
vue页面加载时同时请求两个接口
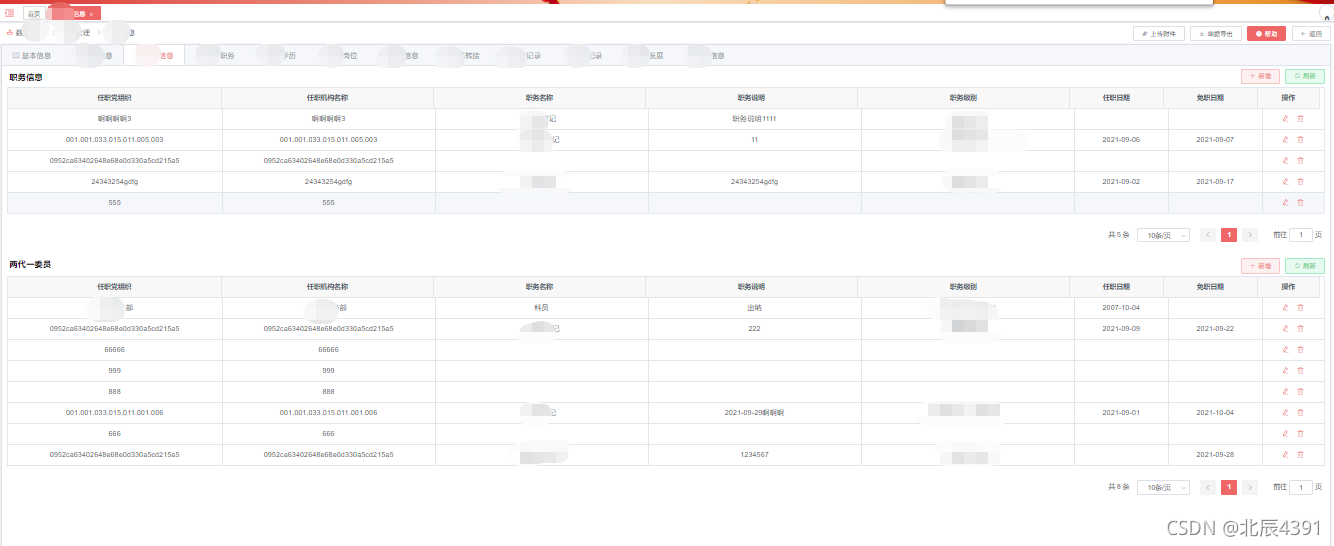
请求接口数据: 代码: 职务信息 新增 刷新 { { parseTime(scope.row.dtStartDate, '{y}-{m}-{d}') }} { { parseTime(scope.row.dtEndDate, ...
Vue请求接口
//get方法请求,默认为get请求 //引用axios:在需要使用的页面中引用 import axios from 'axios'; axios({ url: "", // url params: { // 参数 name: xxx, age: xxx, ...
Vue3 项目防止按钮重复点击(重复请求接口)
场景1.保存提交按钮不小心点击了多次。2.由于网络服务器卡等原因点击事件没有及时响应又点击了一次,造成数据的重复提交和保存,数据的异常。3.resize、scroll,输入框内容校验等频繁操作。原因 由于axios提交数据为异步提交,点击提交按钮是通过xmlhttprequest向后端发送...
请问 VUE 项目,请求头加上 Token 在本地请求接口报错,线上正常访问,本地注释请求头token能正常访问,发布线上又是提示访问接口失败 是什么问题?
请问 VUE 项目,请求头加上 Token 在本地请求接口报错,线上正常访问,本地注释请求头token能正常访问,发布线上又是提示访问接口失败 是什么问题?本问题及下方已被采纳的回答均来自云栖社区【前端技术交流群】。https://yq.aliyun.com/articles/690084 点击链接...

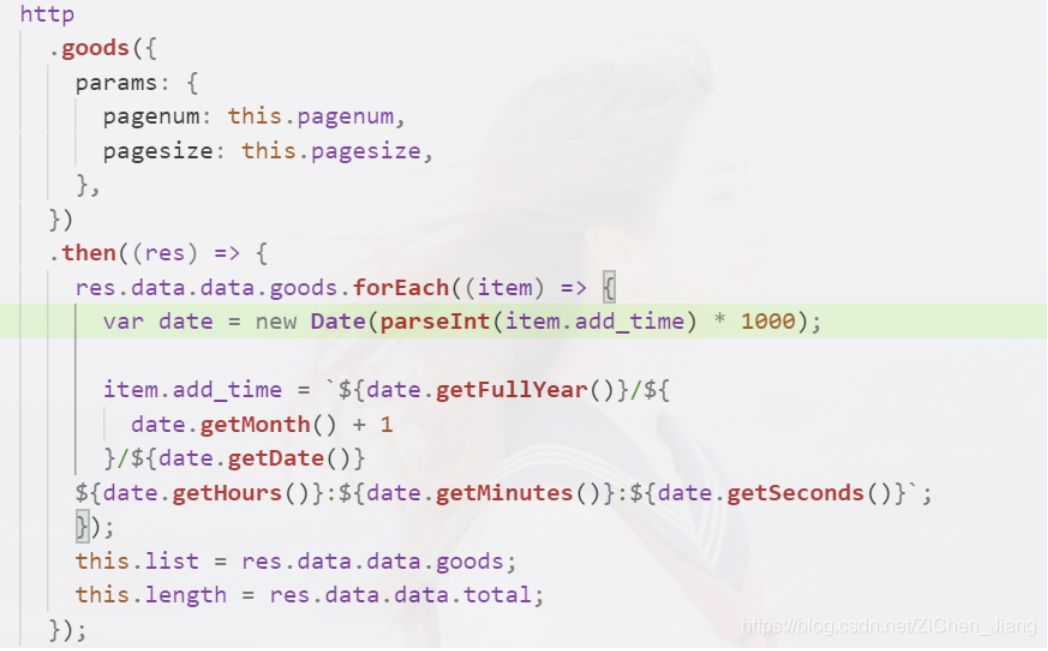
时间戳处理:vue中请求接口 返回的数据 将时间戳转换成时间 并渲染到页面
这里是在vue请求的数据中将时间戳转换字符串的关键部分//item.add_time 为请求数据中的时间戳 var date = new Date(parseInt(item.add_time) * 1000); item.add_time = `${date.getFullYear()}/${da...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



