
vue2、vue3分别配置echarts多图表的同步缩放(二)
vue2、vue3分别配置echarts多图表的同步缩放(一)https://developer.aliyun.com/article/1492608 vue3实现echarts多图表同步缩放 用state存储echarts实例,渲染完之后触发dataZoom <...

vue2、vue3分别配置echarts多图表的同步缩放(一)
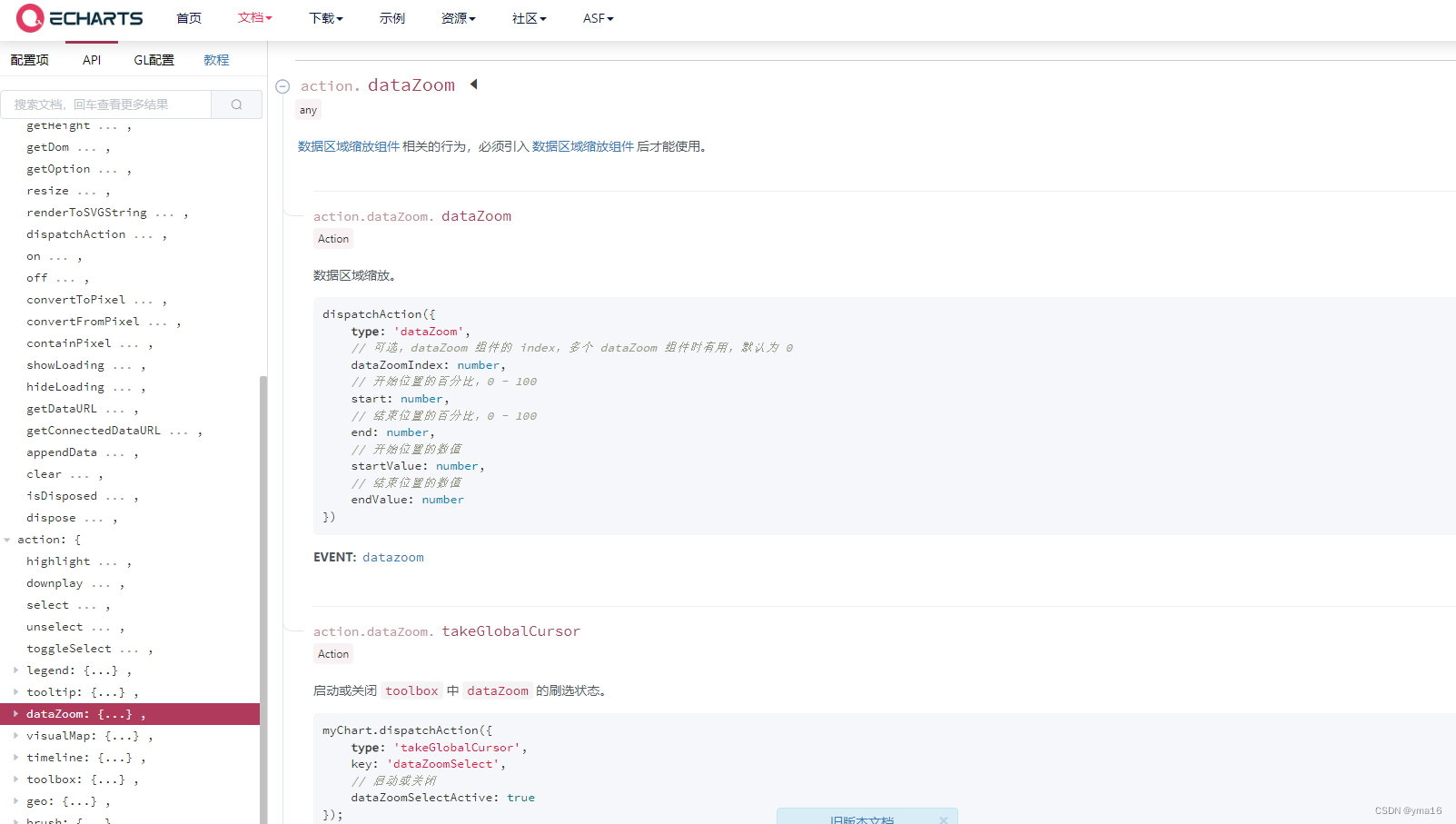
⭐前言 大家好!我是yma16,本文分享在vue2和vue3中配置echarts的多图表同步缩放 背景: 解决echarts的多图表x轴同步联动的问题 ⭐使用dataZoom api实现echart的同步缩放 echarts的datazoom api对外暴露 ...
[帮助文档] 如何开发一个圆角环形图自定义组件
本文将介绍在 Quick BI 中开发一个基于 echarts 的圆角环形图自定义组件。
[帮助文档] 如何在ECharts官网找到适合的图表
您可在ECharts官网找到适合自己需求的图表,例如本教程的案例柱状图动画延迟。抽离配置与数据根据案例左侧代码栏中的配置,可以将一整个option抽离出配置与数据。案例的完整代码如下所示。var xAxisData = []; var data1 = []; var data2 = []; for ...
[帮助文档] 如何根据ECharts官网配置基本图表
您可在ECharts官网找到适合自己需求的图表,例如本教程的案例柱状图动画延迟。抽离配置与数据根据案例左侧代码栏中的配置,可以将一整个option抽离出配置与数据。案例的完整代码如下所示。 var xAxisData = []; var data1 = []; var data2 = []; for...
[帮助文档] 嵌入ECHARTS之类的开源图表有哪些方法
概述本文介绍嵌入ECHARTS之类的开源图表的方法。详细信息可以通过内嵌页面将ECHARTS图表嵌入Quick BI中。1.创建仪表板,新建“内嵌页面”。2.内嵌页面的链接填写ECHARTS的URL。适用于Quick BI
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
ECharts图表相关内容
- ECharts可视化图表
- 框架ECharts图表
- vue3 ECharts图表
- ECharts图表刷新
- ECharts图表功能
- ECharts图表设置
- ECharts图表滚动
- ECharts图表布局
- ECharts图表数据
- ECharts图表坐标轴数据标签下划线
- 图表ECharts
- ECharts图表自适应
- ECharts图表交互
- ECharts图表刻度
- ECharts图表滚动条
- ECharts图表渲染
- ECharts图表实战
- ECharts图表笔记
- ECharts图表分析
- ECharts图表解决方案
- ECharts实战案例代码图表解决方案
- ECharts实战代码图表解决方案
- 数据可视化ECharts图表
- ECharts弹出层图表
- ECharts代码图表
- layui ECharts图表
- 实战ECharts图表
- 框架实战ECharts图表
- ECharts图表配置
- ECharts图表容器
- ECharts图表数据可视化
- axure ECharts图表
- vue ECharts图表文字省略号
- ECharts图表宽度
- 图表工具ECharts
