Vue的高级表格组件库【vxe-table】
前言hello world欢迎来到前端的新世界当前文章系列专栏:前端系列文章博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力vxe-table一款专门用来对Vue3表格进行复杂操作的ui组件库,虚拟滚动,普通...
vue项目引用vant组件库
在vue项目中,常常会用到引用组件库。其中vant是目前较为流行的官网:Vant 4 - A lightweight, customizable Vue UI library for mobile web apps.npm安装npm i vant -S引入在main.js中引入1.全部引入impor...

从0搭建Vue3组件库(十):如何搭建一个 Cli 脚手架
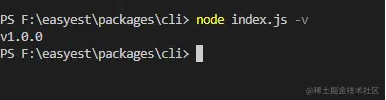
本篇文章将实现一个名为create-easyest脚手架的开发,只需一个命令npm init easyest就可以将整个组件库开发框架拉到本地。创建 Cli 包首先,我们在 packages 目录下新建 cli 目录,同执行pnpm init进行初始化,然后将包名改为create-easyest这里...

从0搭建Vue3组件库(七):使用 gulp 打包组件库并实现按需加载
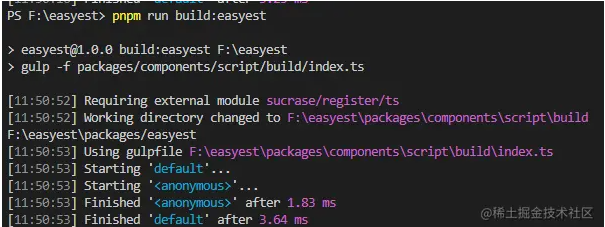
使用 gulp 打包组件库并实现按需加载当我们使用 Vite 库模式打包的时候,vite 会将样式文件全部打包到同一个文件中,这样的话我们每次都要全量引入所有样式文件做不到按需引入的效果。所以打包的时候我们可以不让 vite 打包样式文件,样式文件将使用 gulp 进行打包。那么本篇文章将介绍如何使...

从0搭建Vue3组件库(五): 如何使用Vite打包组件库
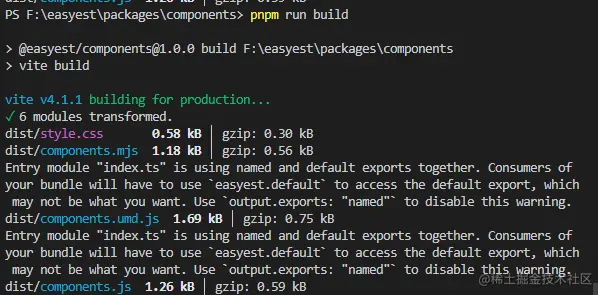
本篇文章将介绍如何使用 vite 打包我们的组件库,同时告诉大家如何使用插件让打包后的文件自动生成声明文件(*.d.ts)打包配置vite 专门提供了库模式的打包方式,配置其实非常简单,首先全局安装 vite 以及@vitejs/plugin-vuepnpm add vite @vitejs/plu...
从0搭建Vue3组件库(一): 开篇
前言这是从0搭建Vue3组件库系列文章第一篇文章,这个系列我曾经写过多篇文章,但是写完之后回过头来再看里面有很多遗漏以及不足之处,所以决定重新梳理这个系列,并从头开始搭建一个完整的Vue3组件库工程项目,旨在为大家提供更详尽的搭建过程以及更好的阅读体验。为什么要写组件库目前业界已经有很多非常成熟的组...

从0搭建Vue3组件库:button组件
button组件几乎是每个组件库都有的;其实实现一个button组件是很简单的。本篇文章将带你一步一步的实现一个button组件。如果你想了解完整的组件库搭建,你可以先看使用Vite和TypeScript带你从零打造一个属于自己的Vue3组件库,这篇文章有详细介绍。当然如果你只想知道一个button...

搭建Vue3组件库:第十七章 管理组件库的pull request
一个好的项目很少会由一个人来独立完成。即使你完成了所有功能实现,也需要有人给你 Review 和提建议、找 Bug。比如添加新的组件、完善文档、添加单元测试、提出改进意见。这节课我们就介绍一下如何参与开源社区的代码贡献。对于任何一个开源项目,我们都是以陌生人的身份参与的。也就是说,你并不是项目组成员...

搭建Vue3组件库:第十五章 如何编写README文档
README 文档对于开源项目的重要性甚至会超过代码本身。你试想一下,你打开一个 Github 项目,第一时间就会看到 README 文档,而这时候同一类的项目你可能有很多选择,如果这个README不正规,无法快速上手,你可能直接就弃用这个项目。优秀案例:https://github.com/sli...

搭建Vue3组件库:第十三章 实现组件库按需引入功能
组件库会包含几十甚至上百个组件,但是应用的时候往往只使用其中的一部分。这个时候如果全部引入到项目中,就会使输出产物体积变大。按需加载的支持是组件库中必须考虑的问题。目前组件的按需引入会分成两个方法:经典方法:组件单独分包 + 按需导入 + babel-plugin-component ( 自动化按需...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



