前端 JS 经典:宏任务、微任务、事件循环(EventLoop)
1. 前言概览 js 是一门单线程的非阻塞的脚本语言 单线程:只有一个主线程处理所有任务 非阻塞:有异步任务,主线程挂起这个任务,等异步返回结果再根据一定规则执行 2. 宏任务与微任务 都是异步任务 宏任务:script ...
(详解)js中什么是宏任务、微任务?宏任务、微任务有哪些?又是怎么执行的?
参考资料1 宏任务与微任务_哔哩哔哩_bilibili什么是宏任务、微任务?宏任务、微任务有哪些?又是怎么执行的?_什么是宏任务和微任务_F N Janine的博客-CSDN博客后盾人 宏任务微任务,任务调度流程课程笔记_哑山的博客-CSDN博客必看强烈建议十分钟看完视频 ,即可学会1 ...
JS宏任务和微任务
宏任务和微任务的概念在JavaScript中,宏任务(macro task)和微任务(micro task)是用来管理异步操作的概念。宏任务宏任务通常包括一些异步操作,例如定时器回调、事件回调(如点击、鼠标移动等)、网络请求等。宏任务会被推到一个任务队列中,并按照先进先出的顺序执行。当主线程空闲时,...
[帮助文档] 如何部署Node.js任务模板至SAE
您可以使用云效流水线Flow实现任务模板的持续集成和部署。本文介绍如何使用云效以镜像方式将Node.js语言的任务模板部署至SAE。
js中什么是宏任务、微任务?宏任务、微任务有哪些?又是怎么执行的?
参考资料1 宏任务与微任务_哔哩哔哩_bilibili什么是宏任务、微任务?宏任务、微任务有哪些?又是怎么执行的?_什么是宏任务和微任务_F N Janine的博客-CSDN博客后盾人 宏任务微任务,任务调度流程课程笔记_哑山的博客-CSDN博客必看强烈建议十分钟看完视频 ,即可学会1 宏任务与微任...

web前端面试高频考点——JavaScript 篇(二)【JS 异步进阶】Event Loop、then 和 catch、async/await、宏任务微任务、手撕 Promise 源码
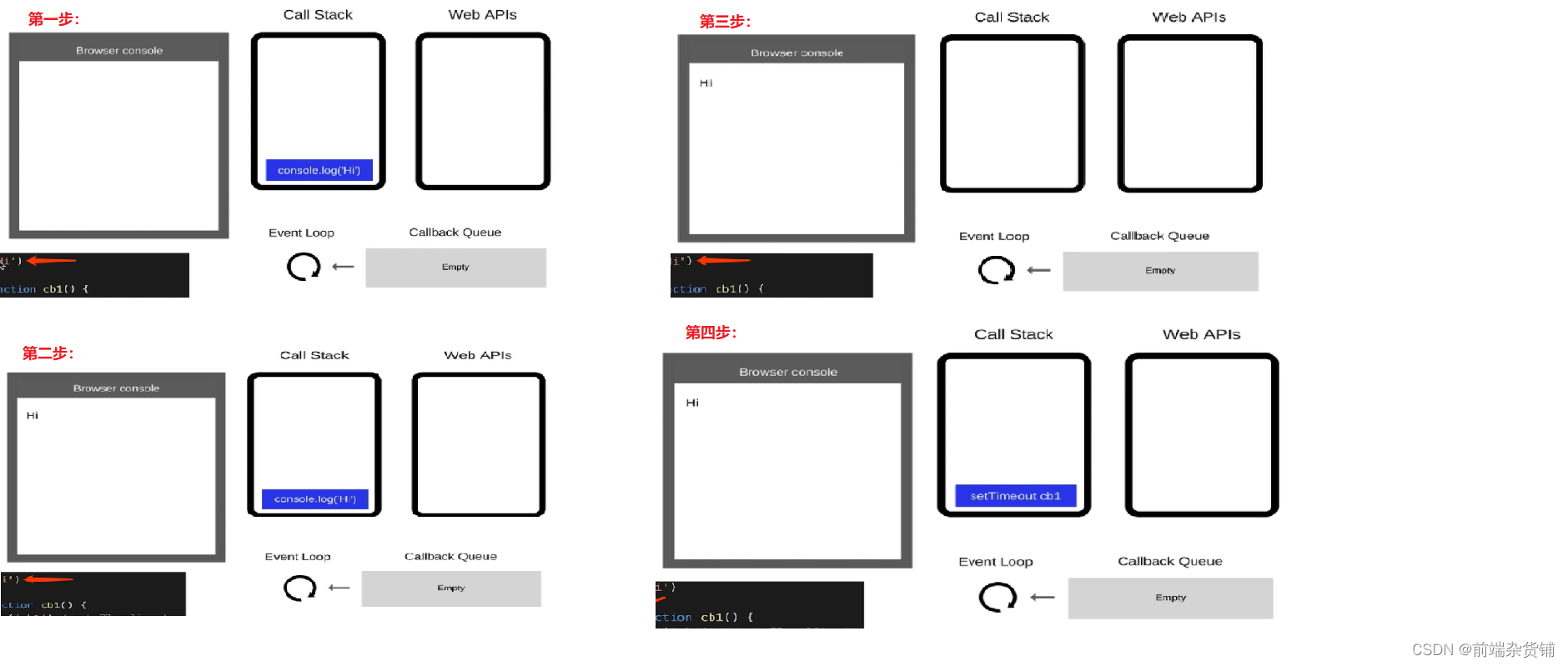
JS 异步进阶什么是 event loop(事件循环/事件轮询)JS 是单线程运行的异步要基于回调来实现event loop 就是异步回调的实现原理JS 如何执行?从前到后,一行一行执行如果某一行执行报错,则停止下面代码的执行先把同步代码执行完,再执行异步event loop 执行过程event l...

❤️一起谈一谈js中的宏任务和微任务!
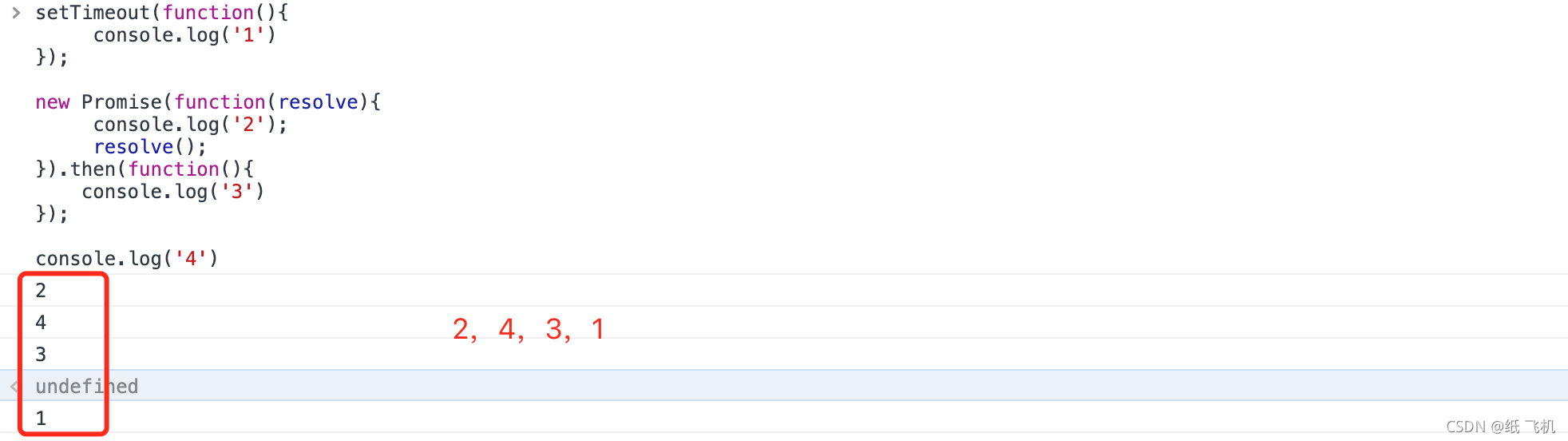
前面面试的文章中我们说过一道关于宏任务和微任务的题:setTimeout(function(){ console.log('1') }); new Promise(function(resolve){ console.log('2'); resolve(); }).then(function(){ ...

浅谈浏览器架构、单线程js、事件循环、消息队列、宏任务和微任务
看到这些词仿佛比较让人摸不着头脑,其实在我们的日常开发中,早就和他们打过交道了。我来举几个常见的例子:我执行了一段js,页面就卡了挺久才有响应我触发了一个按钮的click事件,click事件处理器做出了响应我用setTimeout(callback, 1000)给代码加了1s的延时,1秒里发生了很多...

js中的宏任务和微任务详细讲解
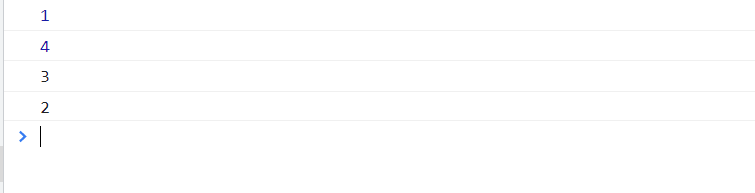
微任务有哪些Promise await和async宏任务有哪些setTimeout setInterval DOM事件 AJAX请求看下面的代码<script> console.log(1) setTimeout(()=>{ console.log("2") },0) Promis...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript管道
- JavaScript commonjs
- JavaScript数组去重
- JavaScript运算
- JavaScript字符
- JavaScript方法
- JavaScript proxy
- JavaScript运算符
- JavaScript类型
- JavaScript typeof
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









