【echarts报错】line series not exists,should be same with series name or data name
@[toc] 报错 echats图表在启动之后报如下提示错误信息 line series not exists,should be same with series name or data name 分析 这就要看一下legend的data值是否和series的name匹配。 如果不匹配,需要去修...

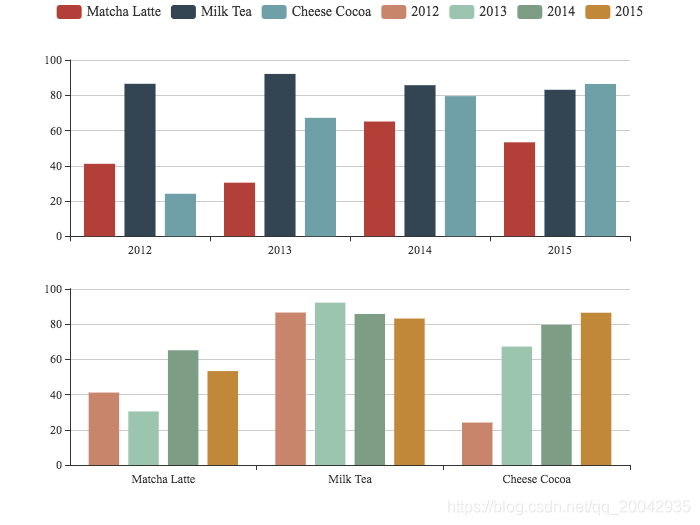
207Echarts - 数据集(Series Layout By Column or Row)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

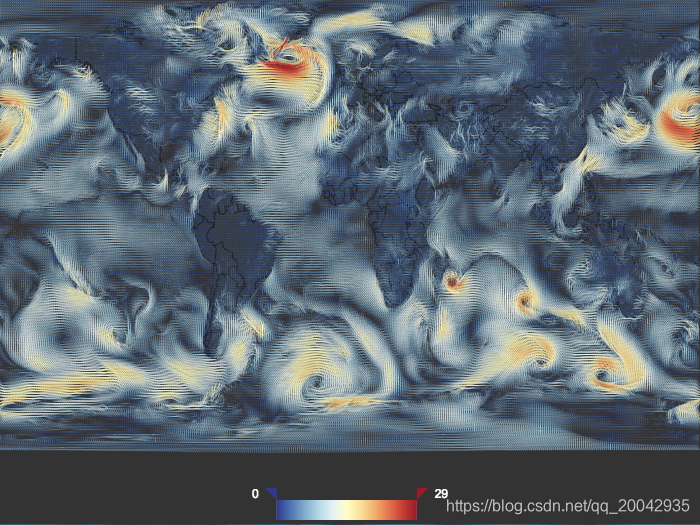
200Echarts - 自定义系列(Use custom series to draw wind vectors)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...

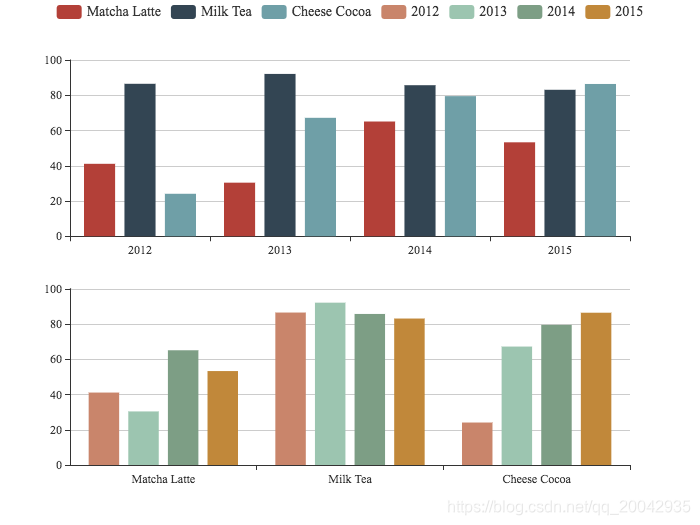
55Echarts - 柱状图(Series Layout By Column or Row)
效果图源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...
Echarts数据series组件中数组直接进行排序
Echarts中,为了将数据有序的排列,一种方式是在后端数据处理后,直接输出予以调用,增加了后端服务器的负荷和代码开发;二是直接在echarts组件中直接使用js的.sort函数进行排序。原始代码: data: [ {value: 335, name: '家电'},...

echarts的series——折线图,饼图,柱状图,散点图的配置
🙂博主:小猫娃来啦🙂文章核心:echarts的series——折线图,饼图,柱状图,散点图的配置详细介绍Echarts的series配置项Echarts的优点认识series官网介绍series配置项例子折线图详细的series配置项柱状图详细的series配置项饼图详细的series配置项散点...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
