手机端钉钉app,前端调用后端二进制流,实现下载文件功能。在其他浏览器都是好的。钉钉app是乱码
手机端钉钉app,前端调用后端二进制流,实现下载文件功能。在其他浏览器都是好的。钉钉app是乱码
前端:vue3+ts,后端:koa2+jwt,实现登陆功能(后端部分下篇)
1. 在routes里面,创建一个user.js文件,用作登陆的后端文件/** * 用户管理模块 */ const router = require('koa-router')() // koa路由文件 const User = require('../models/userSchema') // ...

前端:vue3+ts,后端:koa2+jwt,实现登陆功能(后端部分上篇)
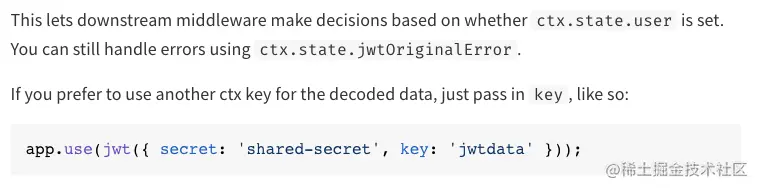
前置,搭建项目并集成log4j实现日志系统详细的介绍了koa2的环境搭建以及log4j的日志系统# koa2搭配log4js实现日志监控第一步,安装插件1. 安装koa-jwt插件npm install koa-jwt 复制代码用法示例:我们仅需要用到这个用法就可以了, key是前端的headers...

前端:vue3+ts,后端:koa2+jwt,实现登陆功能(前端部分)
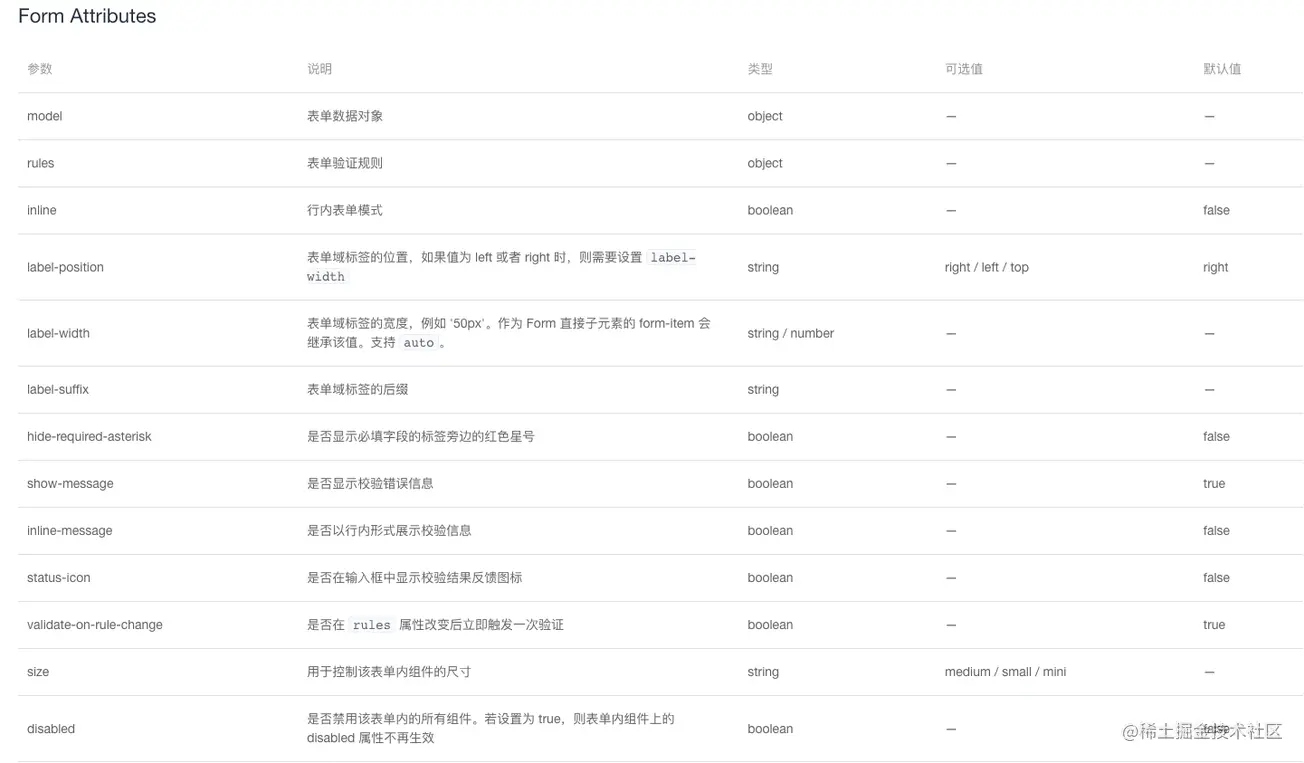
准备工作搭建项目和一些基础的封装准备# vue3+ts项目搭建和封装(上篇)# vue3+ts项目搭建和封装(下篇)搭建页面我是用了vue3+element-plus来搭建的项目,所以登陆也是用了element-plus的el-form组件页面骨架部分<template> <div...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端后端相关内容
- 前端后端构建
- 前端后端构建全栈
- 前端后端优化
- 后端信息前端
- 前端后端接口
- 源码前端后端
- php前端后端
- 前端后端文件大小
- 前端后端接收数据
- 前端后端数据
- 前端后端接收
- 前端后端json
- 前端后端构建全栈应用关键技术
- 前端后端应用
- 前端后端连接
- 前端后端配置
- 亘古前端后端开发
- 小程序前端后端
- 开发前端后端
- 入门后端前端
- 前端后端构建现代化全栈开发环境
- aui后端前端
- django后端前端
- 上传图片前端后端
- 前端后端代码
- 前端后端全栈开发
- 前端代码后端
- 小程序后端前端
- 后端签名前端
- oss后端前端
- 前端后端方法
- 前端后端下载
- 前端后端文件流
- app前端后端
- 流程前端后端
- 前端后端分页
- 后端程序员前端
- 前端后端技术路线
- 前端后端构建现代化全栈应用
- 后端代码前端
- 前端后端oss
- 前端部署后端
- 前端后端探索
- 前端后端构建应用
- 前端访问后端
- bug后端前端
- 后端前端请求
- 后端前端跨域
- 后端前端传参
前端更多后端相关
- nginx前端后端
- 前端数据后端
- 前后端分离前端后端
- 前端后端协作
- 后端前端通信
- 呼叫中心前端后端
- 后端前端接收
- 前端后端分手
- 前端小程序后端
- 前端url后端
- 前端请求后端
- 前端后端参数
- 函数计算前端后端
- 前端后端部署
- 前端后端php
- 项目前端后端
- 前端后端区别
- 框架前端后端
- 后端前端文件
- 前端后端报错
- 系统前端后端
- 前端后端传值
- 部署前端后端
- 前端导出后端
- 前端后端地址
- 后端开发前端
- 实例前端后端
- 后端前端镜像
- 后端前端汉字
- 代理前端后端
- 构建前端后端
- 后端前端接口
- 解释前端后端
- 前端后端解决方法
- 前端加密后端
- 前端下载后端文件流
- polardb前端后端
- 云呼叫中心前端后端云呼数据
- 下载前端后端
- 前端后端servlet
- 前端后端接口数据
- 后端路由前端
- 前端访问后端接口
- 云呼叫中心前端后端云呼
- 钉钉小程序后端token前端dd.getauthcode
- 后端前端上传文件
- 前端后端工具










