
前端三栏布局(包括圣杯,双飞翼)
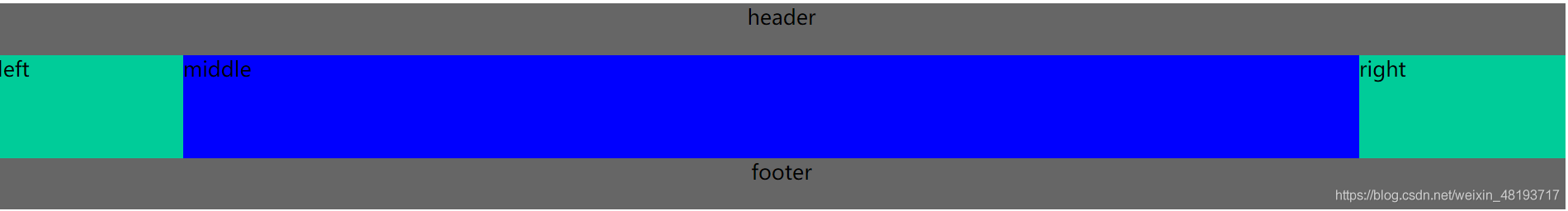
三栏布局 问:那什么叫做三栏布局呢? 答:一般将左右两栏固定,中间宽度自适应称为三栏布局 前言:一直说抽时间把三栏布局的代码总结一下,总一直没时间没时间,感觉自己犯了拖延症了,不能再拖了,再拖下去,都不知道啥时候才写这个呀!!!(怕不是真有拖延症了吧,快快行动起来) 本文规范:为了叙述方便,故以类名...

前端经典圣杯布局和双飞翼布局
介绍 圣杯布局和双飞翼布局解决的问题是一样的就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。 圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。 区别 不同在于解决”中间栏di...

前端学习案例1-圣杯布局1
前端学习案例1-圣杯布局1

#yyds干货盘点# 前端歌谣的刷题之路-第一百五十一题-三列布局 - 圣杯布局
题目 不像Flexbox或Grid布局可以控制元素显示的次序,圣杯布局是通过浮动元素和外边距属性实现三列布局,但最重要的一点是,在文档中需要将优先渲染的内容写在最前方,但显示时看起来却好像是按照显示次序书写的一样。 首先给类名为"container"的盒子添加"overflow: hid...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










