
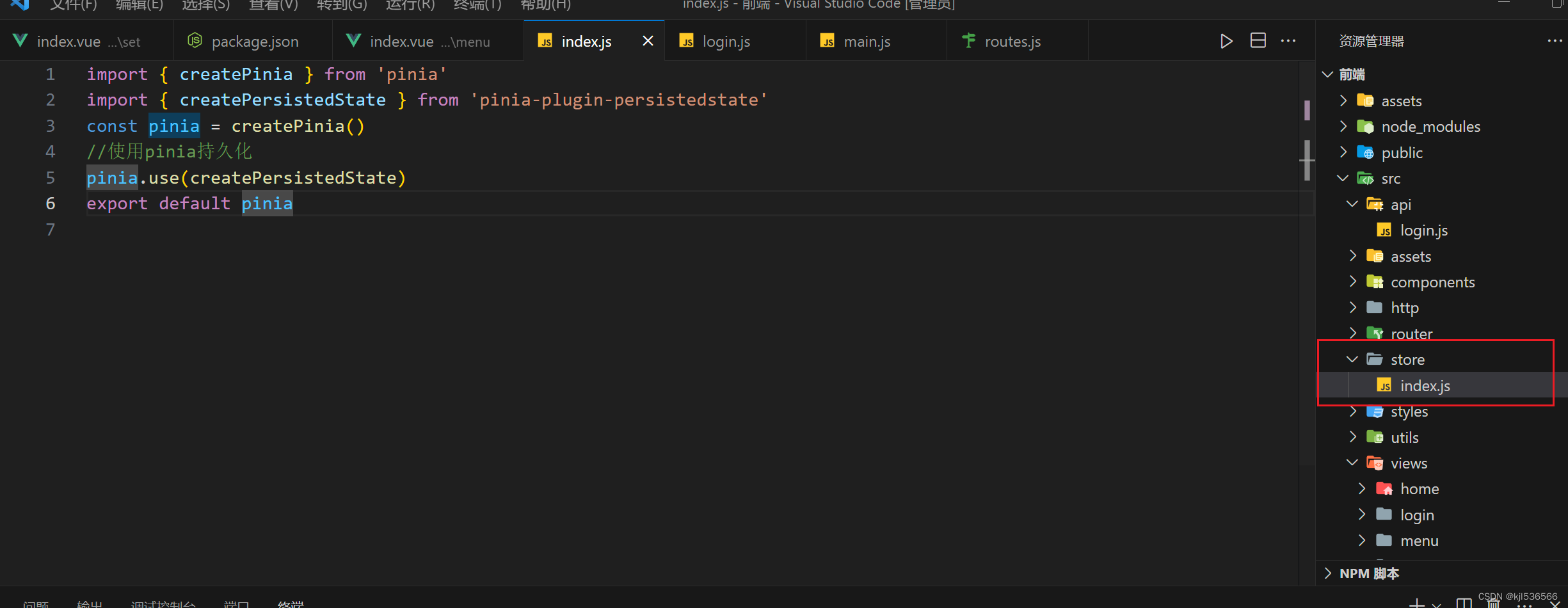
vue中使用pinia及持久化
1. pnpm i pinia 2. pnpm i pinia-plugin-persistedstate ...
vue如何实现登录数据的持久化
Vue.js是一款流行的JavaScript框架,它可以帮助开发者构建高效且易于维护的单页面应用程序。在Vue.js中,实现登录数据的持久化是一个重要的任务,因为它可以帮助用户保持登录状态并避免频繁的登录操作。在本文中,我们将讨论Vue.js如何实现登录数据的持久化,以及相关的代码实现。 开始 在V...
vue使用pinia存储数据并保持数据持久化
在Vue中使用Pinia存储数据并保持数据持久化,你可以遵循以下步骤:1.安装Pinia:首先,你需要安装Pinia。可以通过npm或yarn来安装它。在终端中运行以下命令:npm install pinia # 或者使用yarn yarn add pinia2.创建Pinia Store:接下来,...
vue如何实现登录数据的持久化
下面是一个基本的示例,展示如何使用 localStorage 来实现登录数据的持久化。<template> <div> <input v-model="username" placeholder="Username" /> <input v-model="p...
Vue:vuex状态数据持久化插件vuex-persistedstate
项目结构# 项目结构 $ tree . ├── package.json ├── main.js ├── App.vue └── store ├── cookie-storage.js ├── index.js └── persistedstate.js # 快速原型开发 $ vue serve代码...
Vue:vuex状态数据持久化插件vuex-persistedstate
Vue项目使用Vuex保存全局状态。Vuex默认是存储到内存中,如果刷新浏览器状态就会重置。这就需要持久化状态数据。不过,需要注意的是,有一些数据并不需要持久化。文档:Vue CLIvuexvuex-persistedstatejs-cookie项目结构# 项目结构 $ tree . ├── pac...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



