
微信小程序wxs封装使用以及公共js组件封装
wxs封装wxs可以直接写在wxml页面中,并且在对应的位置调用,比如在{{ xxx.xxx() }}调用wxs的函数<view> <view>第{{m1.getMax(1)}}天</view> </view> <wxs module="m1"&...
原生微信小程序封装request
request文件// 封装请求 const baseURL = 'https://api-hmugo-web.itheima.net/api/public/v1' const request = (options) => { // return new Primise才可以使用then或者a...

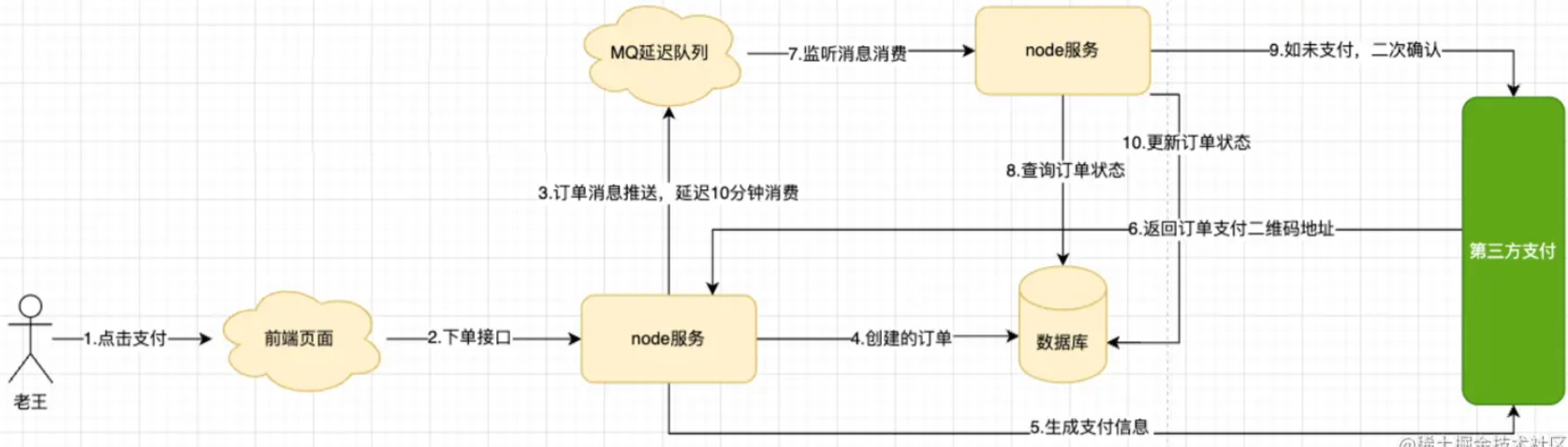
微信支付-业务流程图+时序图梳理微信支付链路+封装对接微信API工具类
微信支付-业务流程图+时序图梳理微信支付链路+封装对接微信API工具类微信支付模块超时关单业务流程图通过时序图剖析微信支付子系统链路pay.weixin.qq.com/wiki/doc/ap…重点步骤说明:步骤2用户确认支付后,商户调用微信支付Native下单API生成预支付交易以获取支付二维码链接...

go语言微信公众号开发后台接口封装
个人整理的小功能,把微信公众号开发涉及的一些常用接口做了个封装。业余时间做了个有意思的小功能,每天早上7点准时给发天气预报,每晚8点发布一条英语说说,提醒自己不能忘记学习。封装实现的功能有:开发者首次接入、创建菜单、删除菜单、发送模板消息、接收公众号前端推送、获取Token,获取关注者信息,获取用户...
微信小程序请求封装(http请求详解)
如果你做过Angular或者Vue的话,你会发现,微信小程序跟他们有很多相似的地方,相比来说,小程序要简单一些。http请求的封装也是一样,废话不多说 ,直接上步骤。1、创建一个http.js,代码如下:let rootUrl = "http://www.baidu.com"...
分享一个微信公众号开发封装类
分享一个微信公众号开发封装类

微信小程序head组件的封装与使用
微信小程序head组件的封装与使用微信小程序的head是可以进行默认配置head或者自定义封装head组件的,本文将从这两个方面开始进行使用讲解。默认的head配置方式微信小程序的head一般是开发者通过在app.json来设置统一的样式,又或者在每个页面的json中对对应的页面进行设置全局页面配置...

微信小程序手动封装日期控件
在微信开放文档的picker组件中,只有单独的日期控件或者时间控件,而很多时候我们需要这两者的结合组件,就需要我们进行手动封装了。使用步骤:一、在js文件中封装组件并导出function withData(param) { return param < 10 ? '0' + param : '...

SpringCloud Alibaba 开发微信公众号 (自定义菜单json请求数据封装)
上篇讲了通过发送json格式数据测试自定义菜单功能,这篇讲创建实体类组织上送数据。1.创建Button 组织上送数据因为按钮类型比较多,所以创建按钮类型枚举类ButtonType/** * 自定义菜单类型枚举类 */ public enum ButtonType { /** * 点击事件 */ CL...
Python:企业微信接口封装库work-weixin-api
Work Weixin Api企业微信接口封装库Github: https://github.com/mouday/work-weixin-api目前实现了简单的发送消息功能,后序按照业务继续增加其他接口installpip install work-weixin-apidemo# -*- codi...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子


