
ChatGPT工作提效之数据可视化大屏组件Echarts的实战方案(大数据量加载、伪3D饼图、地图各省cp中心坐标属性、map3D材质)
数据可视化大屏的图表组件,有哪些开源产品?数据可视化大屏的图表组件,有很多开源产品,主要有以下几种:ECharts:ECharts 是百度开源的数据可视化库,提供了各种各样的图表类型和丰富的功能,包括折线图、柱状图、散点图、饼图、雷达图、热力图等。Chart.js:Cha...

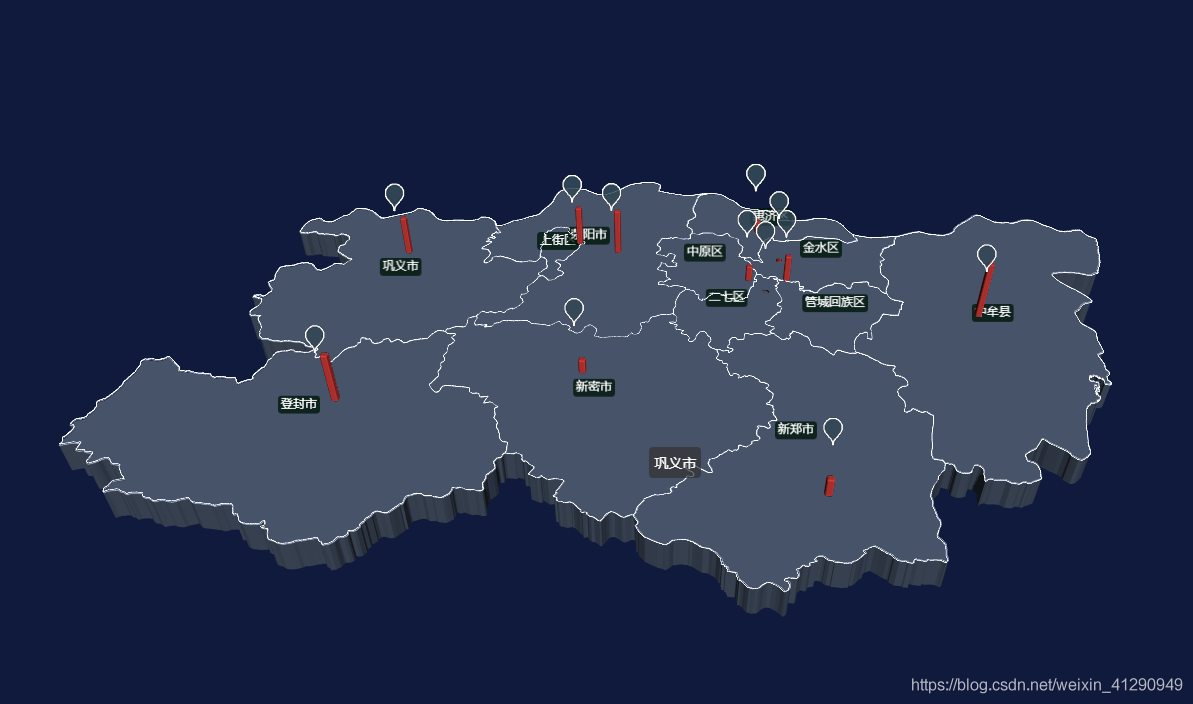
漏刻有时数据可视化Echarts组件开发(21):基于echarts开发的自动旋转map3D下钻和柱图地图
基于echarts开发的3D下钻地图基于echarts开发的自动旋转map3D下钻和柱图地图,基本需求:加载某地级市map3D地图,并实现单击下钻功能自动旋转动画,提升视觉冲击力增加bar3D柱图源代码链接:https://download.csdn.net/download/weixin_4129...

漏刻有时数据可视化Echarts组件开发(16):map3D实现360连续旋转的解决方案
viewControl:{ autoRotate:true, minBeta:-3600, maxBeta:3600 },LOCKDATAV DONE!

漏刻有时数据可视化Echarts组件开发(7):geo地图map3D组件的定时高亮轮播的解决方案1
引入文件<script src="js/jquery-3.2.1.js"></script> <script type="text/javascript" src="js/echarts4.0.js"></script> <script src=...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
ECharts数据可视化相关内容
- ECharts构建数据可视化大屏
- vue ECharts数据可视化
- 数据可视化ECharts
- 漏刻数据可视化ECharts组件开发
- 数据可视化大屏ECharts大数据量
- 数据可视化ECharts实战
- 数据可视化ECharts柱图
- 数据可视化平台ECharts
- 漏刻有时数据可视化ECharts组件开发交互
- 数据可视化ECharts组件开发下钻
- 漏刻有时数据可视化ECharts组件开发散点
- 数据可视化ECharts组件开发开发
- 漏刻有时数据可视化ECharts开发
- 漏刻数据可视化ECharts组件开发散点图
- 漏刻数据可视化ECharts组件开发图
- flask ECharts数据可视化
- 数据可视化ECharts组件开发map3d
- 漏刻有时数据可视化ECharts组件开发map3d解决方案
- 漏刻数据可视化ECharts组件开发动画
- 疫情数据可视化ECharts学习柱图
- 数据可视化ECharts学习柱图
- ECharts数据可视化大屏筛选
- ECharts数据可视化开发
- 数据可视化ECharts模版
