前端 CSS 经典:省略号
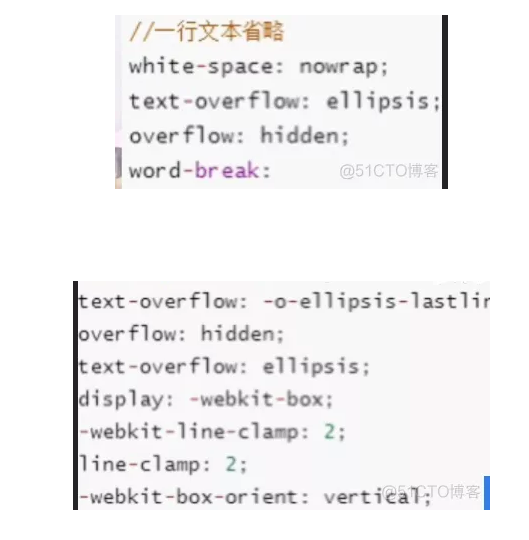
1. 单行省略 .ellipsis { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } ...

前端知识案例60-javascript基础语法-省略key
前端知识案例60-javascript基础语法-省略key

前端工作总结206-显示省略号
前端工作总结206-显示省略号

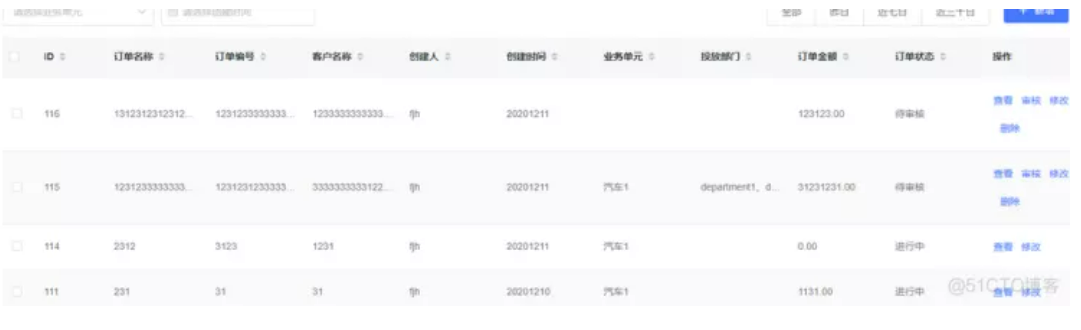
前端工作总结96-内容过长省略号失败 直接改的样式表
给元素加入以下样式: white-space:nowrap;overflow:hidden; text-overflow:ellipsis;此外,还要注意给元素加上宽度:width:100px;

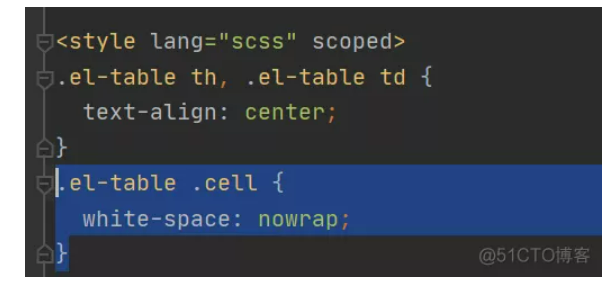
前端工作总结97-修改省略号
<el-table-column :show-overflow-tooltip="true" v-for="(column, index) in columns" :key="index" :type="column.type"...
前端文本多行省略的完美解决方案
在前端中单行显示可以很简单的用css完成;但是在实际的开发中会存在很多的多行省略,在网上找了很多方式都不能很好的解决问题。主要的问题是: 中文和英文不能简单的通过自负串长度去处理字符串:100个中文可能足够了,但是100个长度的英文可能只是几个单词 每个中文和英文的宽度不一样,不能通过通过定位简单的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










