
Echarts饼图之-玫瑰图数据交互
文档:https://echarts.apache.org/examples/zh/index.html#chart-type-pie<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti...

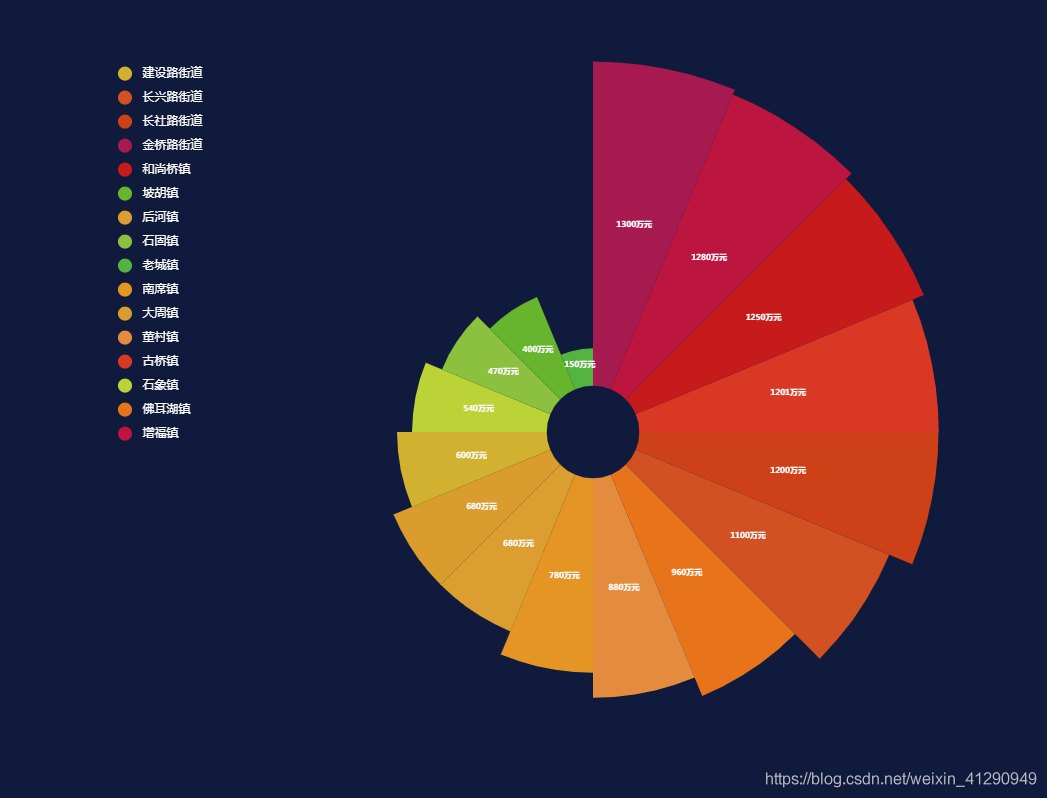
Echarts实战案例代码(3):饼图pie之南丁格尔玫瑰图rose实现代码
var myChart = echarts.init(document.getElementById('echarts_2')); var option = { color: ["#a71a4f", "#bc1540", "#c71b1b", "#d93824"...
[帮助文档] 如何配置Echarts玫瑰图的样式和数据
本文介绍Echarts 玫瑰图的图表样式和配置面板的功能。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
