前端 JS 经典:宏任务、微任务、事件循环(EventLoop)
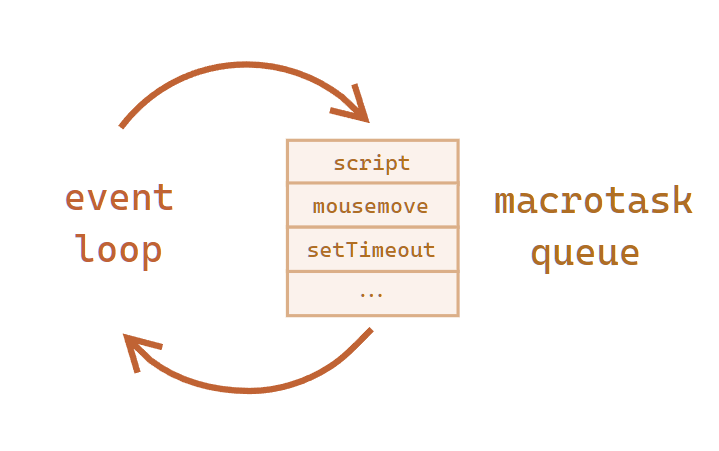
1. 前言概览 js 是一门单线程的非阻塞的脚本语言 单线程:只有一个主线程处理所有任务 非阻塞:有异步任务,主线程挂起这个任务,等异步返回结果再根据一定规则执行 2. 宏任务与微任务 都是异步任务 宏任务:script ...
深入理解JavaScript的事件循环(Event Loop)
摘要: 本文将为你详细解释JavaScript的事件循环机制,探讨其工作原理以及如何影响JavaScript的执行。通过深入理解事件循环,你将能更好地掌握JavaScript的异步编程。 引言: ...
JavaScript高级主题:解释一下 JavaScript 中的事件循环(Event Loop)。
JavaScript 中的事件循环(Event Loop)是一种处理异步操作的机制,它负责协调和处理程序中的异步事件和回调函数。JavaScript 是单线程的,而事件循环允许在同一时间处理多个任务,而无需创建额外的线程。 事件循环的基本思想是通过不断地轮询消息队列,检查队列中是否有待处理的消息,如...

关于 JavaScript 事件循环 Event Loop 的一些理解
浏览器 JavaScript 执行流程以及在 Node.js 中都是基于事件循环的。了解事件循环的工作原理对于正确编写健壮和高性能的 JavaScript 代码非常重要。本文首先介绍有关事物如何工作的理论细节,然后介绍这些知识的实际应用。事件循环遵循下面的处理范式:任务被设置——引擎处理它们——然后...

Node.js Event Loop 的三大常见理解误区和正确概念辨析
Node.js Event loop 监控器。高的 frequency 和低的持续时间是最理想的 event loop 状态。上图显示三点半到五点半之间,event loop 的 frequency 骤降,然后 duration 居高不下。Node.js 是一个基于事件的平台。 这意味着在 Node...

Node.js Event Loop 处理的几大周期介绍
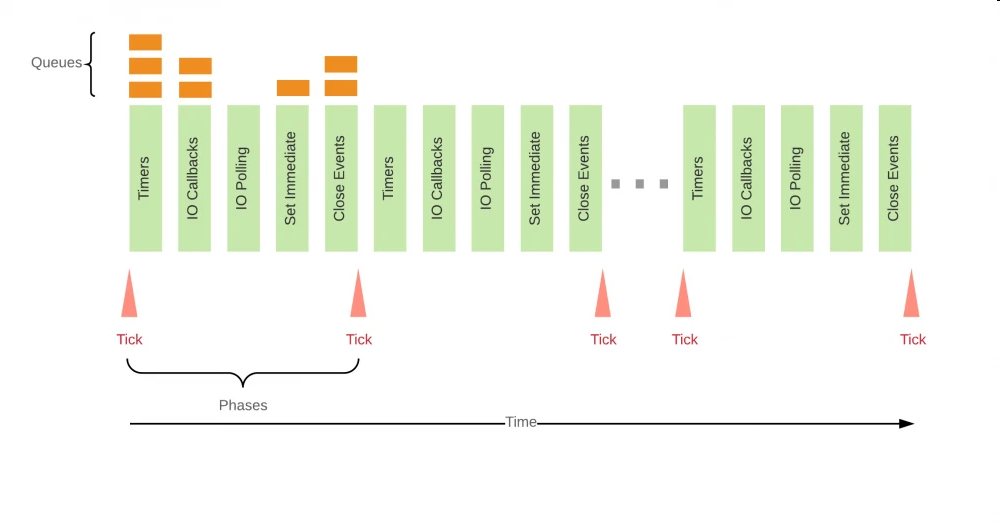
Node.js Event Loop 处理的几大周期如下图所示:Timer:通过 setTimeout() 或 setInterval() 安排的一切都将在这里处理。IO 回调:这里将处理大部分回调。 由于 Node.js 中的所有用户态代码基本上都在回调中(例如,对传入 http 请求的回调会触发...
JavaScript 中的异步:Event Loop 及其他
简单地说,JavaScript 是单线程执行的语言,但在使用中有很多异步执行的情况。异步的本质是用其他方式(相对同步)控制程序的执行顺序,这与其他语言中的多线程模型不同,所以常常有人对非顺序 JavaScript 代码的运行结果感到困惑不解。一段简单的小程序任何使用过 JavaScript 的程序员...

JS引擎的执行机制event loop
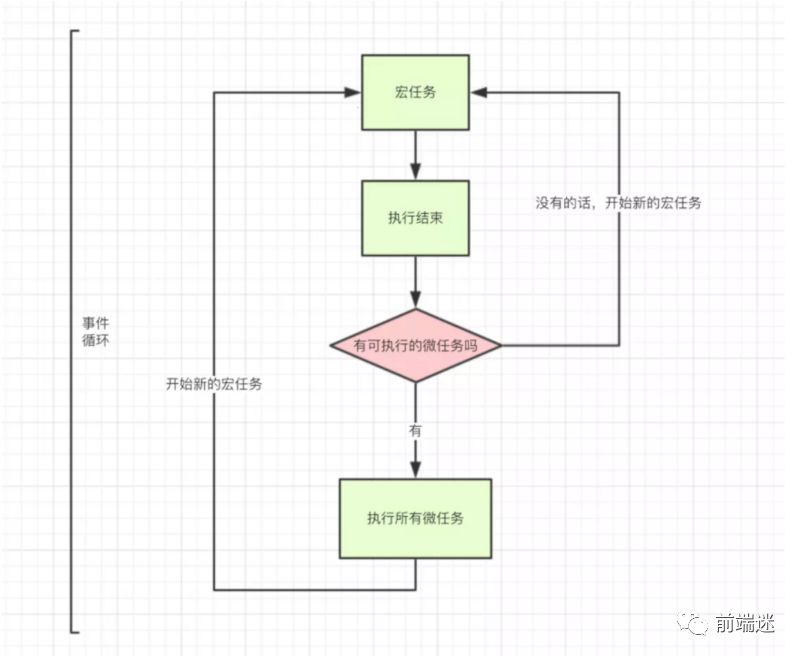
其核心机制就是宏任务微任务及其相关队列的执行流程图深入理解JS引擎的执行机制1.灵魂三问 : JS为什么是单线程的? 为什么需要异步? 单线程又是如何实现异步的呢?2.JS中的event loop(1)3.JS中的event loop(2)4.说说setTimeout首先,请牢记2点:(1) JS是...

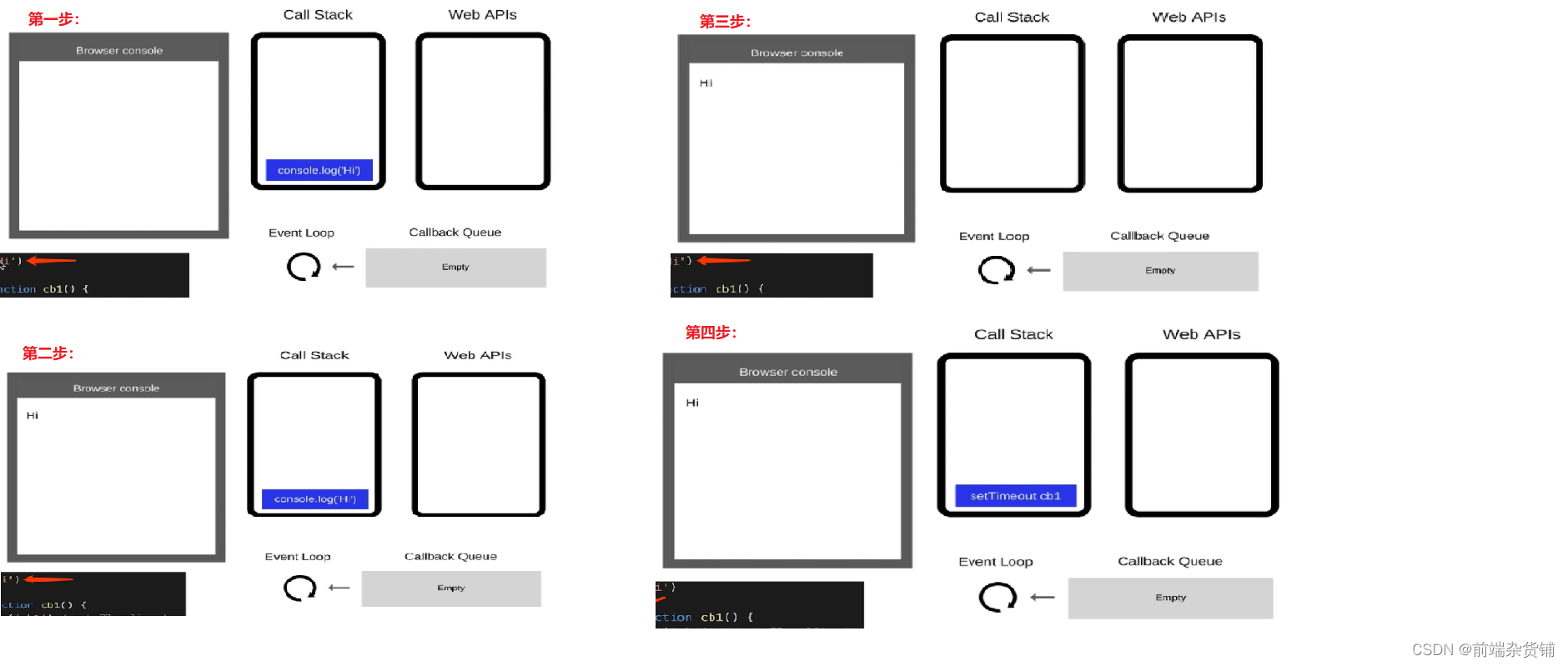
(译)看得见的 JavaScript:事件循环(Event Loop)
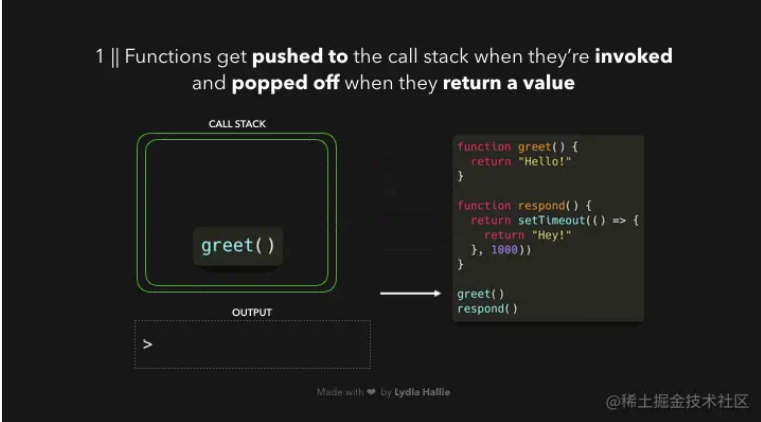
事件循环!这是每一个JS开发者都会遇到的东西,但一开始理解起来会很复杂。首先,什么是事件循环,为什么你应该关注它?JS 是单线程(single-threaded)的:一次只能运行一个任务。通常这没什么大问题,但是现在想象一下,你正在运行一个要耗时30s的任务...

web前端面试高频考点——JavaScript 篇(二)【JS 异步进阶】Event Loop、then 和 catch、async/await、宏任务微任务、手撕 Promise 源码
JS 异步进阶什么是 event loop(事件循环/事件轮询)JS 是单线程运行的异步要基于回调来实现event loop 就是异步回调的实现原理JS 如何执行?从前到后,一行一行执行如果某一行执行报错,则停止下面代码的执行先把同步代码执行完,再执行异步event loop 执行过程event l...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript Symbol
- JavaScript用法
- JavaScript管道
- JavaScript commonjs
- JavaScript数组去重
- JavaScript运算
- JavaScript字符
- JavaScript方法
- JavaScript proxy
- JavaScript运算符
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









