Vue生成Canvas二维码
在Vue组件中引入QRCode库:import QRCode from 'qrcode'; 在Vue组件的methods中创建一个方法来生成二维码: generateQRCode() { const canvas = th...
Vue 中使用 Canvas 绘制二维码
在 Vue 中使用 Canvas 绘制二维码可分为以下几个步骤: 安装 qrcode 库:npm install qrcode --save 在 Vue 组件中导入 qrcode 库 import QRCode from 'qrcode'; ...
VUE3(四十)使用canvas给图片添加水印~
目前博客上传图片使用的是后端上传图片,再二次处理添加水印。 为什么这么做呢?因为我是个后端,当年对前端不是太熟悉。但是,其实,前端也是可以使用canvas在图片上添加水印之后再将图片上传到服务器上边的。 嗯,前端是一个好神奇的语言。 先介绍一下项目背景:项目使用VUE3...

vue+canvas实现手写签字画板
vue+canvas实现手写签字画板效果预览体验地址用途涂鸦画板签名板实现使用canvas,通过监听鼠标动作来进行绘图。关键代码如下:drawing(event){ if(!this.penClick) return;//鼠标按下状态 const canvas = document.getEleme...
vue3使用canvas画布合成图片
Vue3中可以使用<canvas>标签绘制图形,并使用Canvas API对图形进行操作和绘制,其中包括了对图形进行合成的方法。下面是一个使用Canvas API合成图片的简单例子:首先在Vue3的模板中添加一个画布:<template> <div> &l...
vue 使用canvas画布
Vue.js 可以通过 canvas 标签来使用画布功能。下面是一个简单的例子:在 template 里面添加一个 canvas 标签<template> <div> <canvas id="myCanvas"></canvas> </div&g...
Vue生成Canvas二维码
npm install qrcode 在Vue组件中引入QRCode库:import QRCode from 'qrcode';在Vue组件的methods中创建一个方法来生成二维码:generateQRCode() { const canvas = this.$refs.qrCodeCanvas;...
Vue 中使用 Canvas 绘制二维码
在 Vue 中使用 Canvas 绘制二维码可分为以下几个步骤:1.安装 qrcode 库:npm install qrcode --save2.在 Vue 组件中导入 qrcode 库import QRCode from 'qrcode';3.创建 Canvas 元素<canvas ref=...
用Vue框架将base64格式的图片画到canvas上
vue使用时必须在mounted里面、或者点击触发,因为在这个生命周期后才能获取dom元素vue代码<template> <div><canvas id="myCanvas" width="800" height="800"></canvas><...

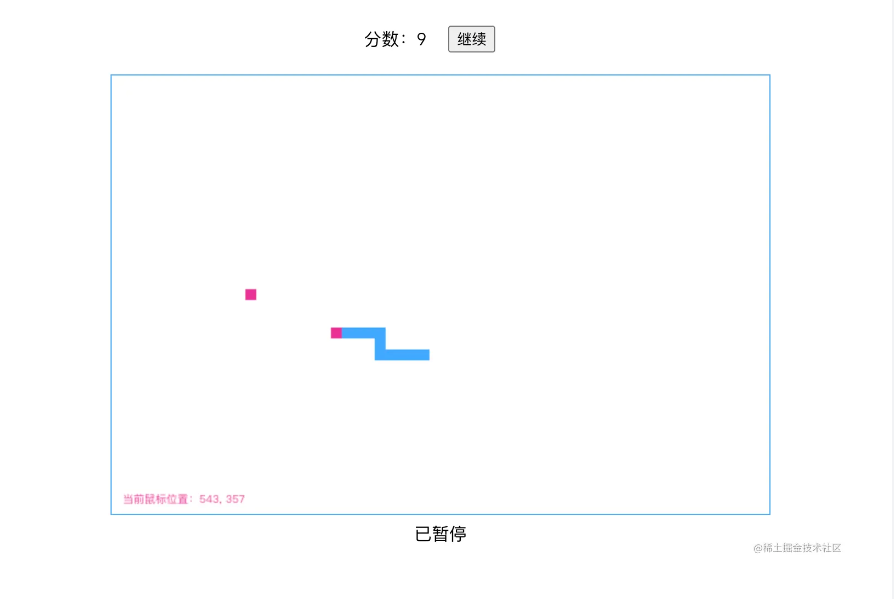
200 行代码写个贪吃蛇【vue3 + canvas】
前言贪吃蛇作为一个经典的小游戏,是很多人儿时的记忆,当时的掌机、诺基亚手机里面都有它的身影,随着时间流逝,当年的我们已经变成大人模样,玩着王者,吃鸡等大型游戏;贪吃蛇这种小游戏已经吊不起我们的兴趣了,不过如果你是一名程序员,那还是建议实现一下,毕竟作为 le...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



