【专栏:HTML 与 CSS 移动端开发篇】CSS 媒体查询与移动端特定样式
在当今的移动端开发中,CSS 媒体查询扮演着至关重要的角色。它允许我们根据不同的设备特性和条件来应用特定的样式,从而实现更加灵活和自适应的网页设计。本文将深入探讨 CSS 媒体查询在移动端开发中的应用,以及如何利用它们来实现移动端特定的样式。 一、CSS 媒体查询的基本概念 CSS 媒体查询是一种条...
web简易开发——通过php与HTML+css+mysql实现用户的登录,注册
写完后可将HTML和PHP结合成php,我只是为了方便 login <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title&...

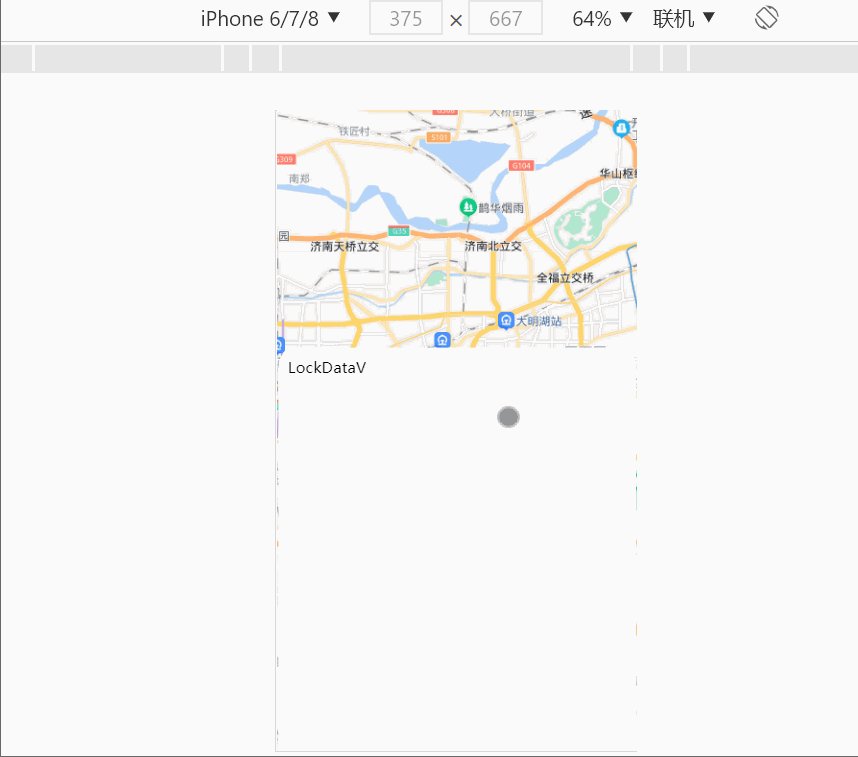
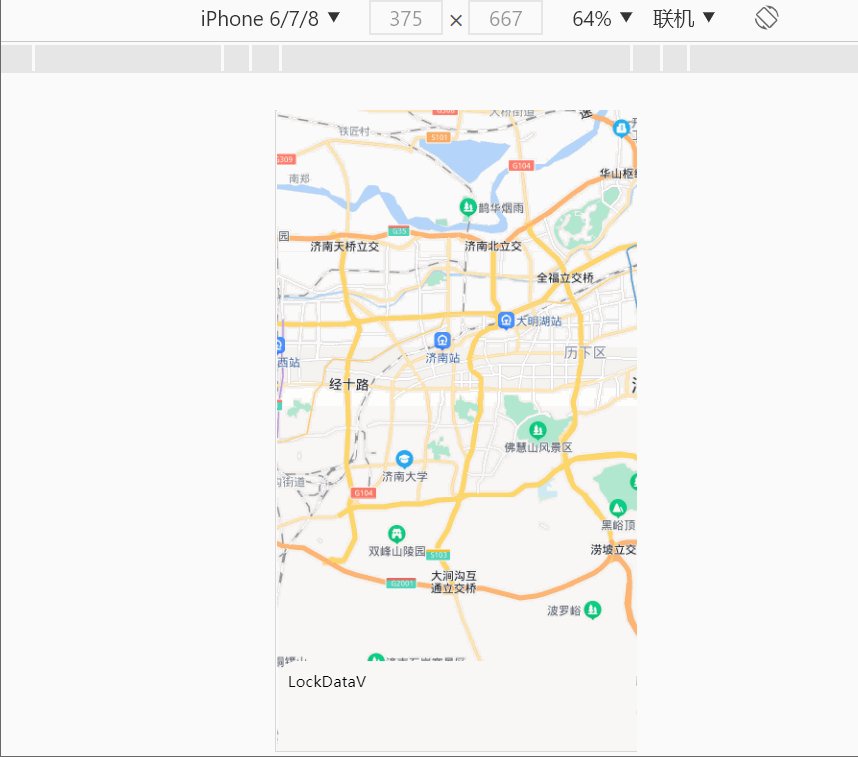
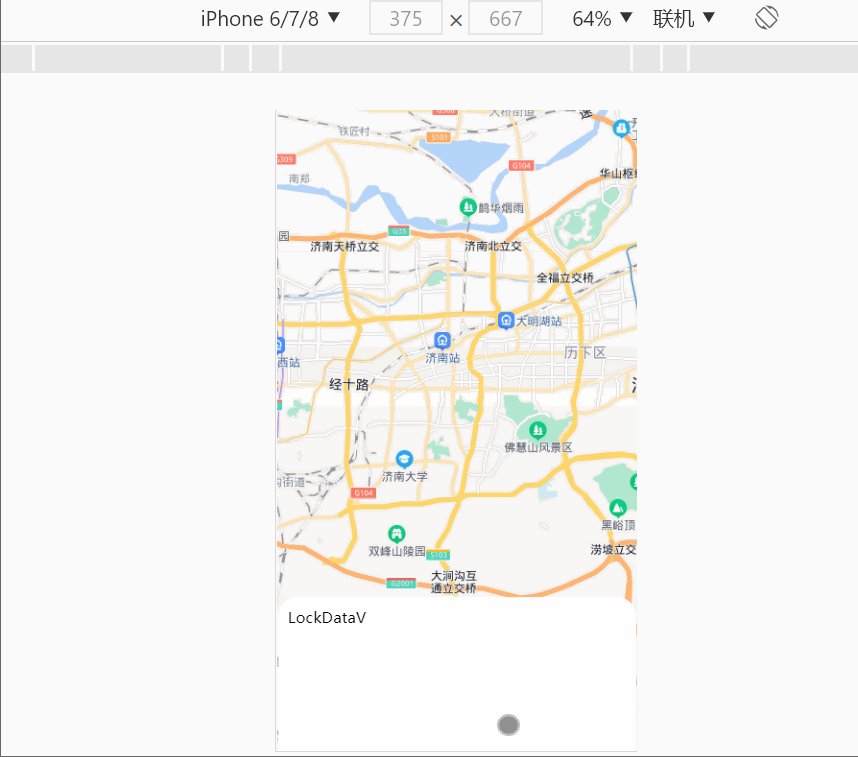
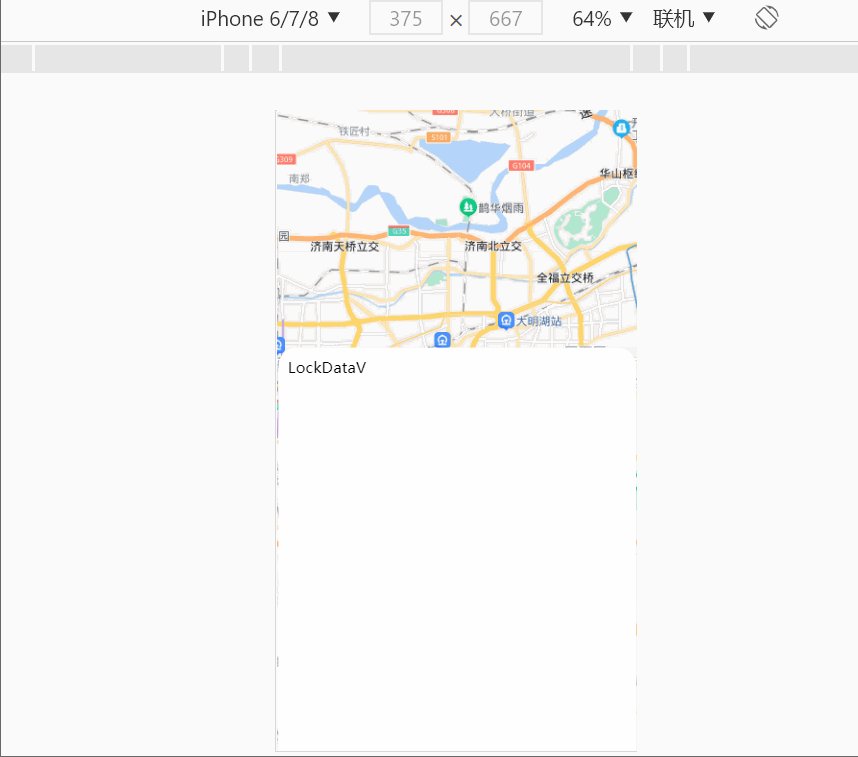
百度地图高级开发:上滑推拉菜单CSS解决方案
CSS样式表 html, body { margin: 0; padding: 0; width: 100%; height: 100%; } #lock_map { width: 100%; height...

DSP开发软件css(10)使用基础(汉化、工程导入、设置目标配置文件、选择仿真器和芯片型号、添加文件|库路径、编译下载等操作)
汉化输入https://download.eclipse.org/technology/babel/update-site/R0.19.1/2021-09/然后选择简体中文安装工程导入设置目标配置文件选择仿真器和芯片型号连接成功添加头文件路径添加库路径编译下载等操作

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第5章CSS盒子模型(下)
行级元素astrongem内嵌元素的特性:1.默认同行可以继续跟同类型标签2.内容撑开宽度3.不支持宽高4.不支持上下的marginspanspan是一个特殊的行级标签,和div(块级标签)一样,没有任何语义(样式)。通常用来着重显示某行文字中的某个单词<!DOCTYPE html> &...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第5章CSS盒子模型(上)
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源divdiv 可定义文档中的分区(division)。div 标签可以把网页分割为独立的、不同的部分。可以看成以下结构:div不像 h1,p标签,没有任何默认样式,其主要作用是标识网页上的某块区...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第4章CSS文本样式
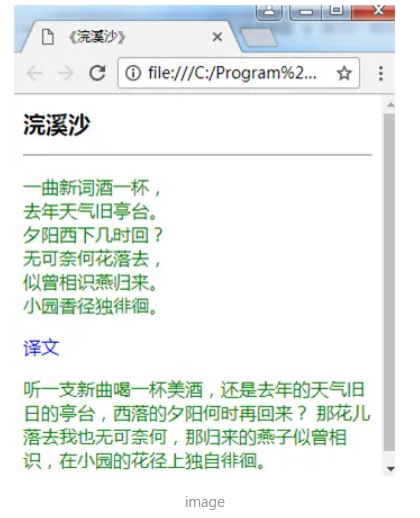
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源字体样式属性名 含义 举例font-family 设置字体类型 font-family:"隶书";font-size 设置字体大小 font-size:12px;font-style 设置字体风...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第3章初识CSS
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源考虑对人的描述方式人 { 身高:175cm; 体重:70kg; 肤色:黄色 }CSS基本语法结构选择器 { 声明1; 声明2; }h1 { font-size:12px; color:#F00;...

运维开发必备技能,带你一文打尽超链接知识点和CSS基础。
写在开篇本篇带领大家一起复习巩固html里css和超链接,在本篇中css只讲个基础,混个眼熟。在后面的文章中,将会专门讲解CSS有关的知识点。CSS样式表啥是CSS:层叠样式表(CSS)用于格式化网页的布局。使用CSS,可以控制颜色、字体、文本大小、元素之间的间距、元素的位置和布局、要使用的背景图像...

微信小程序开发实战(WXSS VS CSS)
什么是 WXSSWXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。WXSS 和 CSS 的关系为了适应广大的前端开发者,我们的WXSS具有CSS大部分特性。同时为了更适合开发微信小程序,我们对CSS进行了扩充以及修改。与 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







