关于各种Vue UI框架中加载进度条的正确使用
这里拿MUSE UI 中的进度条举例<mu-circular-progress :size="40" class="icon" v-if="isloading"/> <div v-show="!isloading"> <p>内容</p>...

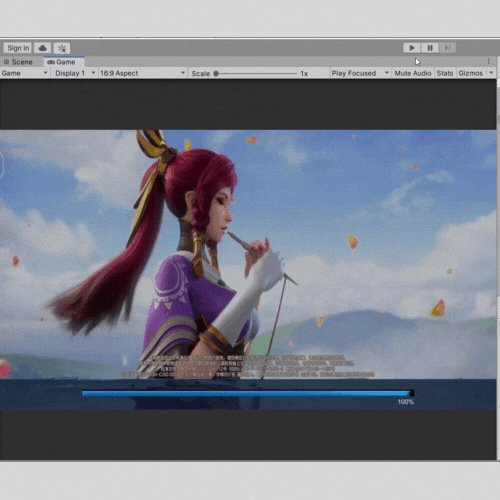
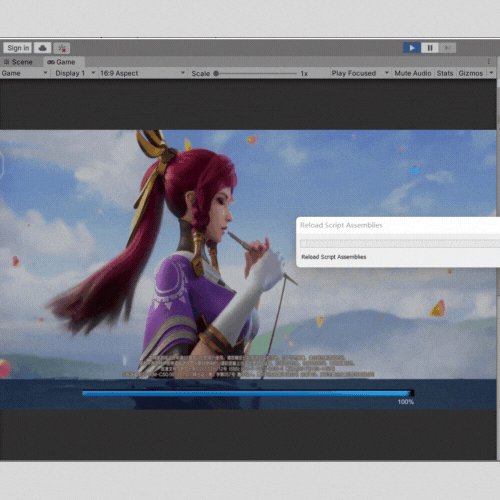
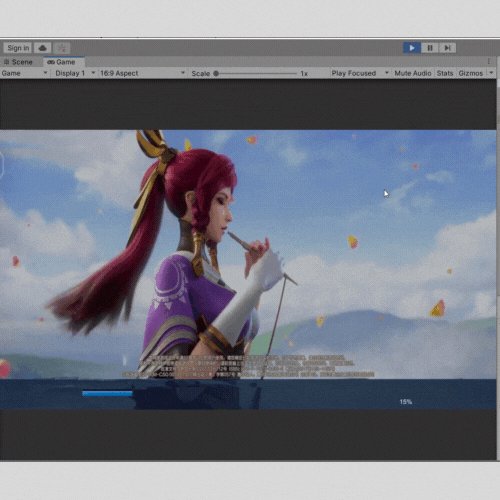
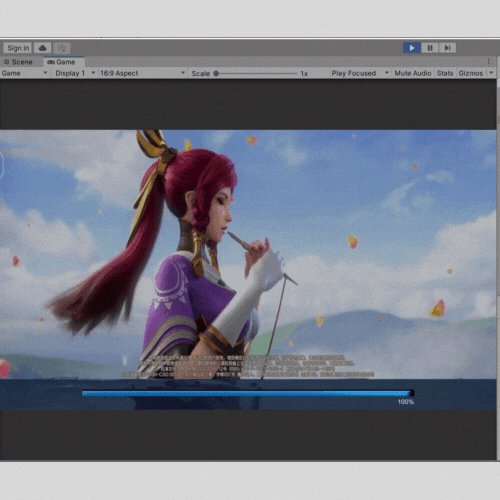
【Unity使用UGUI实现王者荣耀UI界面(一)】加载页面(进度条)
文章目录【Unity使用UGUI实现王者荣耀UI界面(一)】加载页面(进度条)1. 素材准备2. 界面分析3. 打开Unity Hub创建项目4. 开始搭建UI1. 准备工作2. 背景图片3. 导入素材4. 配置背景图片5. 进度条显示UI搭建6. 脚本编写7. 演示5. 打包结语【Unity使用U...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



