
vue3+echarts应用——深度遍历html的dom结构并用树图进行可视化
⭐前言 大家好,我是yma16,本文分享关于 vue3+echarts应用——深度遍历 html 的 dom结构并使用树图进行可视化。 vue3系列文章 vue3 + fastapi 实现选择目录所有文件自定义上传到服务器 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn...

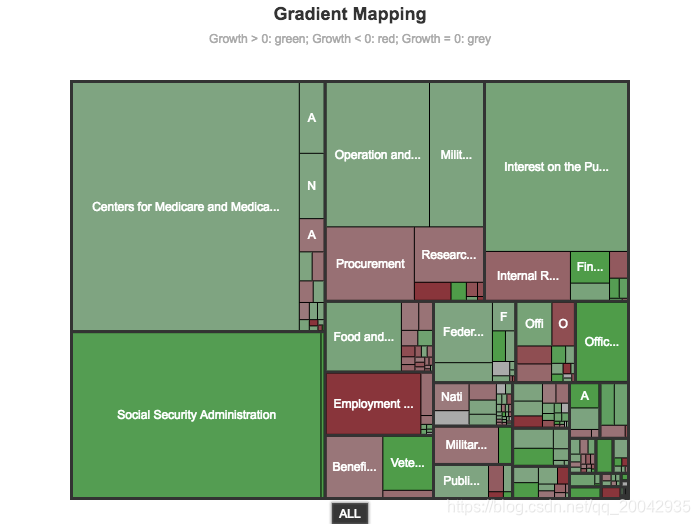
147Echarts - 矩形树图(Gradient Mapping)
效果图源代码myChart.showLoading(); var household_america_2012 = 113616229; $.get('data/asset/data/obama_budget_proposal_2012.json', function (obama_budget_2...

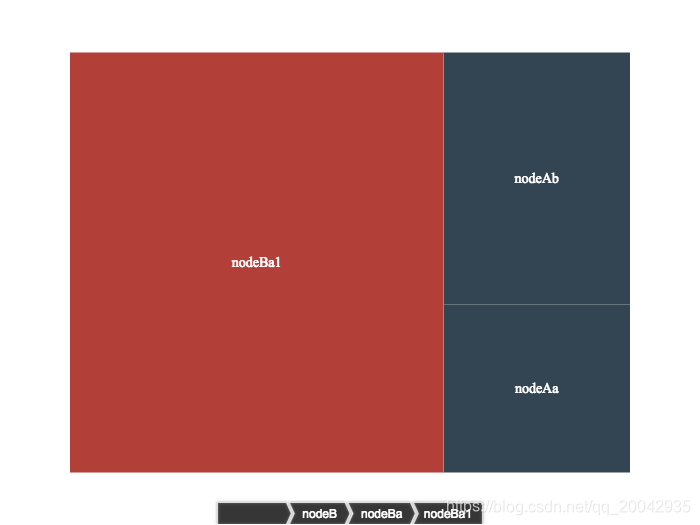
146Echarts - 矩形树图(Basic Treemap)
效果图源代码option = { series: [{ type: 'treemap', data: [{ name: 'nodeA', // First tree value: 10, children: [{ ...

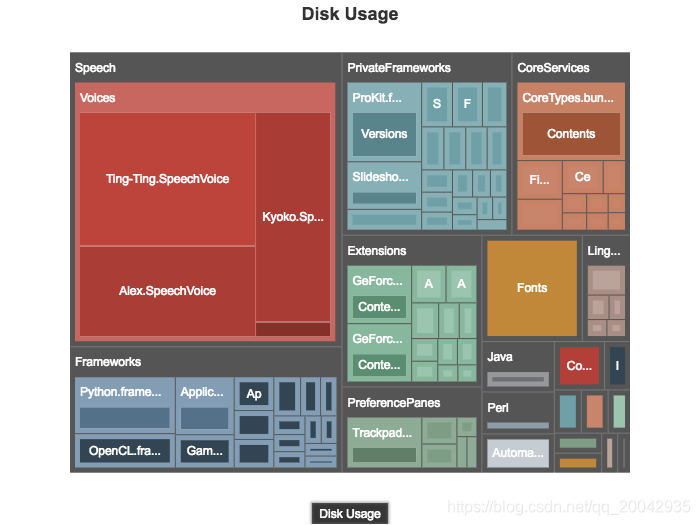
145Echarts - 矩形树图(Show Parent Labels)
效果图源代码myChart.showLoading(); $.get('data/asset/data/disk.tree.json', function (diskData) { myChart.hideLoading(); function colorMappingChange(value) {...

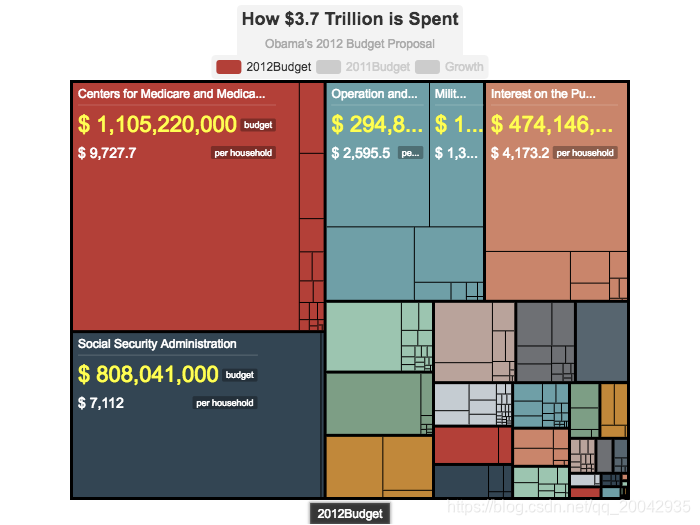
144Echarts - 矩形树图(How $3.7 Trillion is Spent)
效果图源代码myChart.showLoading(); var household_america_2012 = 113616229; $.get('data/asset/data/obama_budget_proposal_2012.json', function (obama_budget_2...

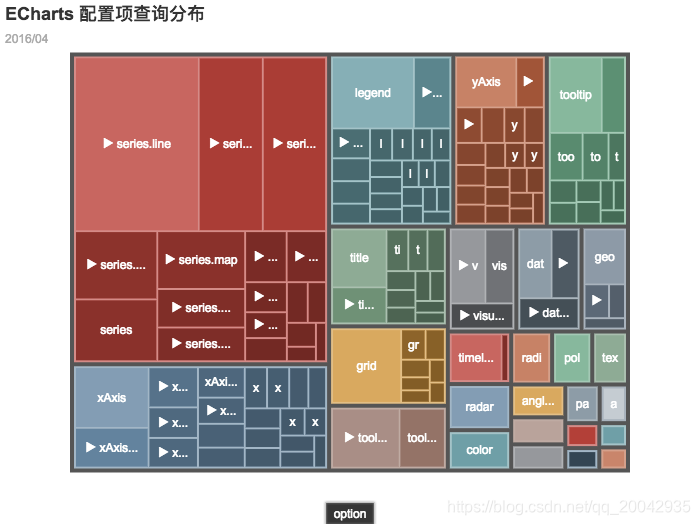
143Echarts - 矩形树图(ECharts Option Query)
效果图源代码var uploadedDataURL = "data/asset/data/ec-option-doc-statistics-201604.json"; myChart.showLoading(); $.getJSON(uploadedDataURL, function (rawDat...

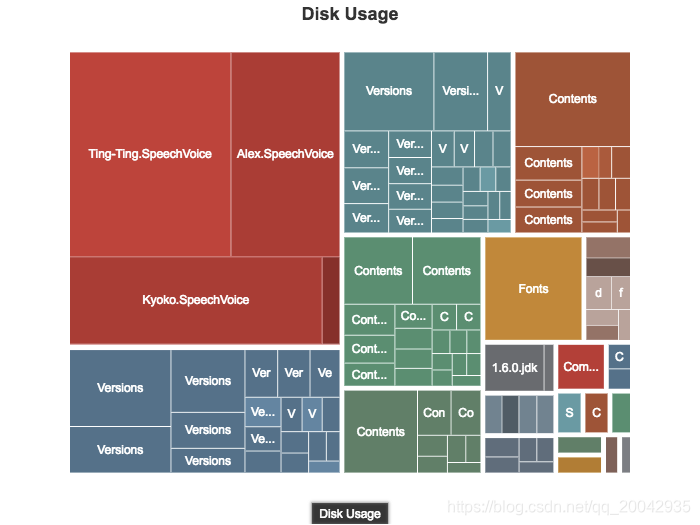
142Echarts - 矩形树图(Disk Usage)
142Echarts - 矩形树图(Disk Usage)

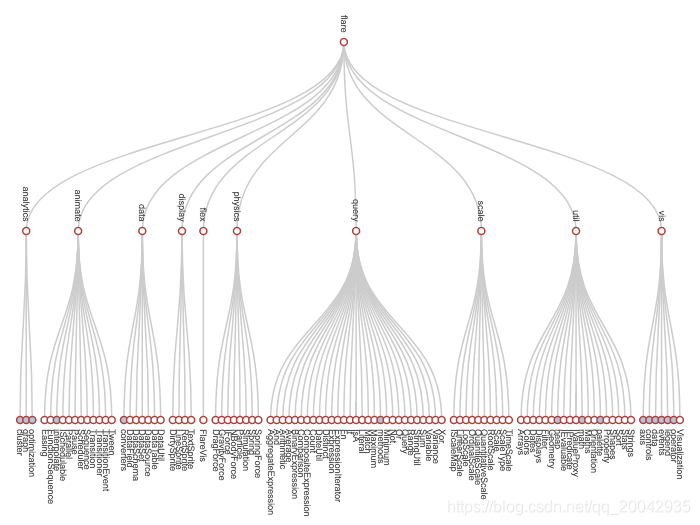
141Echarts - 树图(From Top to Bottom Tree)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

140Echarts - 树图(Radial Tree)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

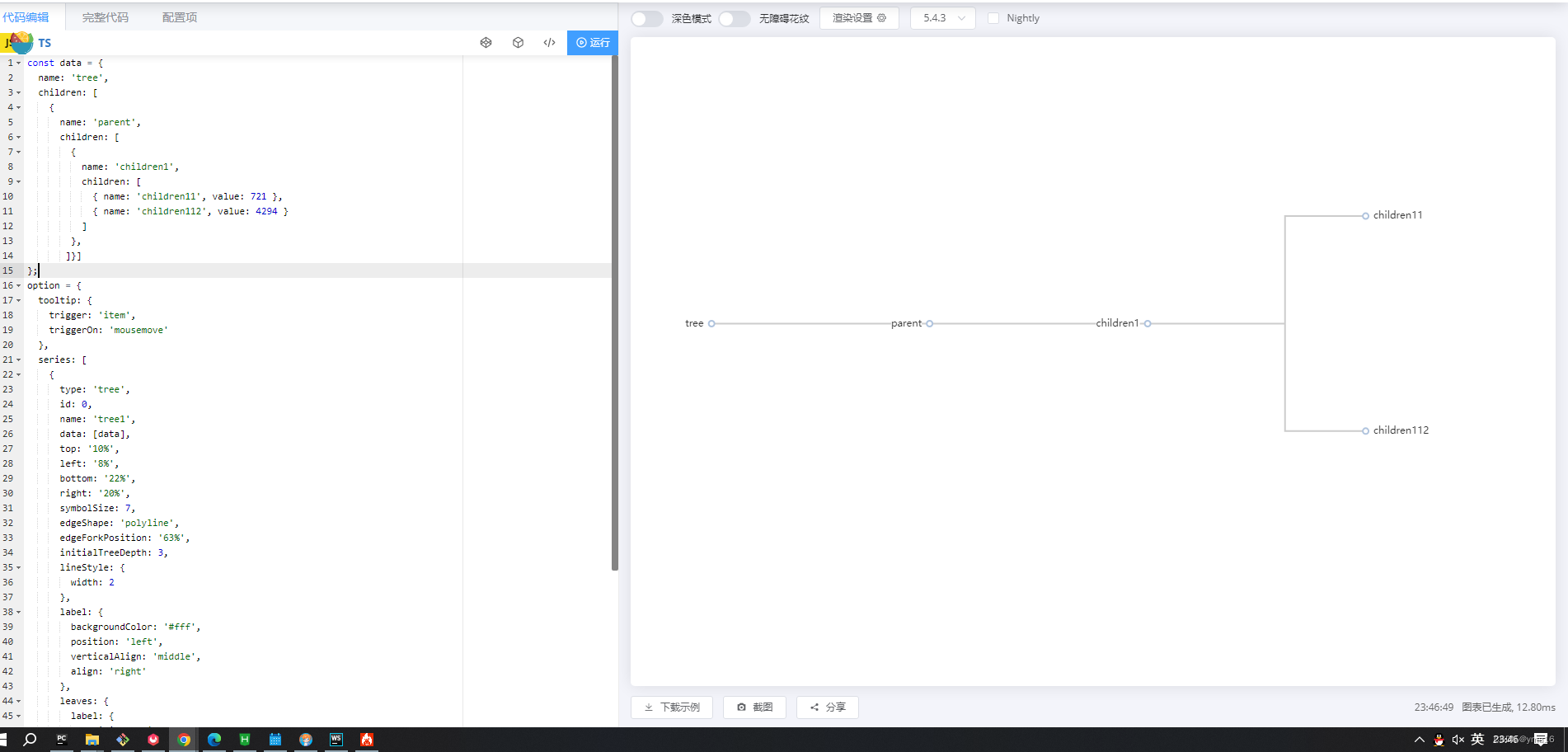
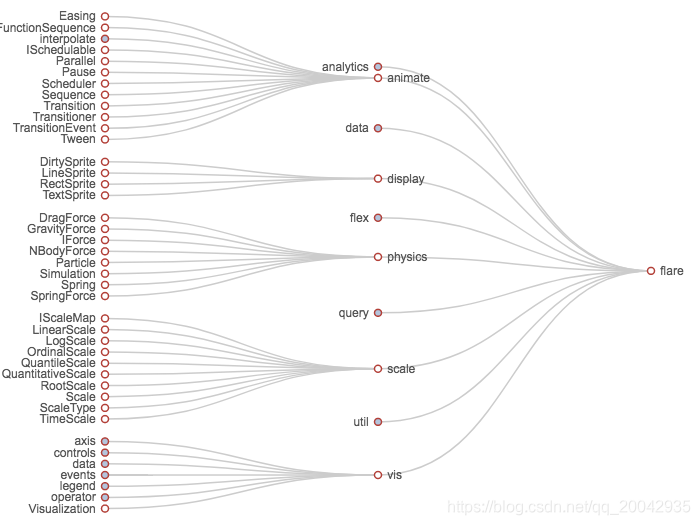
139Echarts - 树图(From Right to Left Tree)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
