
web前端学习(六)——HTML5中通过CSS设置超链接及鼠标形状
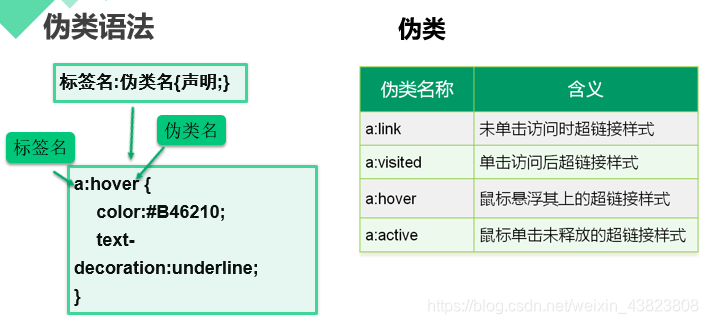
1.CSS中设置超链接可能大家看着上面这个伪类语法不太好理解,其实它就是我们平时访问某一个网页时,把鼠标放在某个链接上面,然后那个链接就会改变其颜色样式。废话不多说,下面直接上实例代码:👇👇👇1.1 实例一: <!DOCTYPE html> <ht...
【CSS】【16】设置超链接的CSS样式
超链接是网页上最普通的元素,通过超链接能够实现页面的跳转、功能的激活等,因此超链接也是与用户打交道最多的元素之一。在HTML语言中,超链接是用<a>标记来实现的,例如<a href="www.iteye.com">JAVA网站</a>,默认情况下超链接统一为蓝色且...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS设置相关内容
- 设置CSS
- 设置CSS页面
- CSS设置阴影
- CSS设置背景色
- CSS字体设置
- CSS设置圆角
- 前端开发CSS设置
- CSS间距设置
- CSS设置div
- CSS设置文本
- CSS表格设置
- CSS display设置
- CSS设置图片
- CSS图片设置
- CSS设置颜色
- CSS设置滚动条
- CSS input设置
- CSS设置撑满页面
- CSS设置字体
- CSS设置边框
- CSS设置标签
- html5设置CSS
- CSS设置高度
- CSS设置缩进
- CSS position设置
- CSS visibility设置
- CSS width设置
- CSS margin设置
- CSS border设置
- CSS background设置
- 元素CSS设置
- CSS设置省略
- 前端开发CSS设置div
- CSS设置图像
- CSS方法设置
- jquery CSS设置
- jquery CSS设置样式属性
- CSS设置span
- 网页设计CSS设置
- CSS设置背景代码描述
- CSS设置网页
- CSS网页设置
- dom设置CSS
- 设置标签水平居中CSS
- 图片CSS设置
- 设置元素CSS
- CSS行距设置
- CSS设置表格







