
【超实用】Angular如何修改当前页面网页浏览器url后面?param1=xxx¶m2=xxx参数(多用于通过浏览器地址参数保存用户当前操作状态的需求),实现监听url路由切换、状态变化。
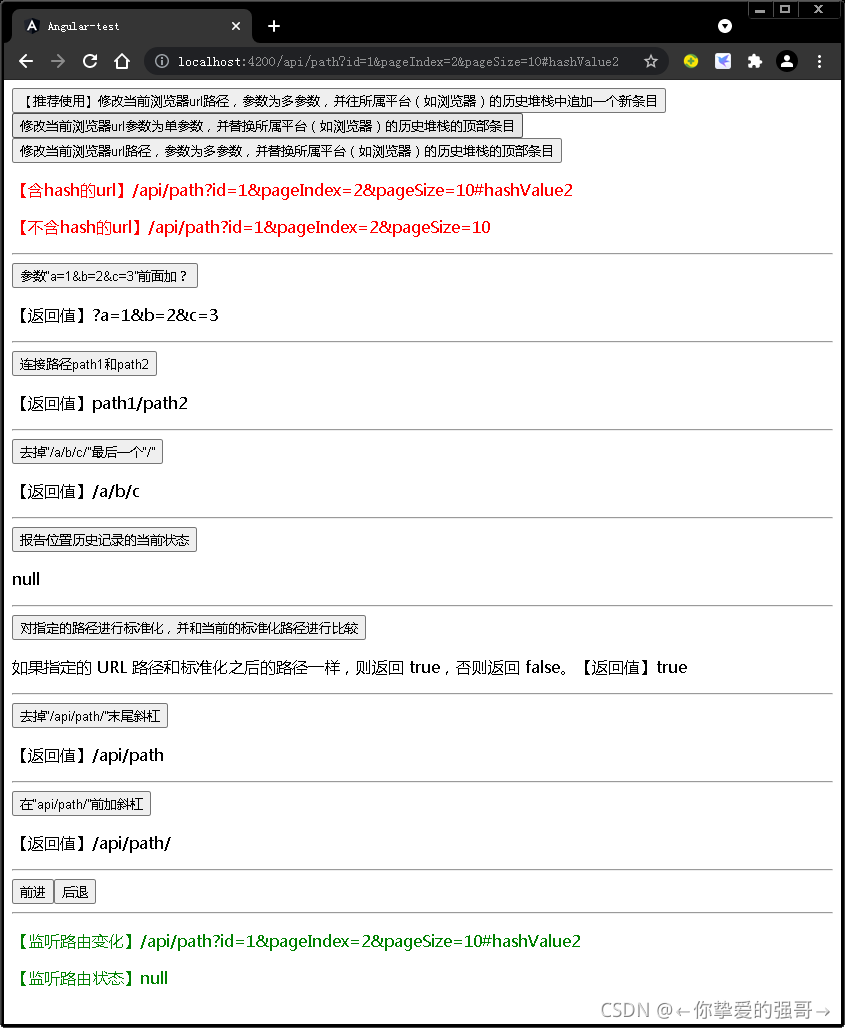
app.component.html <button (click)=" location.go( 'api/path', '?id=1&pageIndex=2&pageSize=10#hashValue2' ); path1 = lo...

用Angular获取当前地址的路径path(也就是网址/#后面那坨url)
app.component.tsimport { Location } from '@angular/common'; import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl:...

【超实用】Angular如何修改当前页面网页浏览器url后面?param1=xxx¶m2=xxx参数(多用于通过浏览器地址参数保存用户当前操作状态的需求),实现监听url路由切换、状态变化。
app.component.html<button (click)=" location.go( 'api/path', '?id=1&pageIndex=2&pageSize=10#hashValue2' ); path1 = location.path(true); pat...

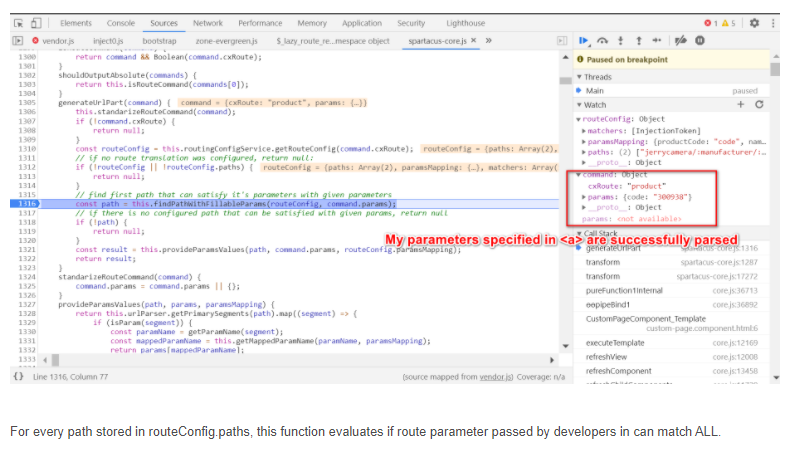
通过单步调试理解Angular里routerLink指令实际url的生成逻辑
My AnalysisI set a breakpoint in function generateUrlPart in file Spartacus-core.js:solutionAfter I add the other necessary route parameter nameForUrl...

通过单步调试理解Angular里routerLink指令实际url的生成逻辑
This time route works since the static url is generated successfully and contained in the rendered html.

SAP Spartacus的自定义Angular Url Matcher实现
https://microlearning.opensap.com/media/Custom+Angular+URL+Matchers+in+Spartacus+Storefront±+SAP+Commerce+Cloud/1_hhjqkiuy/178316081Angular, and Spar...
从 Angular 中的 URL 获取查询参数
本文介绍了如何从 Angular 中的 URL 获取查询参数。 通过注入ActivatedRoute的实例,可以订阅各种可观察对象,包括queryParams和params observable。以下是范例: import { ActivatedRoute } from '@angular/rout...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

