vue+echarts实现一个叠堆柱状图
在项目里面,很多的时候都会遇到统计图,无论是折线图,柱状图还是饼状图,无论是vue框架,react框架,还是我们的小程序,都可以直接使用我们的百度团队开发的可视化图形框架Echarts,使用起来也比较简单粗暴,直接在项目里面安装,引入使用就是了。1:在项目里...

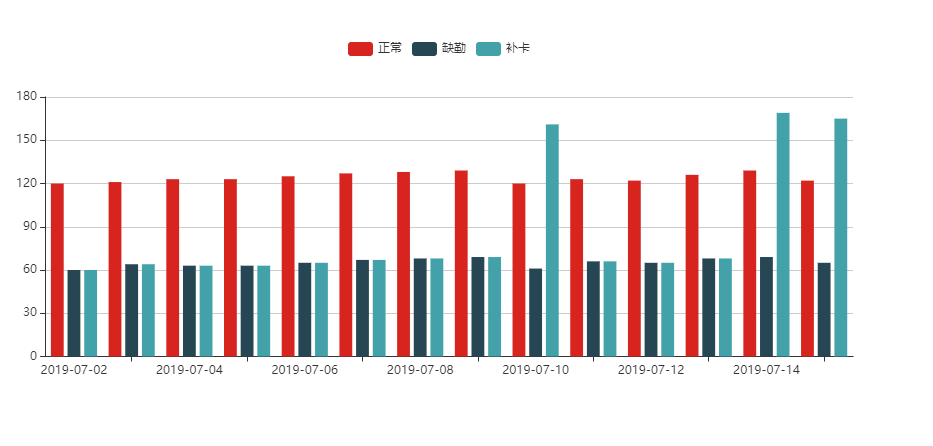
Echarts+ajax实现叠堆柱状图
示例代码<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--统计图 --&...

echarts叠堆折线图的标题的位置颜色
主要实现代码legend: { y: '35px', textStyle: { //图例文字的样式 color: 'red', }, }, <!DOCTYPE...
Echarts去掉叠堆折线区域图的区域颜色
一开始是这样的,折线图设置了区域阴影的颜色,现在不想要echarts折线区域图的区域颜色,需要去掉。只需要修改series里面的一系列相关的参数,属性即可。series : [ { name:'订单流入总数', type:'line', stack: '总量', areaStyle: { norma...
解决echarts的叠堆折线图数据出现坐标和值对不上的问题
说一个小bug,解决echarts的叠堆折线图数据出现坐标和值对不上的问题。在echarts的叠堆折线图中,有这样的一个问题,从后端请求过来的数据是正确的,但是请求的y轴的值和y轴坐标对不上。这个时候,查看了一下代码,因为是三条折线叠堆,打开代码看了一下属性发现stack的值都是一样的,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
