
116.【SpringBoot和Vue结合-图书馆管理系统】(八)
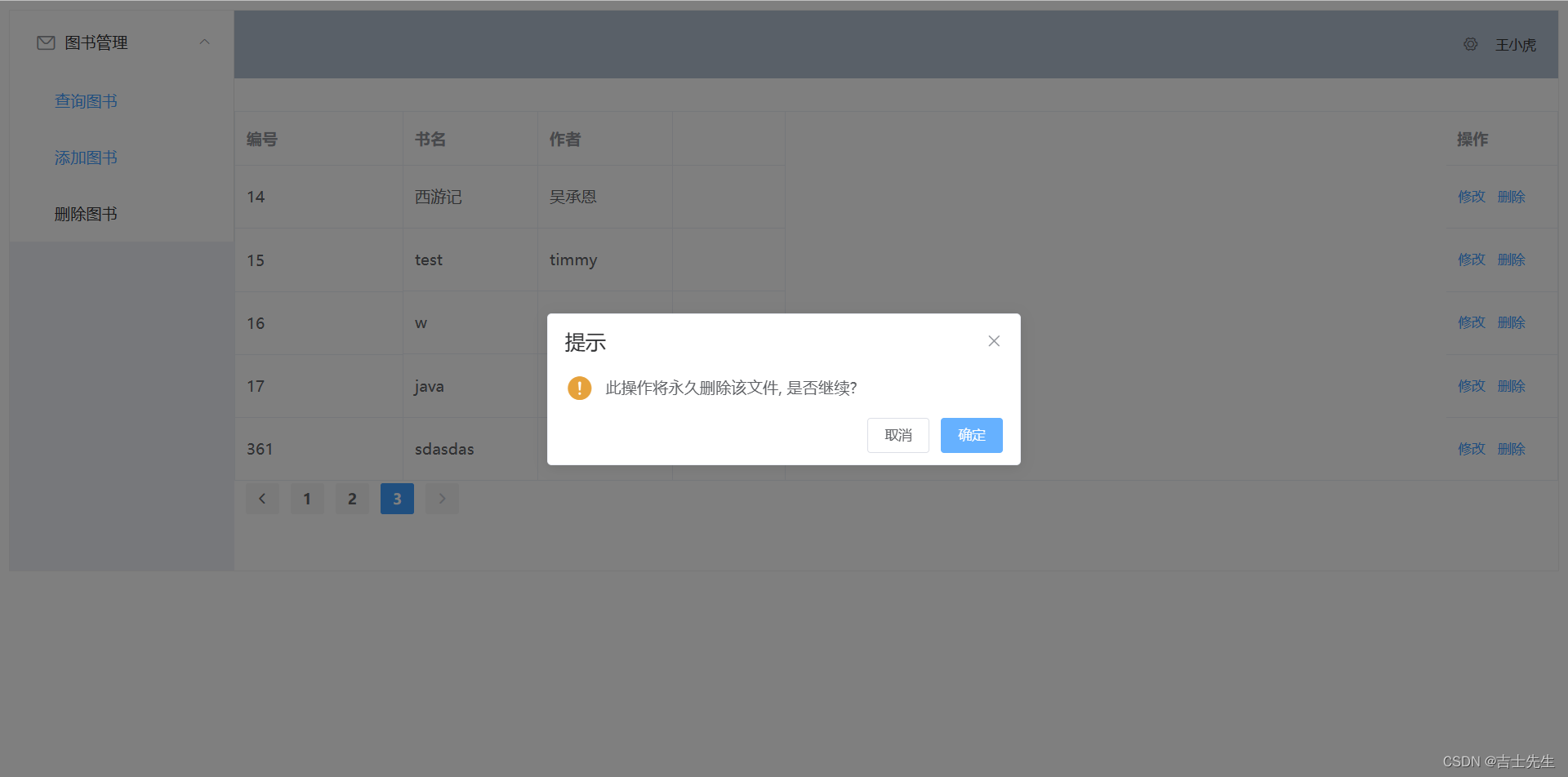
<template> <div> <el-button type="text" @click="open" v-show="'false'"></el-button> <!-- :model 用于绑定我们的数据 :rules...

116.【SpringBoot和Vue结合-图书馆管理系统】(六)
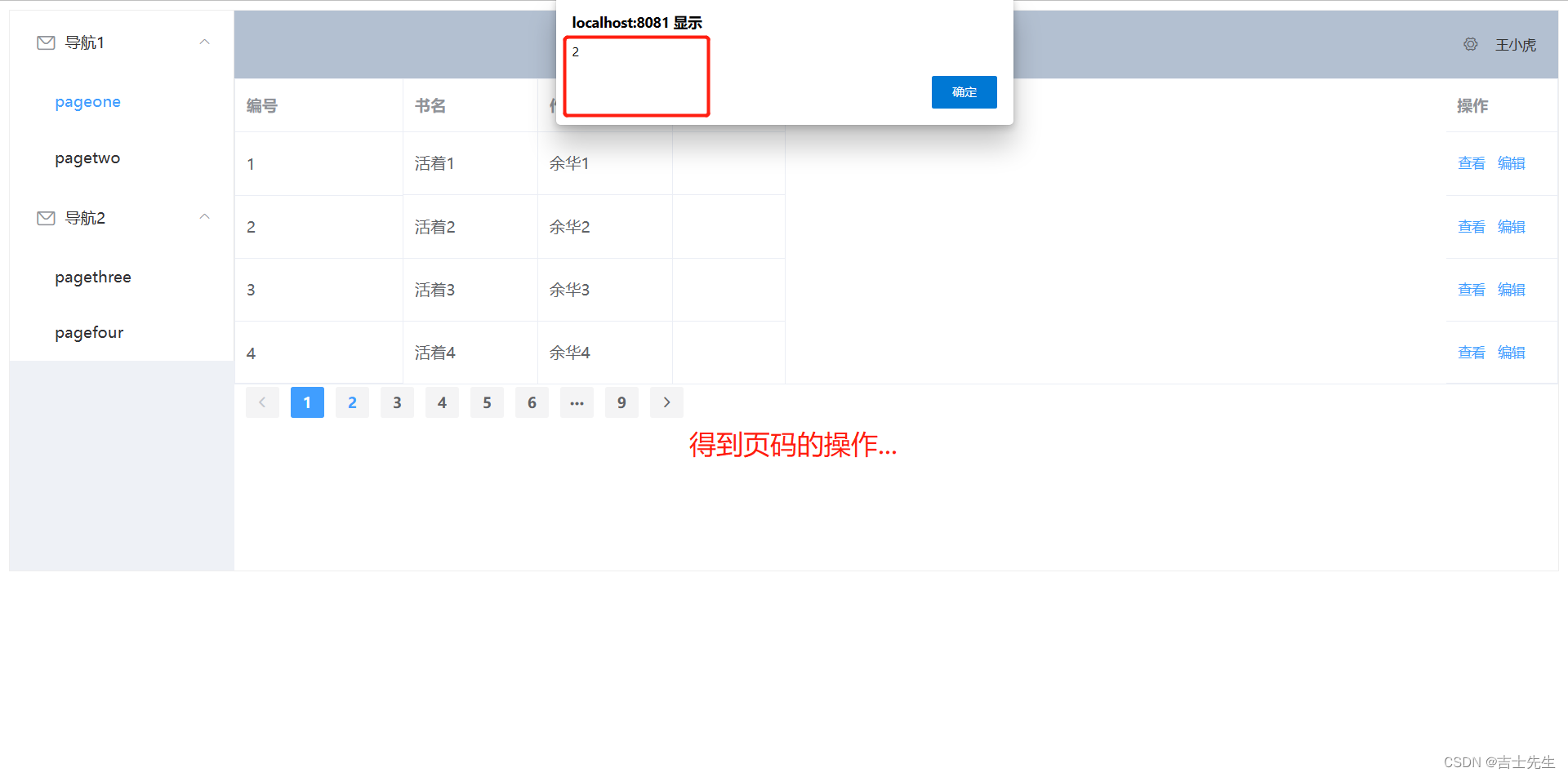
分页的操作page(currentpage){ //得到的参数是我们的页码 const _this=this; axios.request("http://localhost:8181/findAll/"+currentpage+"/6").then(function(response) { co....

116.【SpringBoot和Vue结合-图书馆管理系统】(五)
(三)、前后端分离数据对接1.搭建静态页面1. 路由 router/index.jsimport Vue from 'vue' import VueRouter from 'vue-router' import HomeView from '../views/HomeView.vue' import...

116.【SpringBoot和Vue结合-图书馆管理系统】(四)
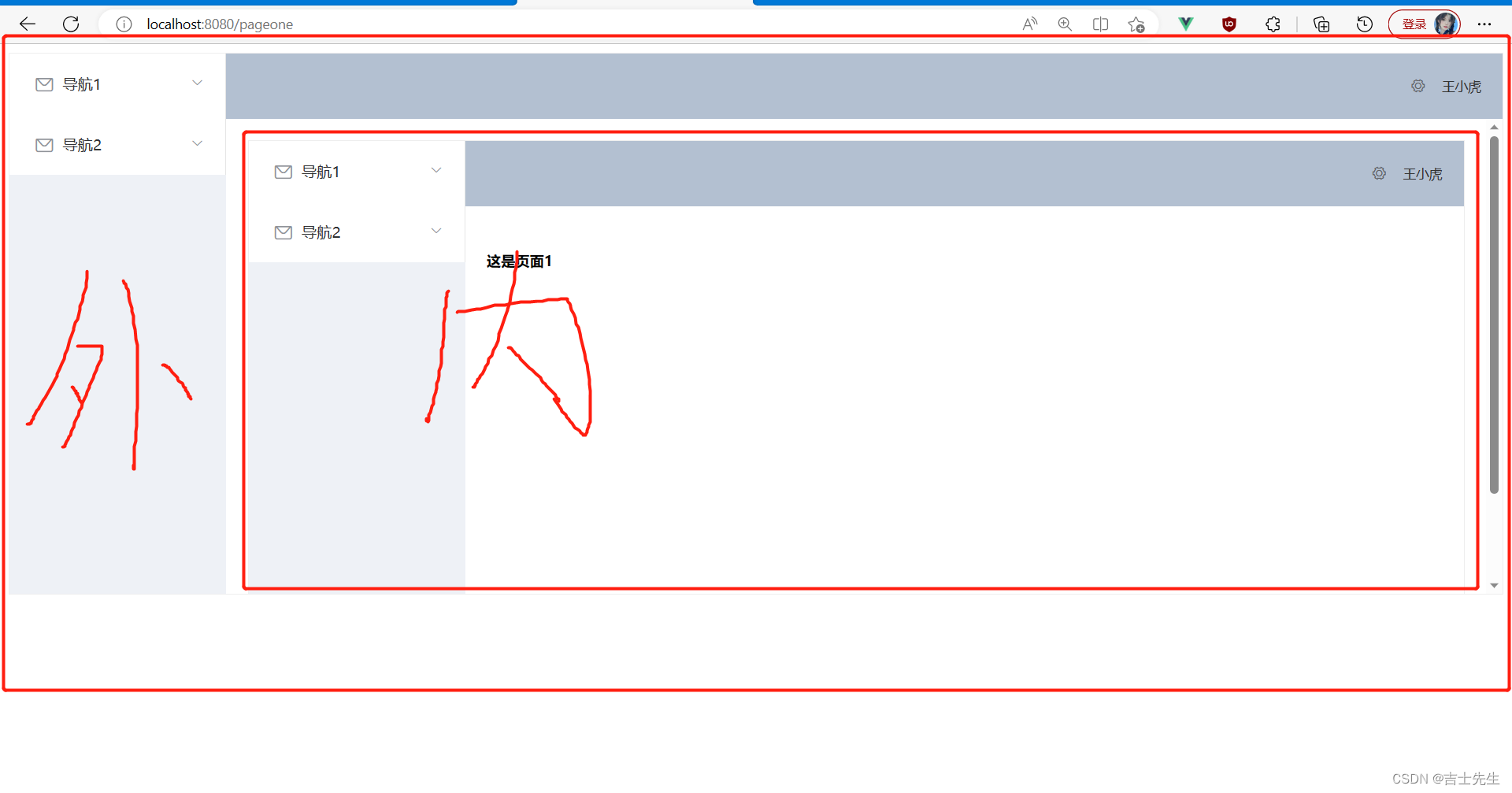
4.问题探究-(多级路由问题)⭐⭐⭐(1).问题展现我们发现假如我们按照上面的代码编写程序的话,就会发现内嵌两个主题框架的情况。这种情况出现的原因是:内层: 因为我们在配置路由的时候,我们配置的是儿子类。在Vue中儿子类是展现在父Vue组件的身体中的。又因为我们在配置路由的时候把这个父类设置成了Ap...

116.【SpringBoot和Vue结合-图书馆管理系统】(三)
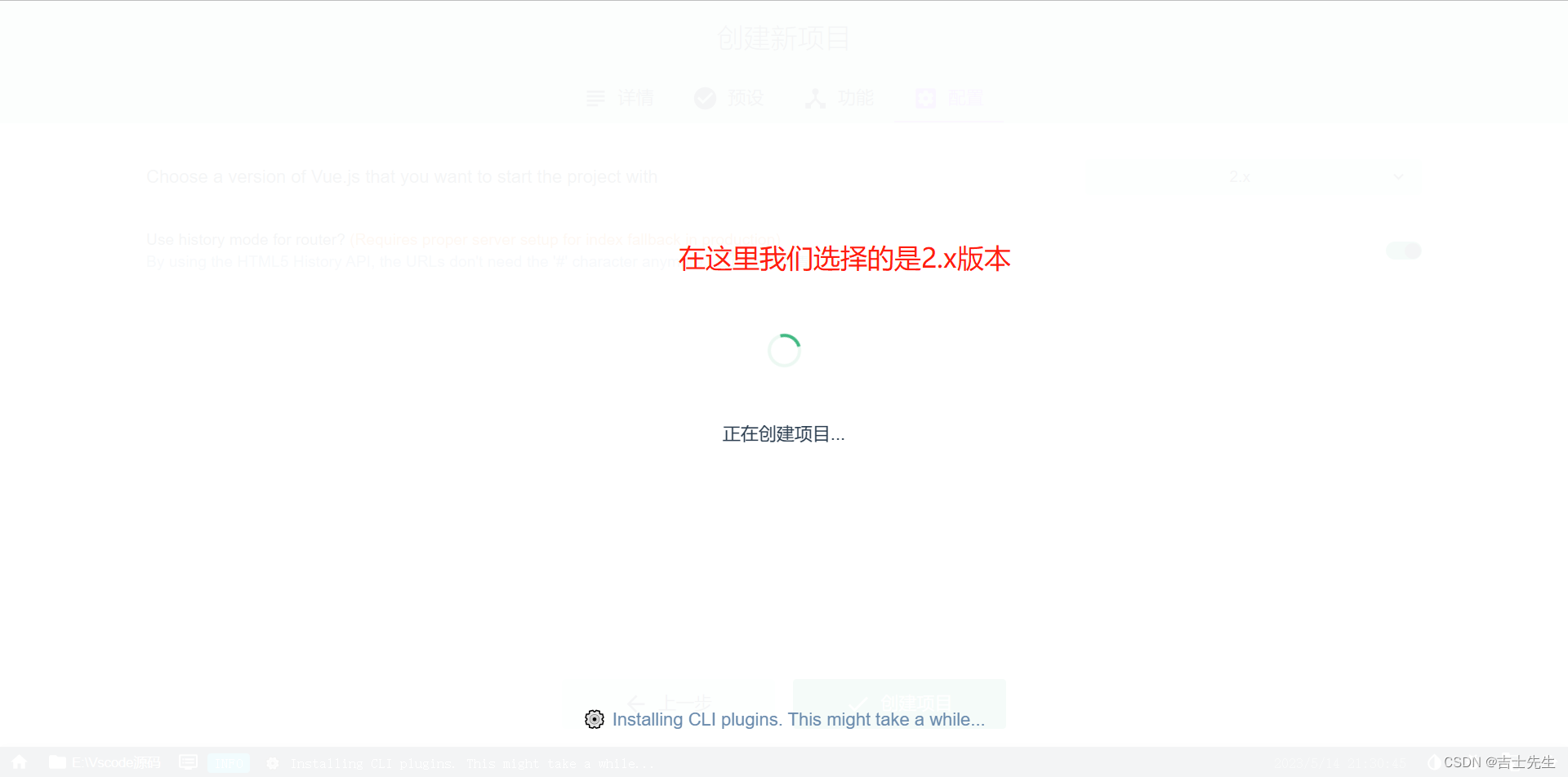
(二)、Vue2.x搭建 (ElementUI+Vue)1.搭建Vue基本环境(1).安装Vue项目框架1.创建vue2.x2.查看版本是否正确3.测试我们的Vue脚手架是否能够跑的动...(2).安装elementui插件1.搜索插件并安装2.选择默认的的数据3.查看我们的插件是否安装成功!!(3...

116.【SpringBoot和Vue结合-图书馆管理系统】(二)
需要的依赖:<dependencies> <!-- 启动类 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Spring Boot管理系统相关内容
- 云his管理系统Spring Boot
- 管理系统源码Spring Boot
- 管理系统源码Spring Boot框架
- 管理系统Spring Boot
- 云his医院管理系统Spring Boot
- Spring Boot微信管理系统
- Spring Boot教师管理系统
- Spring Boot健身管理系统
- Spring Boot管理系统源码
- Spring Boot回收管理系统
- Spring Boot档案管理系统
- Spring Boot大学生管理系统
- Spring Boot大学生管理系统源码
- Spring Boot后台管理系统
- Spring Boot前后端分离管理系统
- Spring Boot物流管理系统
- Spring Boot自习室管理系统
- Spring Boot旅游管理系统
- Spring Boot车辆管理系统
- Spring Boot充电桩管理系统
- Spring Boot测评管理系统
- Spring Boot班级测评管理系统
- Spring Boot交易管理系统
- Spring Boot校园管理系统
- Spring Boot管理系统文档
- Spring Boot药房管理系统
- Spring Boot预定管理系统
- Spring Boot就业管理系统
- Spring Boot管理系统毕业设计源码
- Spring Boot进销存管理系统
- Spring Boot管理系统毕业设计
- Spring Boot社团管理系统
- Spring Boot管理系统开源
- Spring Boot mybatis后台管理系统
- Spring Boot医院管理系统
- Spring Boot绩效考核管理系统
- Spring Boot健身房管理系统
- Spring Boot药店管理系统
- Spring Boot停车场管理系统
- Spring Boot宠物管理系统
- Spring Boot商城管理系统
- Spring Boot校园疫情防控管理系统平台
- Spring Boot学校管理系统
- Spring Boot学科竞赛管理系统
- Spring Boot疫情社区管理系统
- 毕业设计Spring Boot租房申请管理系统
- Spring Boot立项管理系统
- Spring Boot管理系统前后端分离
- Spring Boot管理系统源码文档
Spring Boot更多管理系统相关
- Spring Boot高校管理系统
- 管理系统java vue Spring Boot mysql
- Spring Boot社区管理系统
- Spring Boot人事管理系统
- Spring Boot实现管理系统
- Spring Boot管理系统源码教程
- Spring Boot会员管理系统
- Spring Boot健康管理系统
- Spring Boot共享管理系统
- Spring Boot疫情管理系统
- 微信小程序Spring Boot管理系统
- Spring Boot宠物医院管理系统
- Spring Boot vue管理系统javaee
- Spring Boot课程管理系统
- Spring Boot管理系统附源码文档
- Spring Boot考试管理系统
- Spring Boot管理系统javaee项目前后端分离
- 程序员Spring Boot管理系统
- 开题Spring Boot高校管理系统
- Spring Boot图书借阅管理系统
- Spring Boot智能管理系统
- Spring Boot mybatisplus管理系统
- Spring Boot求职管理系统
- Spring Boot房屋租赁管理系统javaee
- Spring Boot招聘管理系统
- Spring Boot商品管理系统
- Spring Boot健康档案管理系统
- Spring Boot废物管理系统
- Spring Boot资产管理系统
- Spring Boot宿舍管理系统
- Spring Boot办公管理系统
- Spring Boot社区空巢老人健康管理系统
- Spring Boot物资管理系统
- Spring Boot通讯录管理系统
- Spring Boot心理管理系统
- Spring Boot专业认证材料管理系统
- Spring Boot管理系统毕设
- Spring Boot高校学生健康档案管理系统
- Spring Boot疫苗接种行程管理系统
- Spring Boot电子管理系统
- Spring Boot就业招聘管理系统
- 开题Spring Boot进销存管理系统
- Spring Boot材料管理系统
- Spring Boot mybatisplus学校管理系统
- Spring Boot教务管理系统
- Spring Boot layui管理系统
- Spring Boot城市用地管理系统
Spring Boot您可能感兴趣
- Spring Boot分布式锁
- Spring Boot分布式
- Spring Boot机制
- Spring Boot启动过程
- Spring Boot原理
- Spring Boot文件
- Spring Boot线程
- Spring Boot面试
- Spring Boot源码
- Spring Boot实践
- Spring Boot spring
- Spring Boot系统
- Spring Boot实现
- Spring Boot数据库
- Spring Boot web
- Spring Boot功能
- Spring Boot接口
- Spring Boot数据
- Spring Boot mybatis-plus
- Spring Boot服务
- Spring Boot毕业设计
- Spring Boot测试
- Spring Boot构建
- Spring Boot swagger
- Spring Boot springcloud
- Spring Boot shiro