[帮助文档] 调用DescribeTrFirewallsV2List获取TR防火墙列表
获取TR防火墙列表。
使用Vant框架的组件van-pull-refresh搭配van-list和van-card完成上滑加载更多列表数据,下拉刷新当前列表数据(等同于翻页功能)
<template> <div class="sg-page-body"> <div class="sg-list"> <van-pull-refresh v-model="pullLoading" @refresh="onPullRefresh" succ...
list集合 使用java8同一列表获取前一条的数据放到当前对象中
业务需求:获取前一个审批人的code和前一个个审批人的name /** * 外部系统获取审批历史 * @param paramMap * @return */ @Override public List<Map<Str...
获取打卡结果(attendance/list)不返回用户姓名怎么办 钉钉考勤获取打卡结果列表返回数据中有userId,但是没有用户姓名
在使用钉钉考勤API attendance/list 获取打卡结果列表时,返回的数据中通常包含用户ID(userId),但可能不会直接提供用户的姓名。这是因为出于隐私和安全考虑,一些敏感信息如姓名、电话号码等通常需要通过其他方式获取。 如果你需要获取与用户ID关联的姓名,可以采用以下步骤: 检查AP...
[帮助文档] 调用CLI命令list_logtail_config查询所有Logtail配置列表
调用CLI命令查询指定Project下所有的Logtail配置列表。
[帮助文档] 如何设置列表List
通用列表,以列表的形式干净高效的承载文字、列表、图片、段落等。

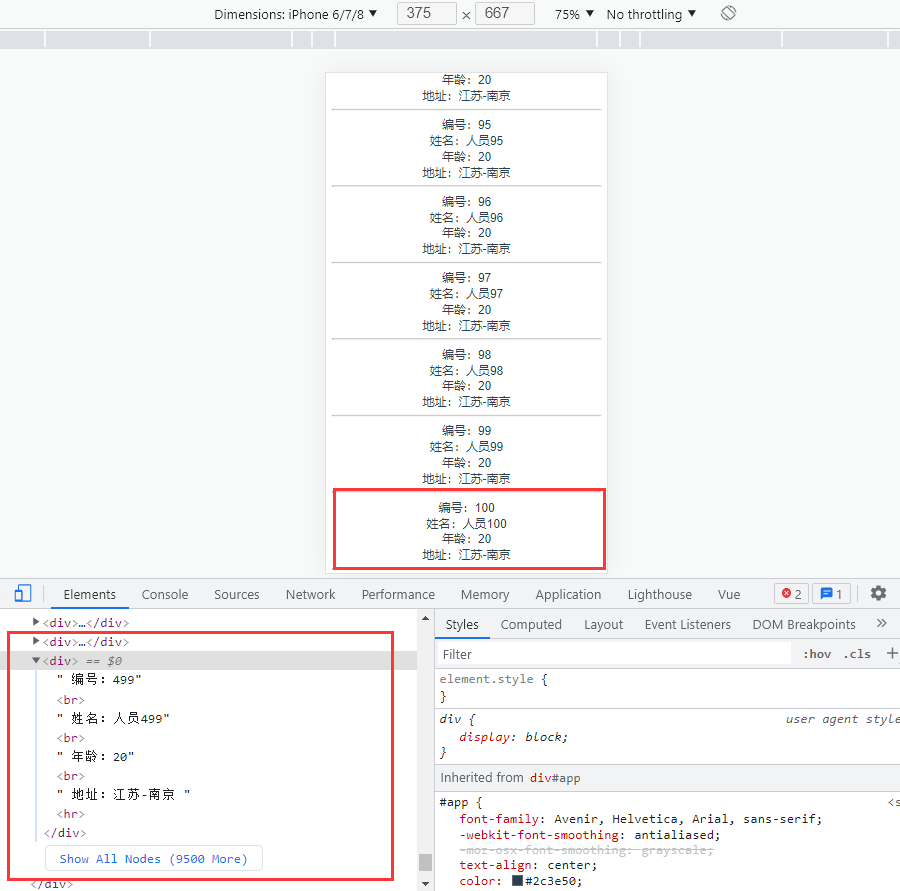
Vue中 引入使用 vue-virtual-scroll-list 通过虚拟列表滚动加载,解决数据量过多时 页面卡顿、体验差的问题
1. 简介vue-virtual-scroll-list npm 地址vue-virtual-scroll-list 主页安装npm i vue-virtual-scroll-list对比通过 v-for 渲染 10000 个节点,当页面展示94~100区间内的数据时,我们发现浏览器实际将 1000...
[帮助文档] 调用list_apps获取App列表
接口list_apps参数属性类型是否必须描述scopestring否App的类型。 可选值:“Public” 和 “Private”。next_markerstring否下一页起始资源标识符, 最后一页该值为空。max_item_countint否实际返回最大资源数量。默认值50,最大值100。返...
PHP:将list列表转为tree树形数据
采用递归将数据列表转换成树$list = [ ["id" => 1, "name" => "头条", "parent_id" => 0], ["id" => 2, "name" => "快讯"...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
List列表相关内容
- List列表报错
- List列表元素
- List列表lpush
- 节点列表List length
- 列表List
- 节点列表List
- 列表List类型
- 列表List元组
- 列表List区别
- python列表List区别
- 列表List数组
- 数据List列表
- 列表List应用程序
- List列表功能
- List列表dict
- 教程List列表
- 数据结构列表List
- 列表推导List comprehension
- 列表List comprehension
- 列表推导List
- List列表函数
- 列表类型List
- sap List列表
- 数组列表List
- List列表类型命令
- List列表命令
- 列表List dict
- 数据处理列表List
- 列表List方法
- List列表页面
- redis-redis List列表
- 学习列表List
- 列表二维List
- List列表使用方法
- swiftui教程List列表
- redis03概述列表List hash持久化
- List列表排序
- angular List列表
- List列表类型
- elements List列表单步调试
- python3 List列表
- 列表List性能