[帮助文档] 一句话识别微信小程序SDK使用说明
本文介绍如何使用智能语音交互一句话识别的微信小程序SDK,包括SDK的安装方法及SDK代码示例等。
微信小程序从零开始开发步骤(六)4种页面跳转的方法
四种跳转的方法,在index里面写下一段代码进行测试1:从首页跳转到日志页面(可以返回)(注意,在没有设置底部导航的情况下,没有tab也可使用这个属性,有tab页则需更换switchTab属性)<view> <navigator url=...
[帮助文档] 如何使用阿里云EMASServerless服务开发一个简单的待办事项ToDo微信小程序
本教程介绍如何使用阿里云EMAS Serverless服务开发一个简单的待办事项(To Do)微信小程序。

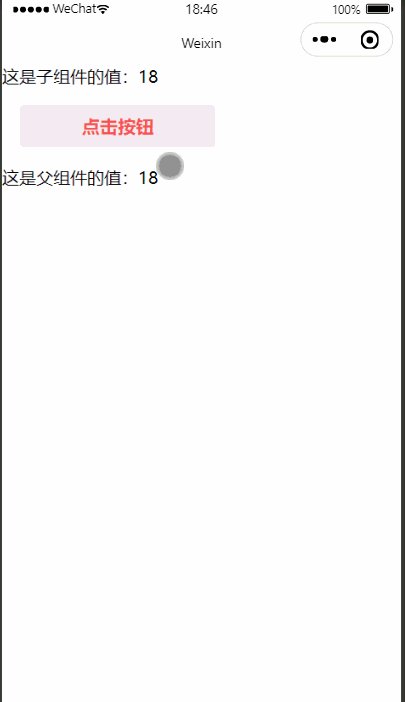
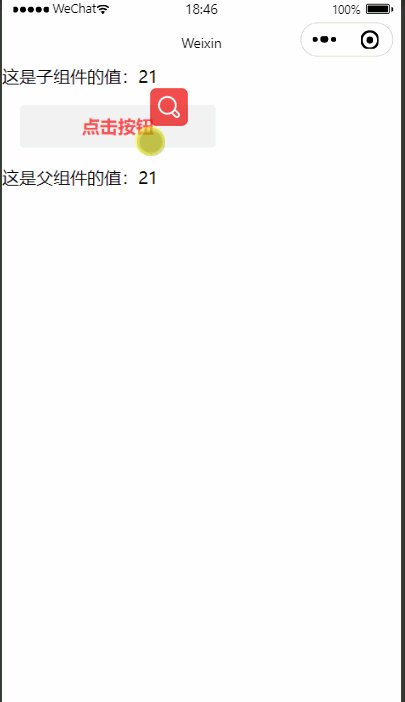
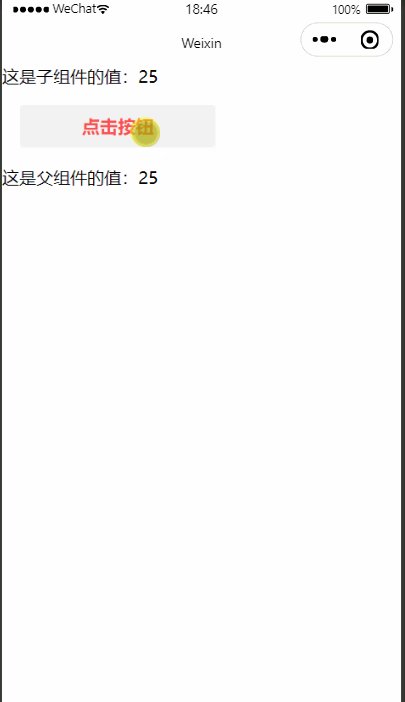
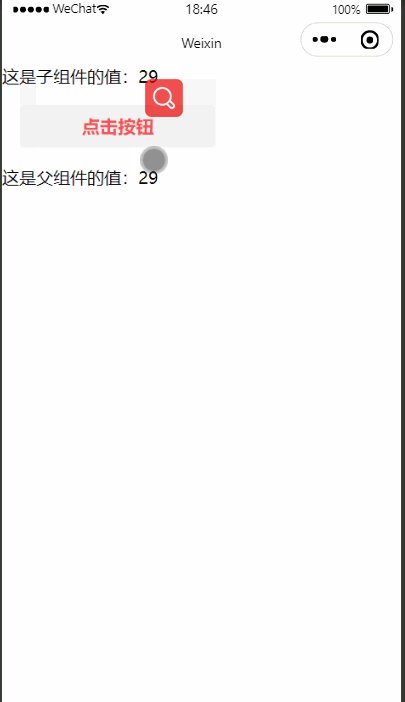
微信小程序开发入门与实战(三种通信方法)
自定义组件 - 父子组件之间的通信1、父子组件之间通信的 3 种方式① 属性绑定用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据 父 👉 子② 事件绑定用于子组件向父组件传递数据,可以传递任意数据 子 👉 父③ 获取组件实例父组件还可以通过 this.selectCompon...
[帮助文档] EMASServerless开发微信小程序能否直接调用微信云函数
问题详述EMAS Serverless开发微信小程序能否直接调用微信云函数?问题解答使用EMAS Serverless开发小程序不支持直接调用微信云函数,由于两套系统均为独立的云产品,所以并不支持直接调用。据了解,微信云函数提供HTTP访问服务,可以不用SDK的情况下调用云函数,通过HTTP调用微信...

微信小程序开发:使用字体图标的方法
前言在微信小程序开发过程中,图标的使用是很常见很普遍的。一般情况下,在微信小程序项目的文件目录里面images里面,可以直接引用本地的图标文件,但是通过使用字体图标或者background设置背景图的时候,就不用引用本地图标文件,只能使用根据URL链接地址的字体或者图片,再或者使用base64把普通...
[帮助文档] 如何下载安装、使用语音合成微信小程序SDK及代码示例
本文介绍如何使用阿里云智能语音服务提供的微信小程序SDK,包括SDK的安装方法及SDK代码示例。
[帮助文档] QuickBI绑定了企业微信后如何进行报表开发
概述Quick BI绑定了企业微信怎么进行报表开发?详细信息可以通过PC微应用,无需记住Quick BI,办公软件直达数据消费场,进行报表开发。适用于Quick BI

微信小程序开发系列教程三:微信小程序的调试方法
微信小程序开发系列教程微信小程序开发系列一:微信小程序的申请和开发环境的搭建微信小程序开发系列二:微信小程序的视图设计这个教程的前两篇文章,介绍了如何用下图所示的微信开发者工具自动生成一个Hello World的微信小程序,并讲解了这个自动生成的微信小程序的视图开发原理。这个系列的下一步,会继续介绍...
微信小程序开发系列教程三:微信小程序的调试方法
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 这个教程的前两篇文章,介绍了如何用下图所示的微信开发者工具自动生成一个Hello World的微信小程序,并讲解了这个自动生成的微信小程序的视图开发原理。 这个系列的下一步,会...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子
微信开发相关内容
- 微信开发服务
- 微信后端开发
- 开发uniapp微信
- 微信开发url
- 微信开发文章
- 微信开发优化
- 微信开发机制
- 微信开发授权
- 微信全栈开发
- 微信开发技术
- 微信开发应用
- 微信开发多图上传
- 微信开发框架
- 微信开发入门
- 微信开发模板
- 微信开发组件
- 微信开发文本
- 微信开发配置
- 开发微信小程序微信
- 微信开发实战
- 微信健康管理系统开发
- 微信开发接口
- 微信开发程序
- 开发微信聊天
- 微信开发自定义
- 微信开发oa会议
- 微信开发oa
- 微信开发会议
- 微信开发数据
- 微信开发微信小程序
- 微信开发wxs
- 微信开发文件
- 微信开发底部导航
- 微信开发设置
- 微信开发界面
- 微信开发结构
- 开发微信平台
- 微信开发响应
- 开发微信阿里
- 开发应用微信
- 微信开发技能
- 实战开发微信
- 商城开发微信
- 微信开发样式
- 微信开发事件
- 开发微信扫码
- 微信小游戏开发学习资料
- 微信小游戏开发优化
微信更多开发相关
- 微信开发课程
- 微信公众开发
- 微信公众开发教程
- 开发微信应用菜单
- 开发微信应用功能
- springcloud开发微信
- 微信开发入门实战
- 开发微信接口
- 微信入门开发
- 微信开发实例
- 微信小游戏开发实战形状
- 开发微信事件
- 微信开发js-sdk
- 开发微信分组
- 开发微信门户文本图文消息
- 开发微信客服
- 微信平台开发
- 微信全栈开发课程个人中心
- 开发微信后台
- 开发微信门户应用管理功能
- 微信开发区别
- 开发微信文件
- 微信开发资源
- 微信小游戏开发形状
- 开发微信token
- 微信开发自定义菜单
- 微信开发用户信息
- 微信开发h5
- 框架开发微信
- 微信商城开发
- uniapp开发微信
- 微信公众号开发教程
- 微信开发课程个人中心页面
- 开发微信模板
- 开发微信应用信息管理
- 开发微信扫一扫功能
- mpvue开发微信
- 开发微信门户应用微信支付
- 微信开发扫码支付
- 微信开发教程接口
- 微信开放平台开发微信
- 微信开发实战功能
- 微信开发维权
- 微信小游戏开发实战消除
- 微信开发表格
- 微信开发图片
- 开发微信素材
- 微信开发交易
- 微信开发报错
- 微信senparc.weixin.mp开发


