- 声明式导航详细教程
本文讲解vue路由的【声明式导航(router-link)】【导航高亮】【精确匹配&模糊匹配】【自定义高亮类名】【声明式导航传参 ( 查询参数传参 & 动态路由传参 )】等内容,并结合具体案例让小伙伴们深入理解 ,彻底掌握!创作不易,需要的小伙伴 关注+收藏 哦~❣️ 上一篇文章 v...
vue3中导航守卫
在 Vue 3 中,导航守卫(Navigation Guards)是用来控制路由访问权限或者执行一些路由跳转前的操作的重要工具。导航守卫允许你在路由发生变化时运行一些代码片段,比如检查用户是否已登录、保存滚动位置或者异步获取数据等。 Vue Router 4.x(Vue 3 的配套路由库)中提供了多...

【vue】设计组织机构树,增删改查,右键导航树弹出菜单对点前节点增删改,特殊字符校验
前言 前端二面试题,话不多说看题~ 很基础的前端项目组织树,这边也是没有搭建环境,只是简单的引用了一个vue2库,保存到了本地直接引用加快访问。 功能 1.默认展示树内容 2.鼠标右击出现菜单...

vue路由导航守卫(全局守卫、路由独享守卫、组件内守卫)
一、什么是Vue路由导航守卫? Vue路由导航守卫是Vue Router提供的一种机制,它可以让你在路由跳转之前或之后执行一些自定义逻辑,例如:鉴权、重定向等。守卫分为全局守卫、路由独享守卫和组件内守卫。 二、全局守卫 全局守卫作用于所有路由,包括进入路由、离开路由、进入子路由和离开子路由。全局守卫...
详解Vue3——设置导航守卫
导航守卫是Vue路由中非常有用的功能,它允许我们在路由导航过程中执行一些特定的操作。无论是在用户访问特定页面之前还是离开页面之前,我们都可以使用导航守卫来进行验证、授权、重定向和其他一些操作。 在Vue3中,导航守卫的设置相对于Vue2有了一些变化。Vue3使用了一个新的路由系统,称为Vue Rou...
深入了解 Vue 前置导航
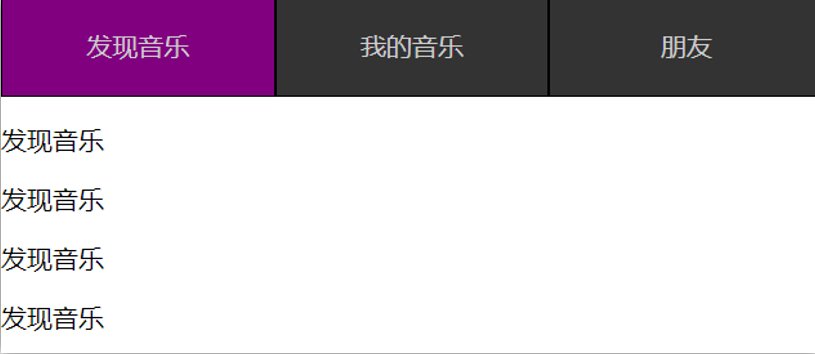
Vue 前置导航(Vue Front Navigation)是一种在 Vue.js 框架中实现导航功能的常见方式。它通常用于构建单页应用程序(Single Page Application),通过在页面顶部或侧边栏显示导航菜单,使用户能够轻松切换到不同的页面或功能模块。 以下是一个简单的 Vue 前...
Vue中的路由导航守卫有哪些?它们的执行顺序是什么?
在 Vue 中,有以下三种路由导航守卫: 全局守卫:router.beforeEach:在进入每个路由之前执行。回调函数中有三个参数,to表示进入到哪个路由,from表示从哪个路由离开,next是一个函数,用于决定是否展示要看到的路由页面。router.afterEach:...
vue3——导航守卫
基础概念导航守卫就是路由跳转过程中的一些钩子函数,这些函数能让你在跳转过程中操作一些其他的事儿的时机,这就是导航守卫。 比如最常见的登录权限验证,当用户满足条件时,才让其进入导航,否则就取消跳转,并跳到登录页面让其登录。此时可以使用路由导航来实现。导航守卫有三种:全局的, 单个路由独享的, 组件级的...
Vue状态管理:如何在Vue中实现路由导航守卫?
在 Vue.js 中,你可以使用路由导航守卫(Router Navigation Guards)来拦截导航、取消或重定向,以实现一些权限控制、认证等操作。Vue Router 提供了全局导航守卫、路由独享守卫、组件内守卫等多种方式。 以下是一些基本的导航守卫及其用途: 全局前置守卫(Global B...

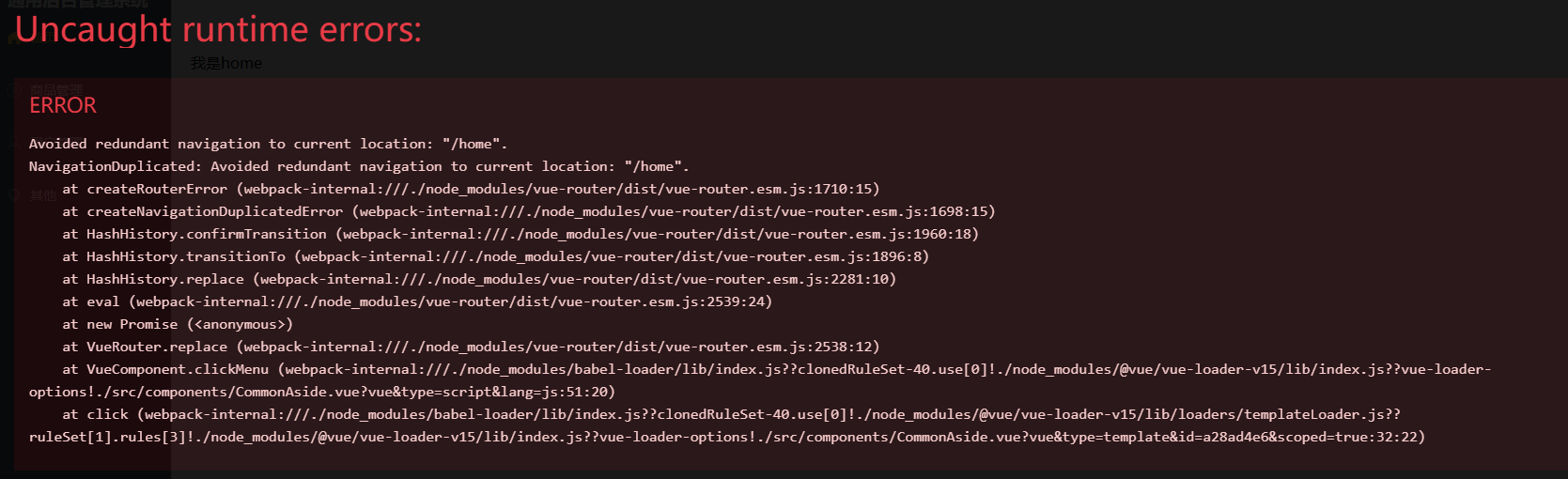
成功解决vue路由重复导航的错误
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。前言当连续点击同一个路由跳转 BUTTON 时,报了如下错误:解决思路我的第一反应就是重写 Router 实例原型上挂载的 push 方法,首先打印实例对象的原型对象,如图:代码如下:// 修改原型对象中的push方法 con...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



