node.js输入项目目录结构并展示
const rootDir = path.resolve(__dirname); let dirsStr = ''; const createDirTree = (dir, skip) => { const recur = (curDir) => { fs.readdirSync(cur...
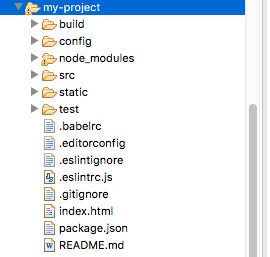
Vue.js 目录结构
目录解析 目录/文件 说明 build ...

开心档之Vue.js目录结构
Vue.js 目录结构上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:目录解析目录/文件说明build项目构建(webpack)相关代码config配置目录,包括端口号等。我们初学可以使用默认的。node_modulesnpm 加载的...

Vue.js 目录结构
我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示: 目录解析目录/文件说明build最终发布的代码存放位置。config配置目录,包括端口号等。我们初学可以使用默认的。node_m...
开心档之Vue.js 目录结构
Vue.js 目录结构上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示: 目录解析目录/文件说明build项目构建(webpack)相关代码config配置目录,包括端口号等。我们初学可以使用默认的。node_modulesn...
还不理不清Vue.js目录结构?别说你是学前端的❤
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- utils.js ...
Webpack创建、运行vue.js项目及其目录结构详解
项目环境搭建: 1.安装node 点击下面链接进行下载: node官网 https://nodejs.org/en/ 版本查看: 运行命令行 cmd,然后输入 node -v 查看node版本: 注意:node版本最好新一点好,推荐6.0以上。 2.全局安装vue-cli 在命令行输入: npm i...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









