JavaScript DOM 文档对象模型(获取、改变html元素)
当网页被加载时,浏览器会创建页面的 文档对象模型 ( Document Object Model ),简称 DOM 。 DOM 模型被结构化为对象树,又称 DOM 树 。 是W3C组织推荐的处理可扩展置标语言的标准编程接口。简单理解就是 DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准...
JavaScript DOM 文档对象模型
JavaScript 的 DOM (Document Object Model) 是一个 API,它允许你通过 JavaScript 访问和操作 HTML 文档。以下是一些基本的 JavaScript DOM 代码示例: 1. 获取元素 javascriptvar elemen...
简单认识JavaScript中的DOM(文档对象模型)
JavaScript中的DOM(文档对象模型) // DOM:文档(Document) 对象(Object) 模型(Model) // 通过DOM,可以访问HTML文档的所有元素 // 当网页被加载时,浏览器会创建一个DOM。 // HTML的DOM树。 // DOM 操作 html // 获取元素...

JavaScript基础——HTML DOM (文档对象模型)
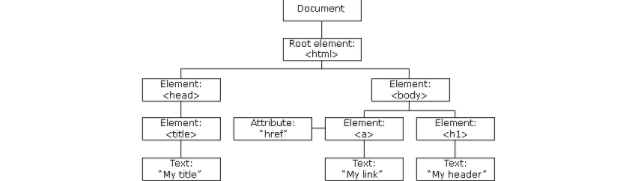
DOM文档对象模型文档 --文档表示的就是整个HTML网页文档对象 --对象表示将页面中的每一部分都转换为了一个对象模型 --使用模型来表示对象之间的关系,这样方便我们来获取对象HTML DOM 模型被构造为对象的树:节点如何查找 HTML 元素document节...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript dom相关内容
- JavaScript dom模型
- JavaScript DOM对象
- JavaScript dom文档
- JavaScript操作DOM
- JavaScript技术dom
- JavaScript dom文档对象模型
- JavaScript DOM技术
- JavaScript原生dom
- JavaScript dom操作解释一下区别
- JavaScript dom浏览器
- JavaScript dom event
- JavaScript dom动态创建
- JavaScript操作dom元素
- JavaScript dom事件
- JavaScript原生dom节点操作
- JavaScript dom操作事件委托
- JavaScript dom操作元素
- JavaScript dom事件监听
- JavaScript ecmascript dom
- JavaScript dom封装
- JavaScript dom样式
- JavaScript mutationobserver dom
- JavaScript bom dom
- JavaScript学习笔记dom
- JavaScript dom网页
- JavaScript Dom基本操作
- JavaScript dom增删改查
- JavaScript dom节点事件
- JavaScript dom节点增删改查
- 面试JavaScript dom
- JavaScript dom节点列表
- javascirpt JavaScript html dom节点
- JavaScript dom集合collection
- JavaScript dom css样式
- JavaScript dom查询
- JavaScript dom练习
- JavaScript dom源码
- JavaScript dom查询练习
- JavaScript dom简介
- JavaScript dom编程艺术
- JavaScript bom dom事件
- JavaScript操作DOM节点
- JavaScript dom遍历
- JavaScript遍历dom
- JavaScript DOM元素尺寸位置
- JavaScript dom元素尺寸
- JavaScript学习笔记dom元素
- JavaScript文档模型dom
JavaScript更多dom相关
JavaScript您可能感兴趣
- JavaScript字符串截取
- JavaScript异步编程
- JavaScript方法
- JavaScript uniapp
- JavaScript管理系统
- JavaScript源码
- JavaScript开发
- JavaScript http
- JavaScript请求
- JavaScript科技
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript报错









