UI库的按需加载(vue的问题)
为什么要使用按需加载的方式而不是一次性全部引入,原因就不多说了。这里以vant的按需加载为例,演示vue中ui库怎样进行按需加载: 安装:cnpm i vant -S 安装babel-plugin-import插件使其按需加载:cnpm i babel-plugin-import -D 在 .bab...
vue.config.js的优化配置(element-ui, echarts, lodash按需加载 )(二)
echarts 按需加载:安装 babel-plugin-equire 插件:npm install babel-plugin-equire -D 在项目中创建 echarts.js:// eslint-disable-next-line const echarts = equire([ ...
vue.config.js的优化配置(element-ui, echarts, lodash按需加载 )(一)
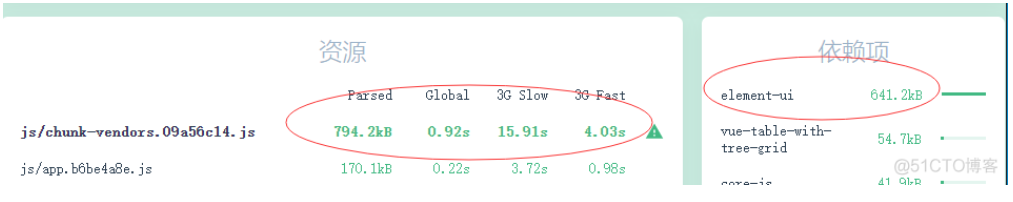
最近优化了一个vue cli3.0项目,项目从打包体积2.5M,优化到272k, 速度提高了约2/3。下面将优化方法写下:需要新建文件'vue.config.js',(这文件名是固定这么写的),与package.json在同一级目录下。BundleAnalyzer作用:展示打包图形化信息ÿ...

重读vue电商网站50之Element-UI 组件按需加载
通过 CDN 优化 ElementUI 的打包虽然在开发阶段,我们启用了 element-ui 组件的按需加载,尽可能的减少了打包的体积,但是那些被按需加载的组件,还是占用了较大的文件体积。此时,我们可以将 element-ui 中的组件,也通过 CDN 的形式来加载,这样能够进一步减小打包后的文件...
vue+element-ui使用babel-plugin-component按需加载组件及自定义主题对应的scss样式
作者的挖坑之旅 作者本人在工作之余喜欢自己写一些东西玩玩, 虽然不是资深程序员, 不过也还是能够完成前端页面+后端接口+服务端部署的整个流程了。 如果不愿意看分析过程,可以直接拉到最后看结果。 开始入坑 首先前端页面使用了Vue作为前端开发框架,我相信点这个标题进来看文章的都用过这个框架的吧。。。 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



