
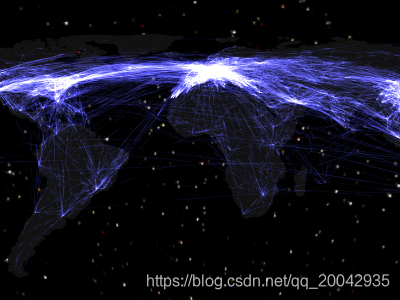
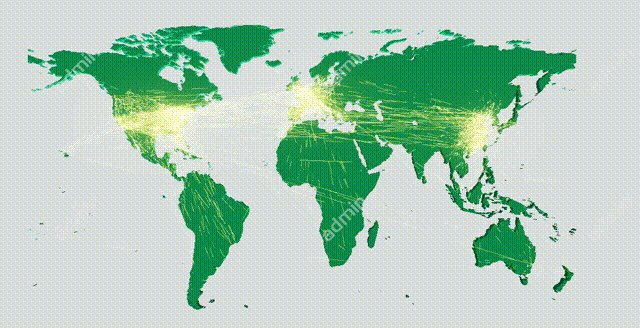
262Echarts - 3D 路径图(Flights on Geo3D)
效果图源代码$.getJSON('data-gl/asset/data/flights.json', function(data) { function getAirportCoord(idx) { return [data.airports[idx][3], data.airports[idx][...

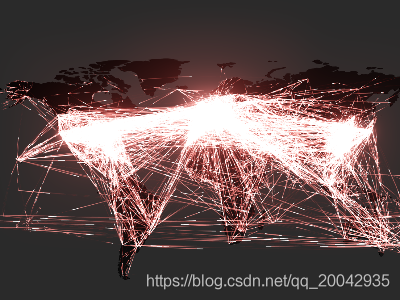
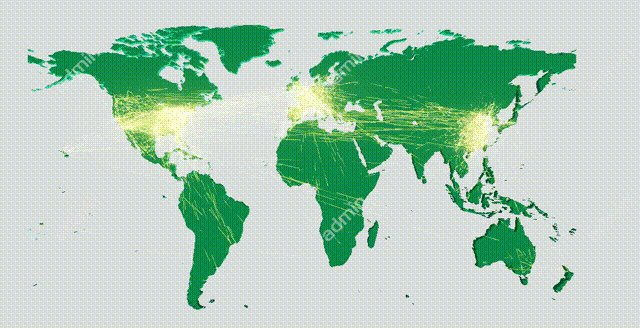
261Echarts - 3D 路径图(Flights GL)
效果图源代码var uploadedDataURL = "data-gl/asset/data/flights.json"; app.title = '65k+ 飞机航线'; myChart.showLoading(); $.getJSON(uploadedDataURL, function(dat...

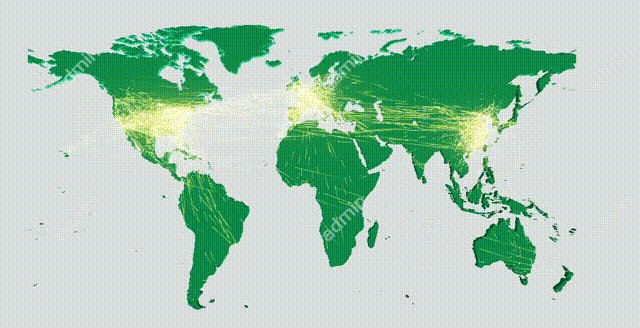
260Echarts - 3D 路径图(Flights)
效果图源代码$.getJSON('./data-gl/asset/data/flights.json', function (data) { var airports = data.airports.map(function (item) { return { coord: [item[3], it...

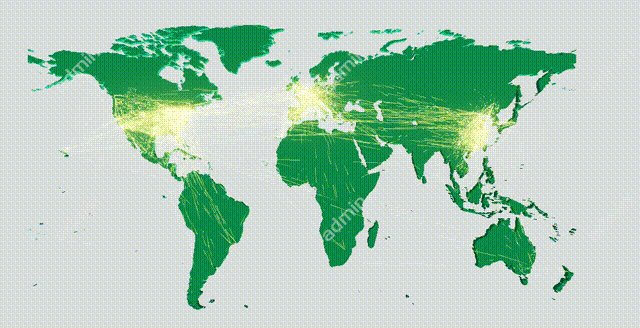
在Vue项目中引入 ECharts 3D 路径图 Flights GL(需安装echarts、echarts-gl、jQuery依赖,已踩坑)
一、案例效果图二、依赖包的下载(echarts、echarts-gl、jQuery) 如下是 ECharts 官网给出的代码,但要注意的是,该代码需要 echarts、echarts-gl、jQuery 的加持才能正常使用;如果不安装依赖包,直接...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
