
前端需要加载一个大体积的文件时,可以这么优化
前言 我们平时开发的过程中,常常会遇到性能优化的要求。而对于前端的性能优化,我理解为有两大类,一类是网络层面的优化,即加速你的资源加载;另一类也是代码层面上的优化,即根据不同的业务场景写出更高性能的代码。 网络层面上的优化常常令人体验最深,想象一下你把站点的包从 10M 压缩到了 1M ,那么用户打...
[帮助文档] 如何使用DCDN边缘程序优化前端网页HTML结构
本文介绍如何使用DCDN边缘函数来优化前端网页HTML结构,进而减轻源站压力,降低客户回源流量成本,提升用户访问体验。
前端项目实战36-添加加载优化效果
<Route path='/' element={<React.Suspense fallback={<Loading/>}> <App /> </React.Suspense> }> <...

前端性能优化系列 | 加载优化(下)
(3)Intersection Observer实现Intersection Observer是HTML5新增的API,可以用来实现图片懒加载。MDN中对Intersection Observer的解释:IntersectionObserver接口 (从属于Intersection Observer...

前端性能优化系列 | 加载优化(上)
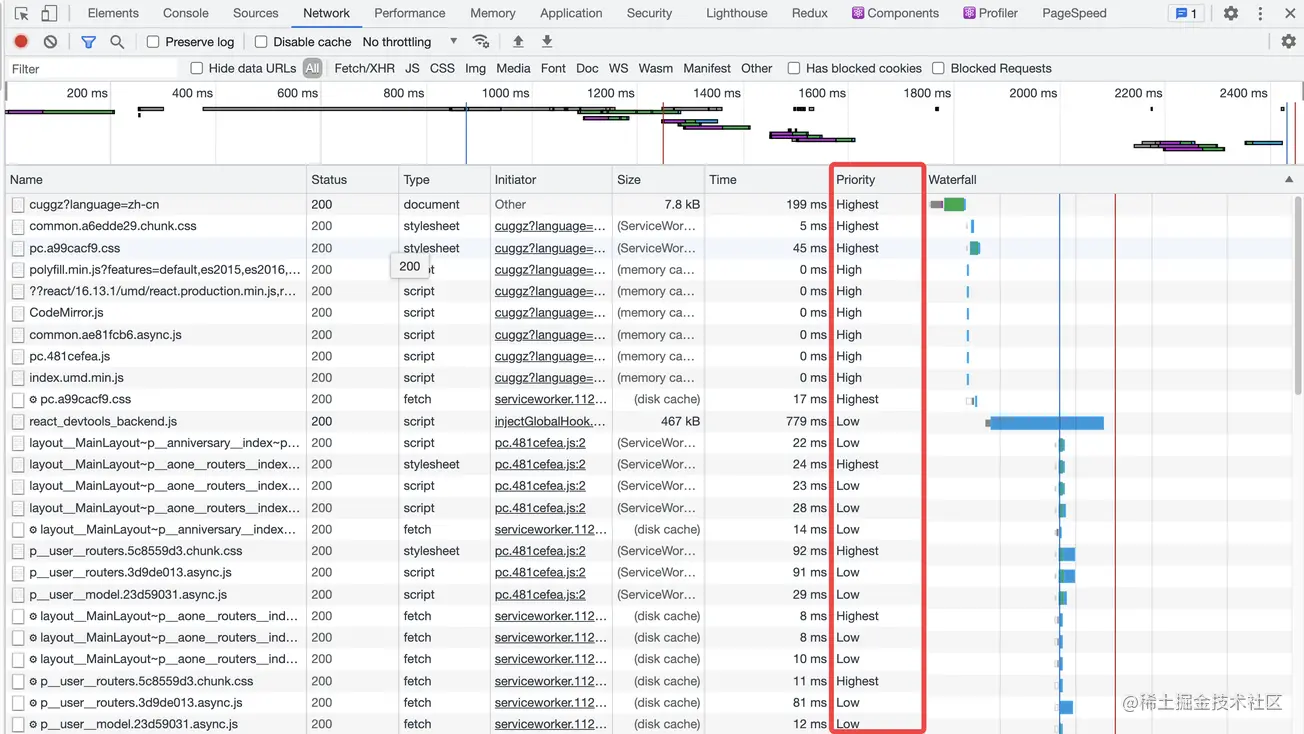
1. 资源加载优先级在浏览器发起网络请求时,并非每个字节都具有相同的优先级,所以,浏览器通常会对所要加载的内容进行推测,将相对重要的信息先呈现给用户。比如浏览器一般会先加载CSS,再去加载JavaScript脚本和图像文件。当然,浏览器的判断并不一定都是准确的,下面就来看看如何影响浏览器对资源加载的...

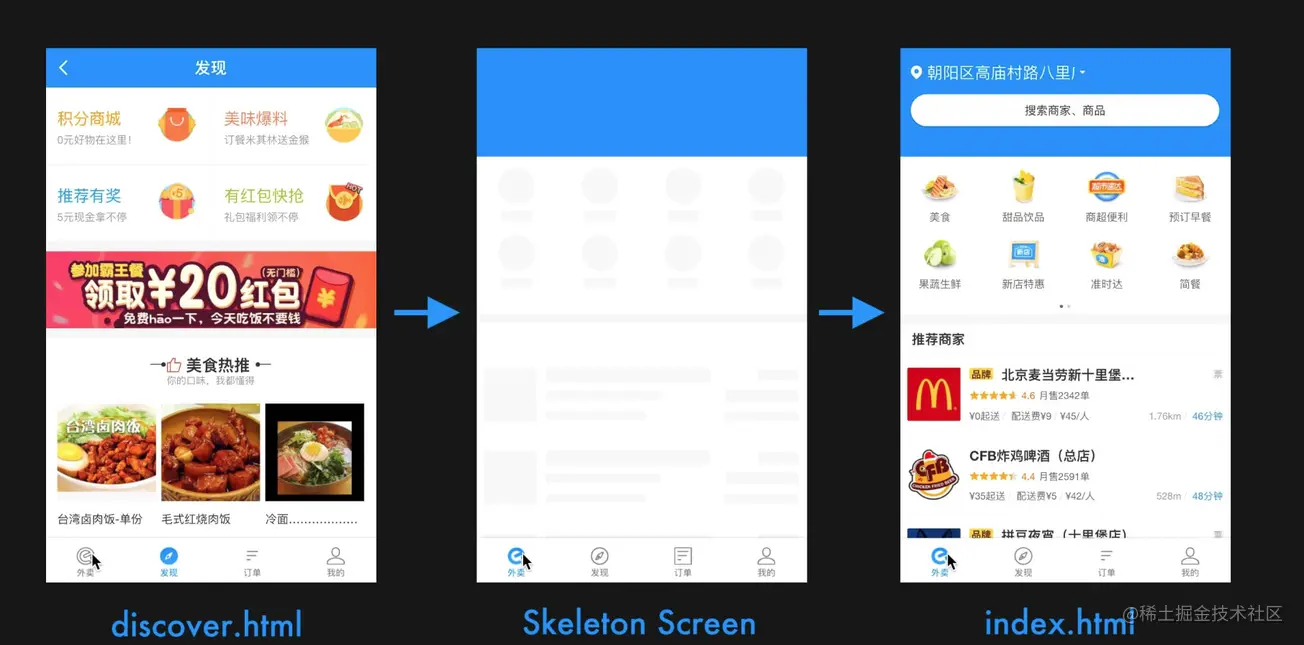
前端性能和加载体验优化实践(附:PWA、离线包、内存优化、预渲染)
一、背景:页面为何会卡?1.1 等待时间长(性能)项目本身包/第三方脚本比较大。JavaScript 执行阻塞页面加载。图片体积大且多。特别是对于首屏资源加载中的白屏时间,用户等待的时间就越长,用户感知到页面的速度就越慢。麻省理工学院的 Richard Larson 在讲话中指出,“人类将被动等待高...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端优化相关内容
- 前端优化渲染
- 优化前端加载
- 优化前端网页加载
- 优化前端网页
- 优化前端
- 优化前端步骤
- 优化前端工具
- 优化前端网页加载最佳实践
- 优化前端用户体验
- 优化前端最佳实践
- flutter前端技术开发优化
- 前端优化策略
- flutter前端优化
- 前端优化performance
- 前端文件优化
- 前端体积优化
- 优化前端网页加载实用技巧
- 机器学习优化前端
- 优化前端实践
- 优化前端策略
- 优化前端性能
- 前端优化解决方案
- 前端优化用户体验
- 前端优化压缩
- 优化前端页面加载
- 前端优化webpack
- 前端用户体验优化
- 前端优化性能
- 前端优化笔记
- 前端前端性能优化
- 前端性能优化优化
- 前端移动端优化
- 前端seo优化
- 前端渲染优化
- 前端前端性能渲染层面优化
- 前端window.print方案优化
- 前端精进优化测量
- 前端平台优化
- 前端es6优化
- 前端网站优化
- 前端优化图片字体
- 前端优化企业
- 前端优化图像
- 前端优化性能优化










