
《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
1.简介 按计划今天宏哥继续讲解css的定位元素的方法。但是今天最后一种宏哥介绍给大家,了解就可以了,因为实际中很少用。 2.常用定位方法(8种) (1)id (2)name (3)class name (4)tag name (5)link text (6)partial link text (7...

《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
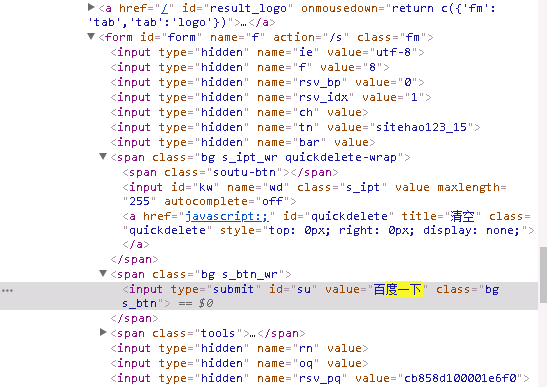
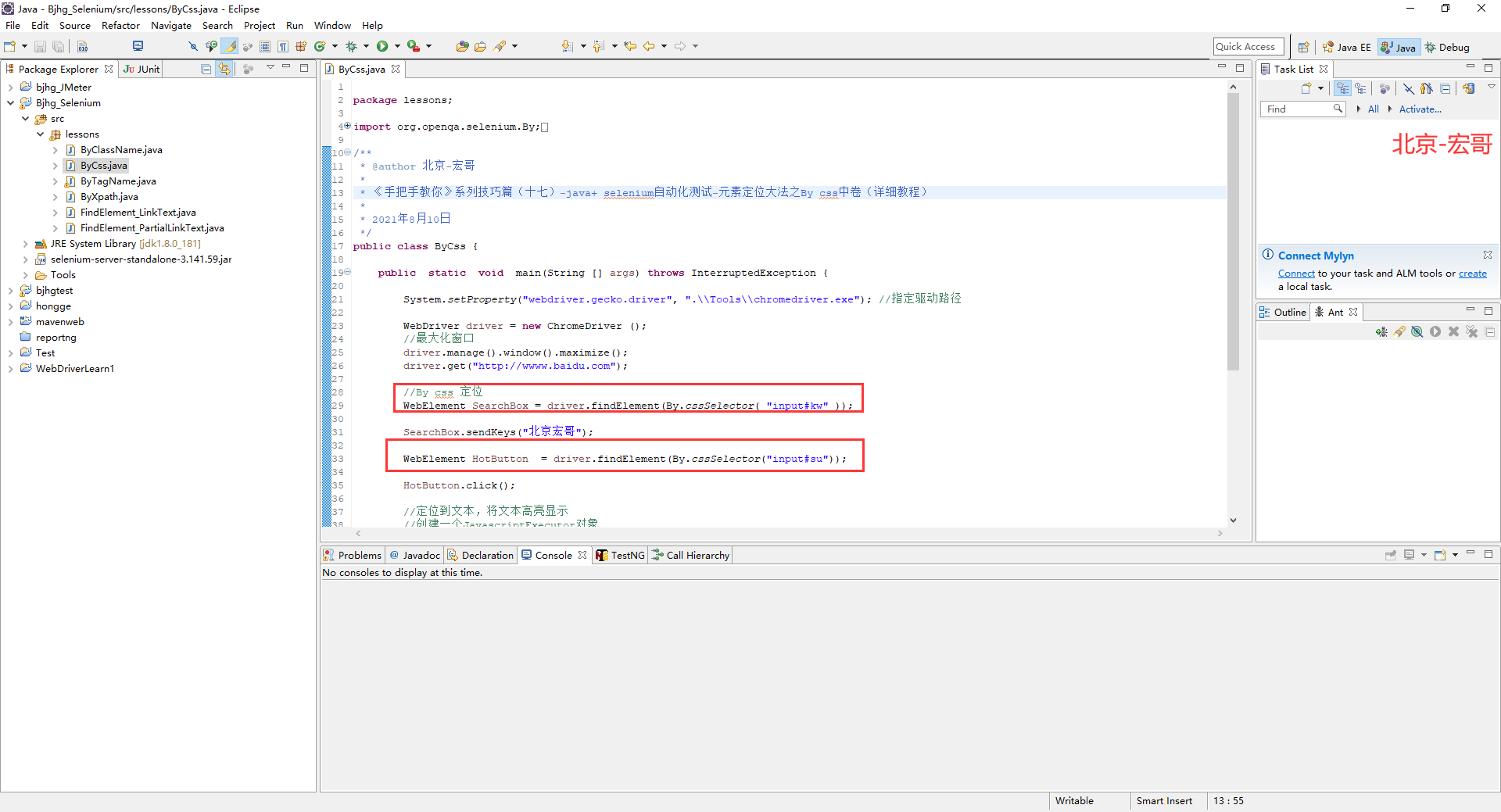
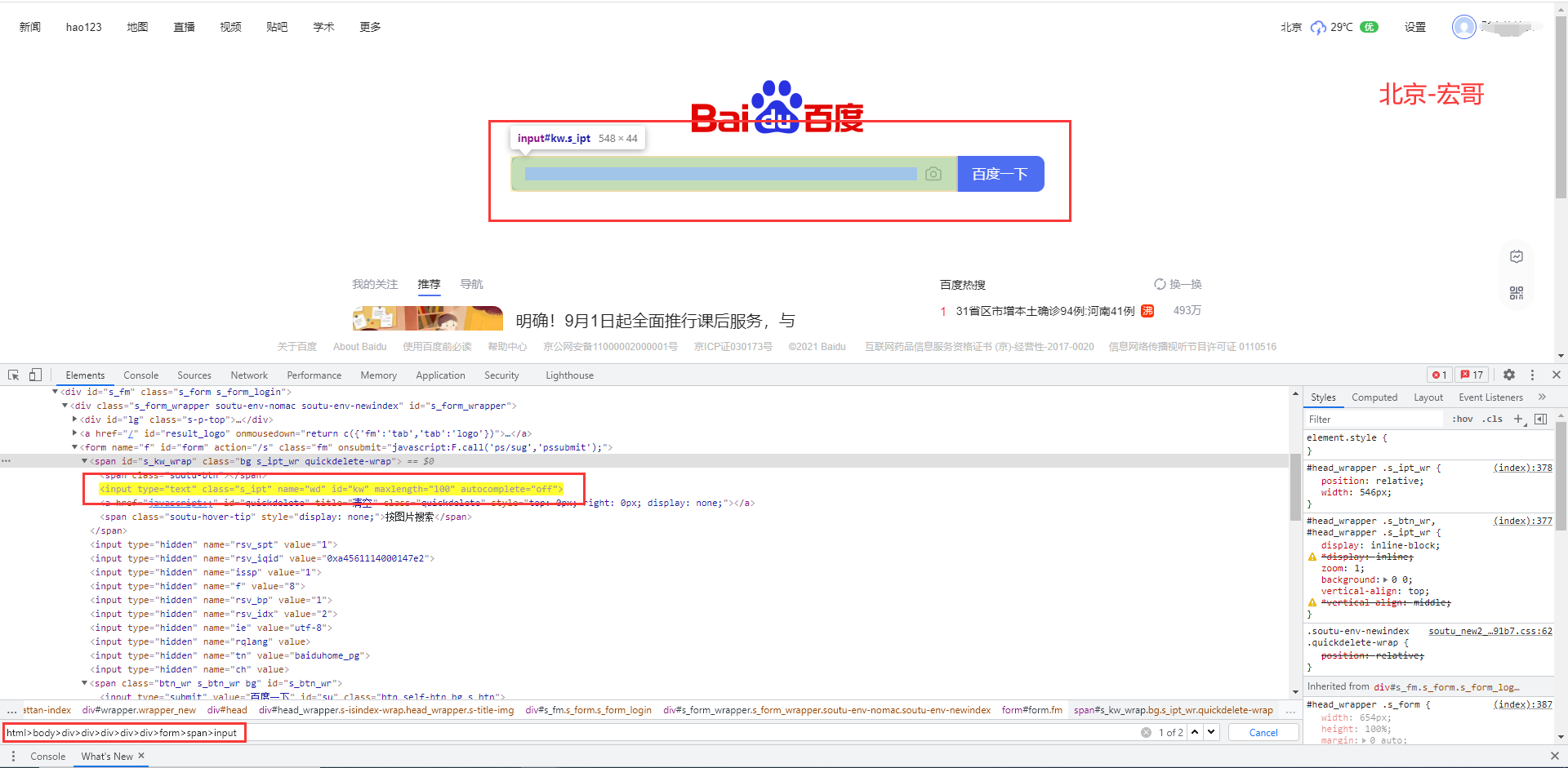
1.简介 按计划今天宏哥继续讲解倚天剑-css的定位元素的方法:ID属性值定位、其他属性值定位和使用属性值的一部分定位(这个类似xpath的模糊定位)。 2.常用定位方法(8种) (1)id (2)name (3)class name (4)tag name (5)link text (6)part...

《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式。CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性。下面详细介绍CSS定位方式的使用方法。xpath定位是“屠龙刀”,那CSS定位就是"倚天剑了",相对CSS来说,具有语法简单,定位速度快等优点。 ...

软件测试/测试开发|Python selenium CSS定位方法详解
简介 CSS选择器是一种用于选择HTML元素的模式。它允许我们根据元素的标签名、类名、ID、属性等属性进行选择。CSS选择器的语法简单而灵活,是前端开发中常用的定位元素的方式。 selenium中的css定位,实际是通过css选择器来定位到具体元素,css选择器来自于css语法。CSS定位有以下显著...
软件测试|selenium css定位
说明:本篇博客基于selenium 4.1.0selenium-css定位element_css = driver.find_element(By.CSS_SELECTOR, 'css表达式')css定位说明selenium中的css定位,实际是通过css选择器来定位到具体元素,css选择器来自于c...
Selenium成长之路-12简单对象定位之CSS方法
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML和XML文档的表现。CSS 使用选 择器来为页面元素绑定属性。这些选择器可以被 selenium 用作另外的定位策略。CSS的定位速度比XPATH要快,当然,语法的话,也是比XPATH复杂一点,其实CSS和XPAT...
Selenium系列(十二) - 自动化必备知识之CSS选择器的详细使用
如果你还想从头学起Selenium,可以看看这个系列的文章哦!https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识,需要自己去补充哦,博主暂时没有总结(虽然我也会,所以我学selenium就不用复习前端了哈哈...
Selenium2+python自动化9-CSS定位语法
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求。css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁。这一篇css的定位方法,主要是对比上一篇的xpath来的,基本上xpath能完成的,css也可以做到。两篇对比学...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







