html中行内元素、块级元素、行内快元素都有哪些,以及区别
在HTML中,元素根据其显示特性和布局行为被分为不同的类型,主要包括行内元素(Inline Elements)、块级元素(Block Elements)和行内块元素(Inline-block Elements)。 行内元素(Inline Elements) 行内元素不会开始新的行,它们只占据其内容所...

HTML_行内标签
1.a 标签 在 HTML 中,使用 a 标签可以实现这一功能,它被称为超链接标签,常用于网页之间的跳转、设置文档书签,以及链接电话、邮箱等。 使用 a 标签可以实现页面与页面之间的跳转。 其基本使用格式如下: <a href="URL"></...

html行内标签和块级标签有哪些?css常用的伪类和伪元素有哪些? 什么是作用域?作用域链又是什么?
一省:HTML 4. html行内标签和块级标签有哪些? 行内标签:<a>、<b>、<i>、<s>、<u>、<em>、<del>、<ins>、<span>、<strong> 块级标...

HTML 基础【1】 -- 入门介绍 / 基本结构 / 块级标签 / 行内标签(下)
块级标签div 标签HTML 的 <div> 标签是最重要的一个块级元素,它是可用于组合其他 HTML 元素的容器。<div> 标签没有特定的含义,它主要是用于实现页面布局操作。如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。网络流行的“...

HTML 基础【1】 -- 入门介绍 / 基本结构 / 块级标签 / 行内标签(上)
请先阅读:VSCode安装与前端开发必备插件安装引言介绍当用户通过 Internet 浏览网页时,会看到各种文字信息、链接、图表、图片等内容,如图所示。浏览器是如何显示这个页面内容的呢?下面通过浏览器来查看这个页面的源代码,如图所示,这些源代码就是浏览器可以理解并展示的一种计算机标签语言—HTMLH...

html+css实战116-体验行内块问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
html+css实战111-行内元素的垂直外边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
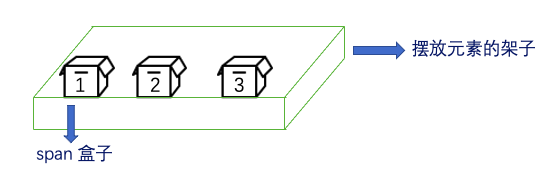
对于Sketch 有定宽类型的文本框,但是对于 HTML 中 span 等标签为行内元素,没有宽度等
对于Sketch 有定宽类型的文本框,但是对于 HTML 中 span 等标签为行内元素,没有宽度等信息,所以需要对Sketch 中的多行文本做拆分,这个问题如何解决?
HTML中的行内元素具体有哪些啊?
HTML中的行内元素具体有哪些啊?
HTML行内元素标签有哪些呀?
HTML行内元素标签有哪些呀?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









