
vue项目使用Print.js插件实现PDF文件打印
一,Print.js介绍 Print.js主要是为了帮助我们在应用程序中直接打印PDF文件,而不需要离开界面,也不需要使用嵌入。对于用户不需要打开或下载PDF文件的特殊情况,只需要打印即可。 例如,当用户请求打印在服...
[帮助文档] 如何通过JavascriptSDK下载文件
PDSClient 提供2种下载单个文件方法: downloadFile 和 createDownloadTask。下面分别介绍。
[帮助文档] JavascriptSDK文件增值服务有那些,如何使用
以下方法需要打开相应开关才能使用。包括文档预览,音视频转码播放,打包下载。
[帮助文档] 如何使用JavascriptSDK进行文件授权
文件授权和共享的一些操作方法。
[帮助文档] JavascriptSDK如何对文件进行操作
提供文件相关的操作方法,包括文件增删改查,复制,移动等。
Vue 中普通 js 文件中获取 this (vue 对象)
在 main.js 中导出 vue 实例const vue = new Vue({ router, store, render: h => h(App) }).$mount('#app') export default vue在需要用到的页面导入 @/main 获得 vue 对象import ...

Vue 打包 chunk-vendors.js 文件过大导致页面加载缓慢解决方案
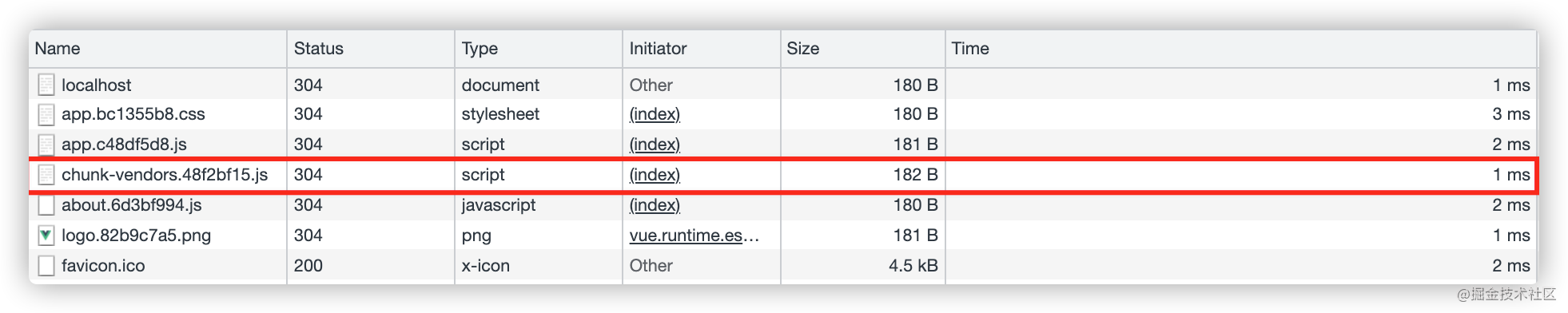
一、chunk-vendors.js 简介顾名思义,chunk-vendors.js 是捆绑所有不是自己的模块,而是来自其他方的模块的捆绑包,它们称为第三方模块或供应商模块。通常,它意味着(仅和)来自项目 /node_modules 目录的所有模块,会将所有 /node_modules 中的第三方包...

Vue 打包 chunk-vendors.js 文件过大解决方案(compression-webpack-plugin)
主篇 Vue 打包 chunk-vendors.js 文件过大导致页面加载缓慢解决方案。附带:nvm 安装与使用 nodejs 版本管理根据主篇内容继续通过 compression-webpack-plugin 插件处理 chunk-vendors.js 文件过大的问题。创建 vue.config....
[帮助文档] index.js文件中的常用函数有哪些
index.js文件是组件的主入口文件。本文档提供了一个示例供您参考,并介绍了index.js文件中的常用函数。

Vue课程24-优化图片和js文件
const path = require('path') // 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数 const HtmlPlugin = require('html-webpack-plugin') // 2. new 构造函数,创建插件的实例对象 co...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript文件相关内容
- 浏览器文件JavaScript
- ajax JavaScript文件
- JavaScript文件页面
- vue项目JavaScript文件
- app JavaScript文件
- 下载文件JavaScript
- JavaScript文件格式下载
- JavaScript服务器端文件
- react JavaScript文件
- JavaScript文件编码
- pdf文件JavaScript
- 微信JavaScript文件
- 开发JavaScript文件
- JavaScript ajax文件
- JavaScript项目文件
- sapui应用JavaScript文件
- webpack打包JavaScript文件
- 打包JavaScript文件
- JavaScript文件加载
- 编译javascript文件
- vue JavaScript文件this
- 导入JavaScript文件
- JavaScript播放音频文件
- JavaScript文件信息
- JavaScript node文件
- node JavaScript文件
- nuxt.js项目JavaScript文件vuex store
- 文件构建JavaScript
- 浏览器JavaScript文件
- JavaScript jquery文件
- 压缩JavaScript文件
- 项目文件JavaScript
- require.js JavaScript文件
- JavaScript浏览器文件
- babel编译js文件
- 类型文件JavaScript
- 访问JavaScript文件
- JavaScript打包文件
- JavaScript播放文件
- JavaScript exe文件
- JavaScript加载文件
- 加载JavaScript文件
- JavaScript读取csv文件json显示
- JavaScript文件冲突方法
- oss JavaScript文件
- sap ui5应用加载JavaScript文件
- html文件JavaScript
- jsp JavaScript文件
JavaScript更多文件相关
- JavaScript文件功能
- JavaScript文件请求
- 缓存JavaScript文件
- JavaScript文件绝对路径
- JavaScript文件引用
- 页面JavaScript文件
- 插件JavaScript文件
- 下载JavaScript文件
- jquery JavaScript文件
- javascript文件JavaScript
- JavaScript文件解析
- JavaScript文件示例
- 动态加载JavaScript文件
- JavaScript文件加载失败
- JavaScript文件扩展名
- 定义JavaScript文件
- oss JavaScript sdk文件
- JavaScript文件浏览器
- liferay JavaScript文件
- JavaScript obj文件报错
- JavaScript html文件
- JavaScript txt文件
- JavaScript加载obj文件
- JavaScript魔法堂脚本文件
- kettle JavaScript文件
- web缓存JavaScript文件
- JavaScript文件回调
- 动态JavaScript文件
- 动态加载外部文件JavaScript执行顺序
- JavaScript文件打开
- jquery加载JavaScript文件
- JavaScript手机文件
- JavaScript firebug控制台加载文件
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









